58 lines
3.6 KiB
Markdown
58 lines
3.6 KiB
Markdown
|
|
---
|
|||
|
|
title: UE5RayTracing篇-2-——Pix与NSight-Graphics补充
|
|||
|
|
date: 2022-11-11 17:53:44
|
|||
|
|
excerpt:
|
|||
|
|
tags:
|
|||
|
|
rating: ⭐
|
|||
|
|
---
|
|||
|
|
## 前言
|
|||
|
|
最近继续学习Rtx,所以就总结一下相关debug工具的使用方法。当然如果你是A卡用户大概就需要[【新鲜资讯】Radeon™光线追踪分析器(RRA)1.0正式上线](https://zhuanlan.zhihu.com/p/549772737)。
|
|||
|
|
|
|||
|
|
## Pix
|
|||
|
|
下载地址位于:https://devblogs.microsoft.com/pix/download/
|
|||
|
|
1. 首先启用`Pix for UnrealEngine`插件。
|
|||
|
|
2. 在`ConsoleVariables.ini`中添加`r.D3D12.AutoAttachPIX=1`,或者在启动命令也就是`CommandLineArguments`最后添加`-attachPIX`。
|
|||
|
|
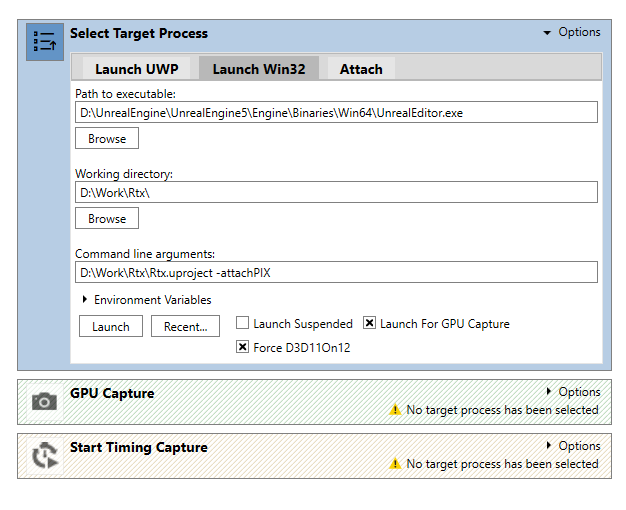
3. 在Pix中设置启动参数,点击启动就可以截帧了。
|
|||
|
|
|
|||
|
|
>注意:Pix与RenderDoc插件冲突,需要关闭RenderDoc插件才能正常运行。
|
|||
|
|
|
|||
|
|
可以通过点击GUI中的照相机图标或者按下键盘上的PrintScreen(截图键)键来截帧。直接点击摄像机图标是没办法截到场景信息的,所以只能用鼠标点击场景窗口(让窗口获得焦点)之后再按截图键才能截到。
|
|||
|
|

|
|||
|
|
|
|||
|
|
查看渲染过程只需要GPUCapture,如果要调试性能就需要使用TimingCapture。具体操作可以参考PIX的操作视频教程位于:https://www.youtube.com/watch?v=rLClOkrE47w&list=PLeHvwXyqearWuPPxh6T03iwX-McPG5LkB&index=2
|
|||
|
|
|
|||
|
|
PS.Collect Timing Data需要在win10上开启`开发人员模式`,具体操作为
|
|||
|
|
1. 打开开始菜单,输入`开发者`
|
|||
|
|
2. 进入`开发者选项`,勾选开发人员模式。
|
|||
|
|
|
|||
|
|
### 4个功能Tab
|
|||
|
|
Pix的主要功能集中在这4个Tab中。
|
|||
|
|
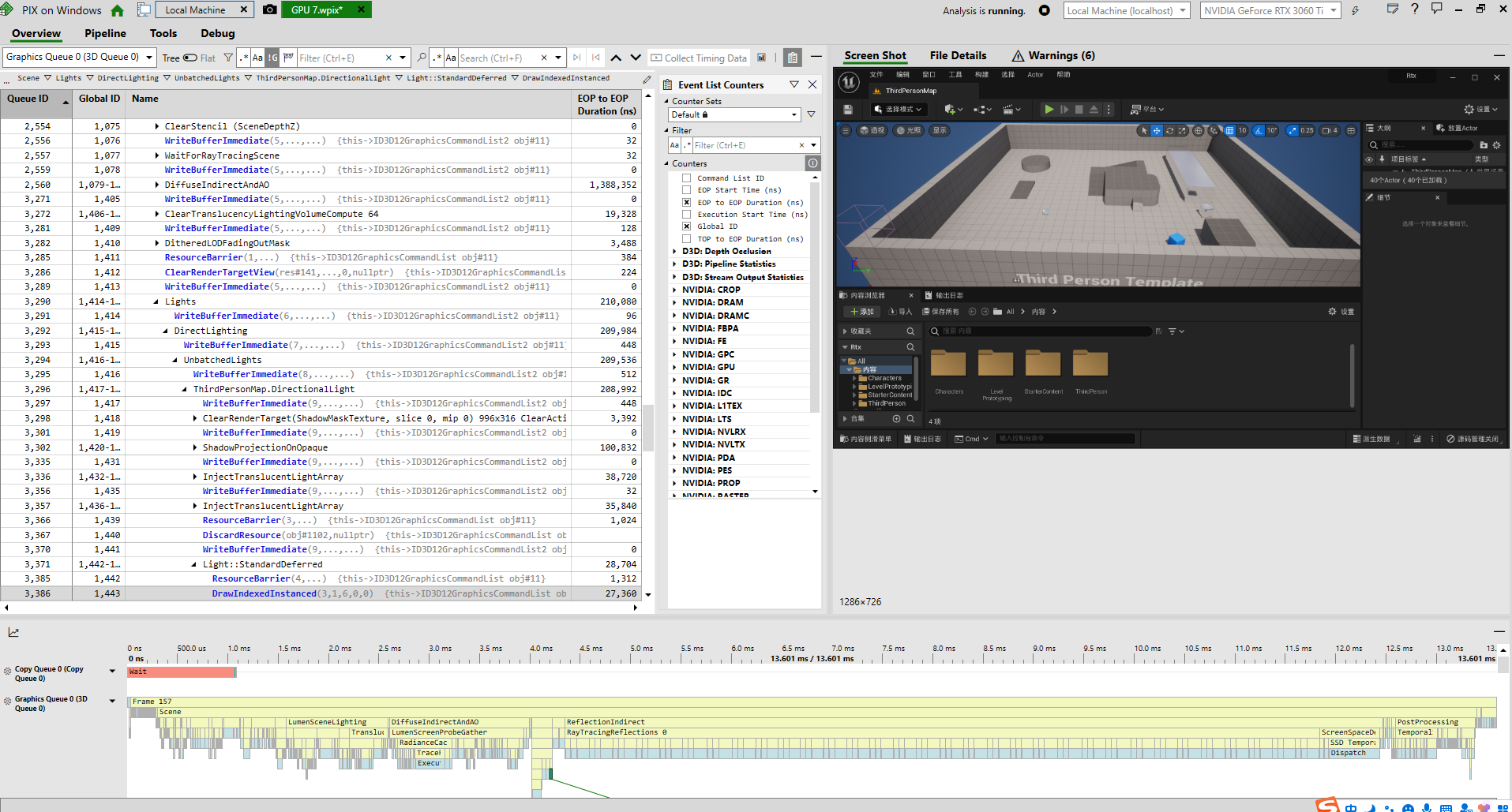
Overview:主要是展示一下EventList,在点击`CollectTimingData`下方会显示时间轴。
|
|||
|
|

|
|||
|
|
|
|||
|
|
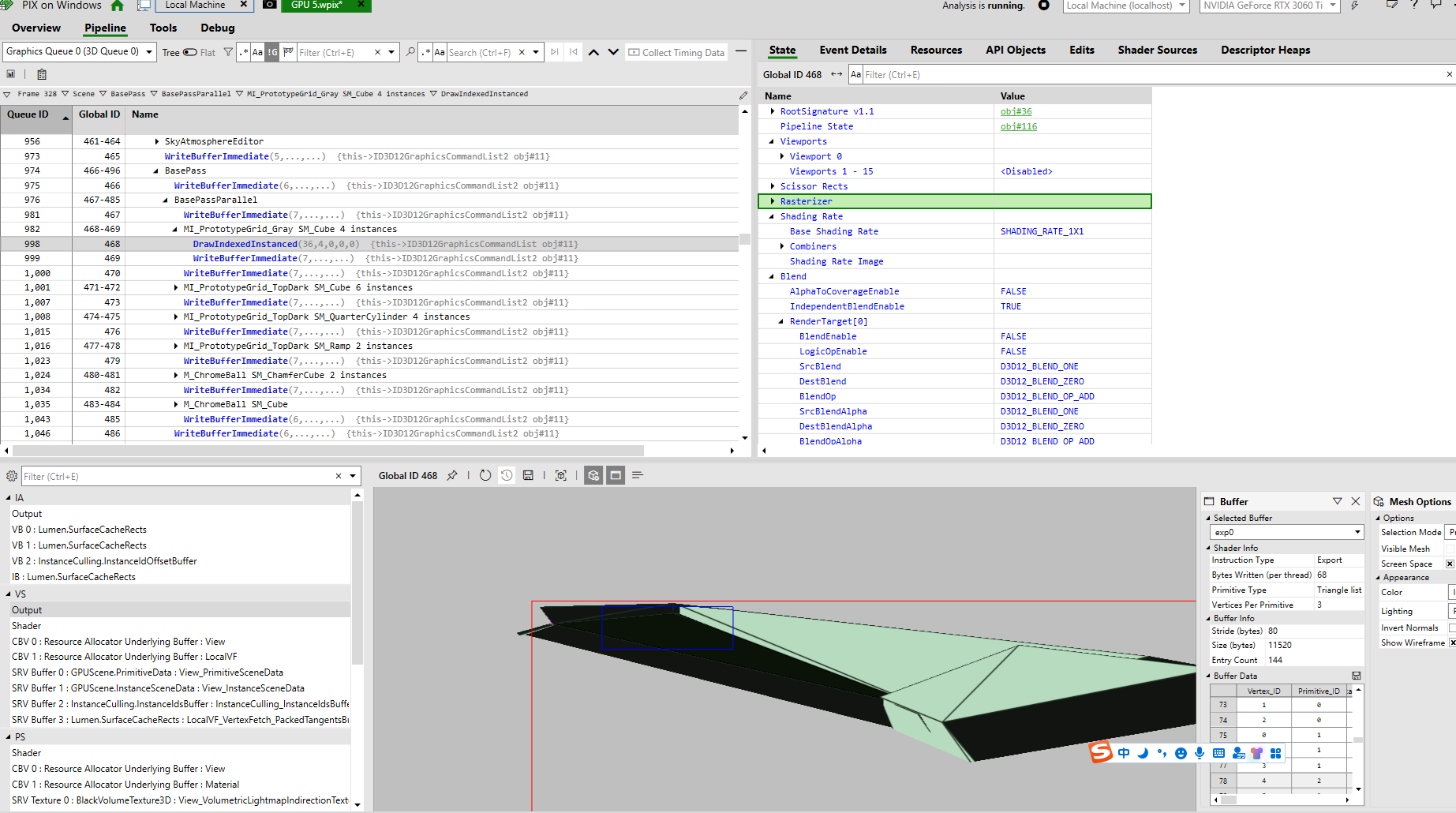
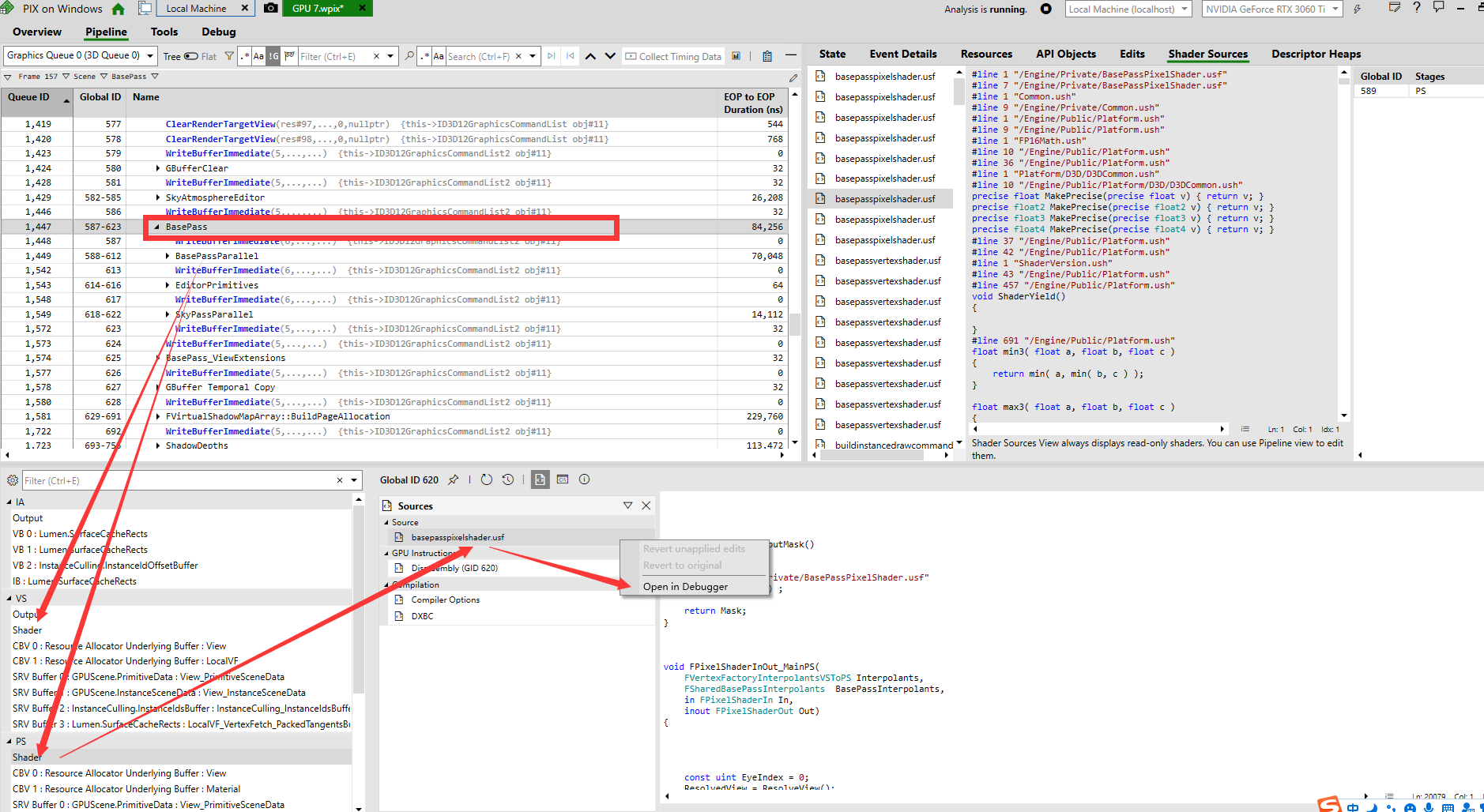
Pipeline:显示当前Event的Shader、管线状态以及其他相关数据。
|
|||
|
|

|
|||
|
|

|
|||
|
|
|
|||
|
|
想要DebugShader,可以在Pipeline找到对应Shader,并在Shader文件上右键,点击`Open In Debugger`后进行调试。
|
|||
|
|

|
|||
|
|
|
|||
|
|
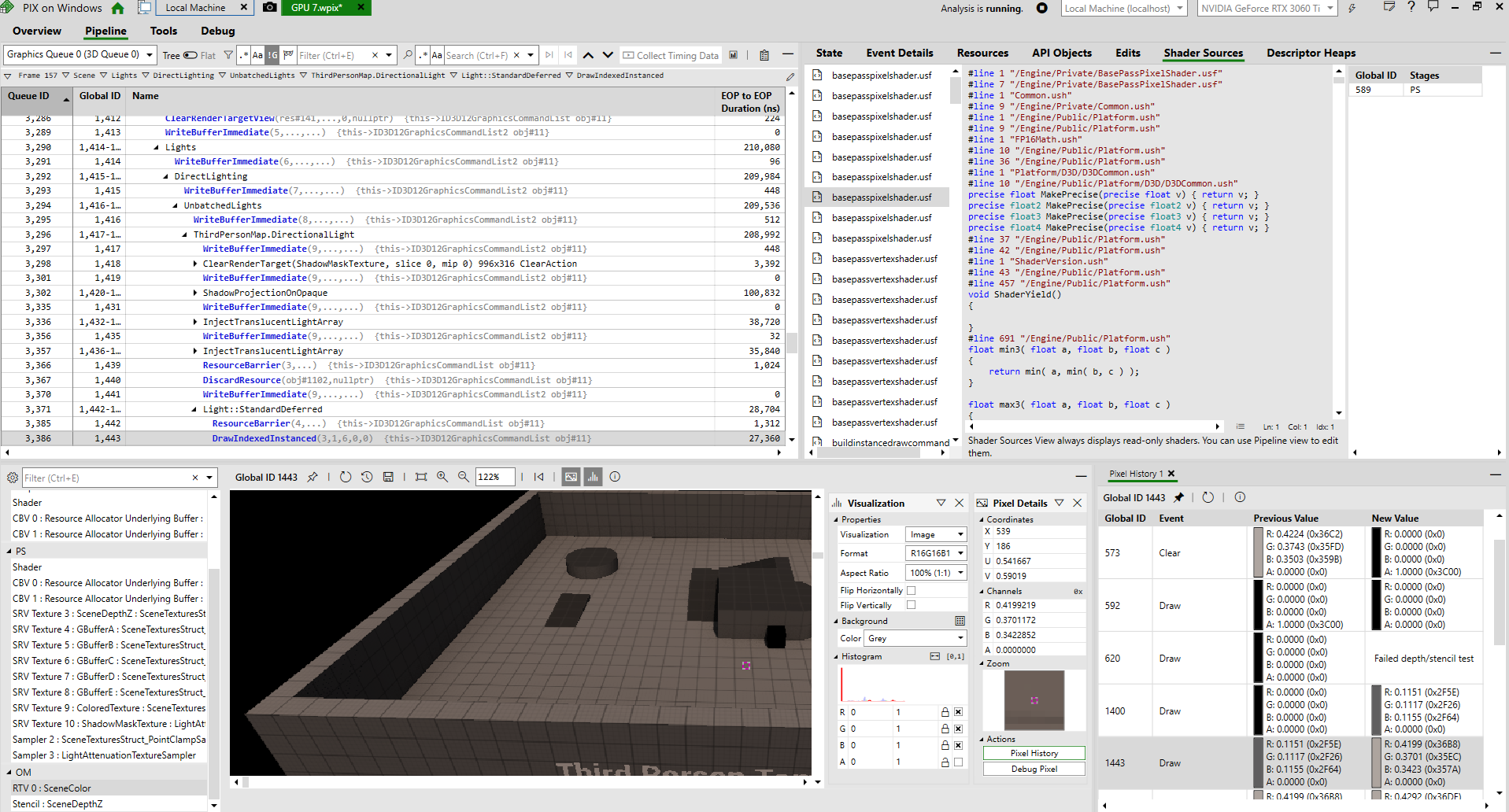
当然也可以在输入的RT上双击鼠标左键,之后点击`DebugPixel`进行debug。
|
|||
|
|

|
|||
|
|
|
|||
|
|
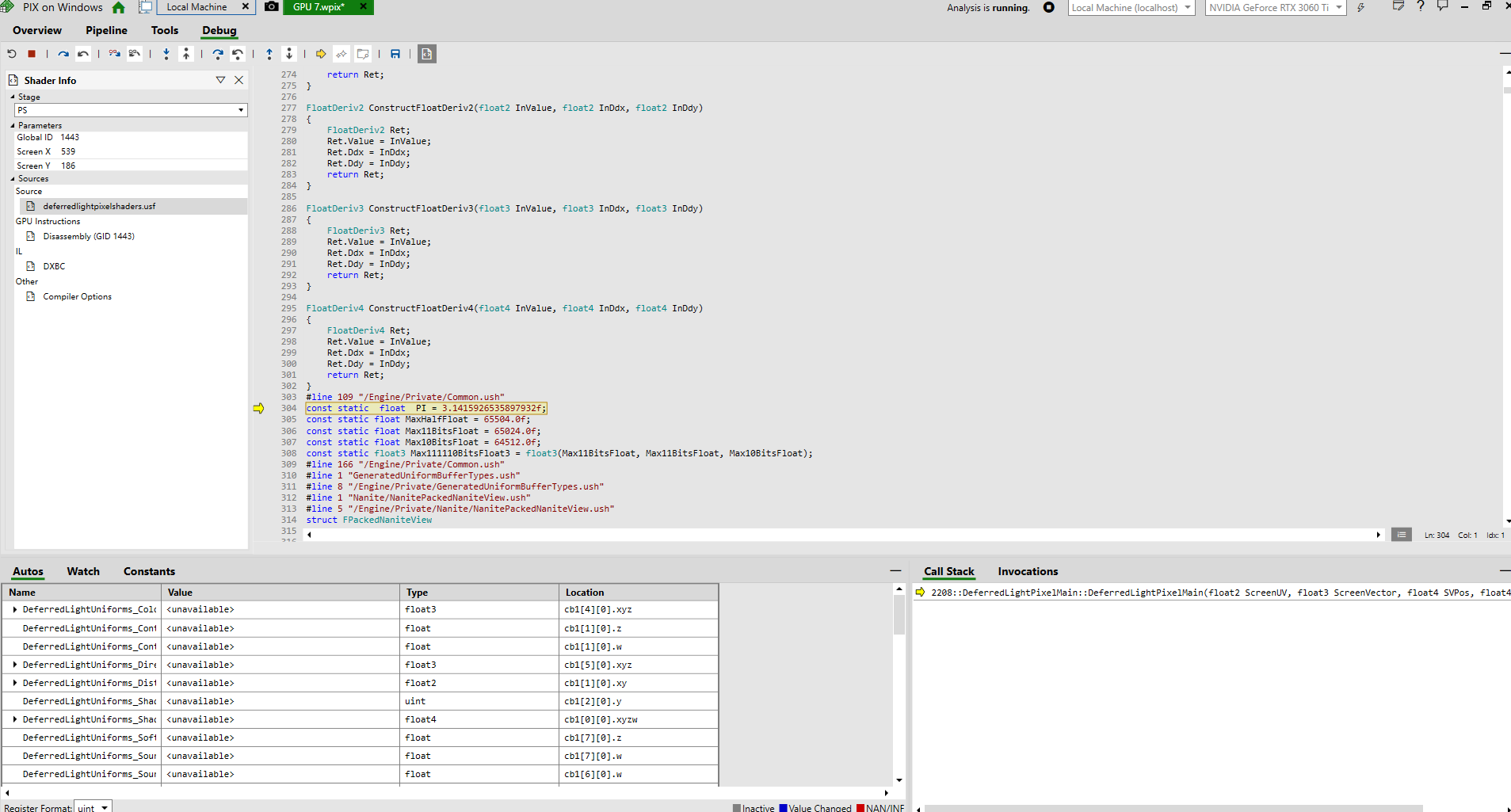
Debug:debug时需要点击左上方,Overview下面的运行按钮,这里我已经点了。这里我很好奇为啥没有类似Renderdoc的断点功能。
|
|||
|
|

|
|||
|
|
|
|||
|
|
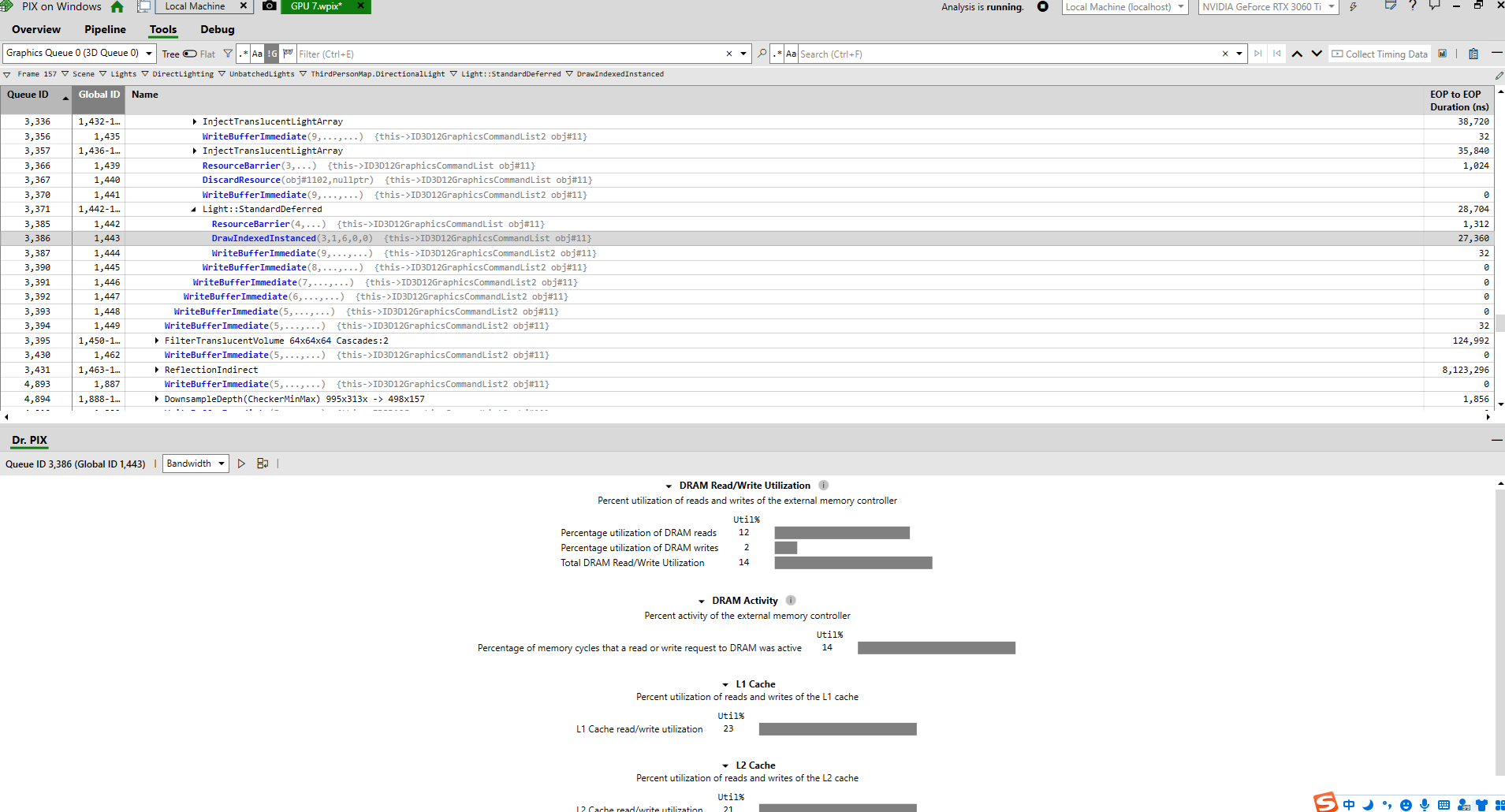
Tools:大概是一个测试性能的工具,可以测试Basic Information、Depth/Stencil、Primitives and Rasterization、Bandwidth、TDR Analysis、ExecuteIndirect。
|
|||
|
|

|
|||
|
|
|
|||
|
|
## NSight For VisualStudio
|
|||
|
|
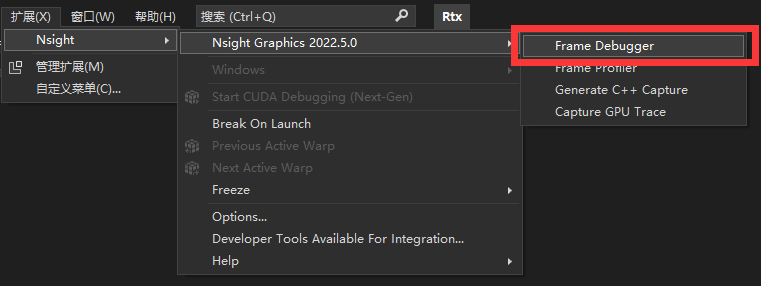
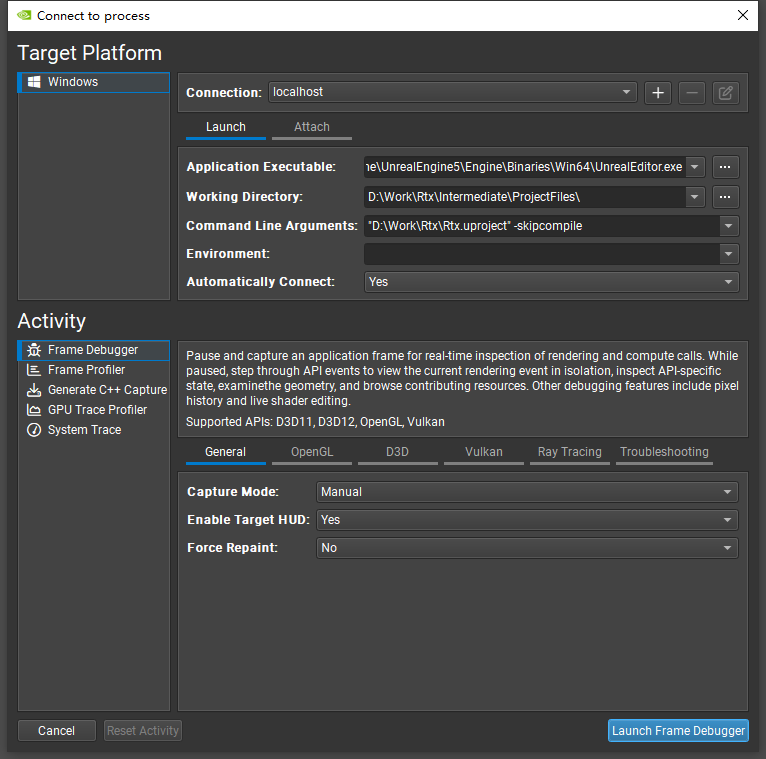
之后测试了一下NSight的VS插件,虽然本质上就是一个帮你填写启动参数的工具,但的确方便。
|
|||
|
|

|
|||
|
|
|
|||
|
|

|
|||
|
|

|
|||
|
|
|
|||
|
|
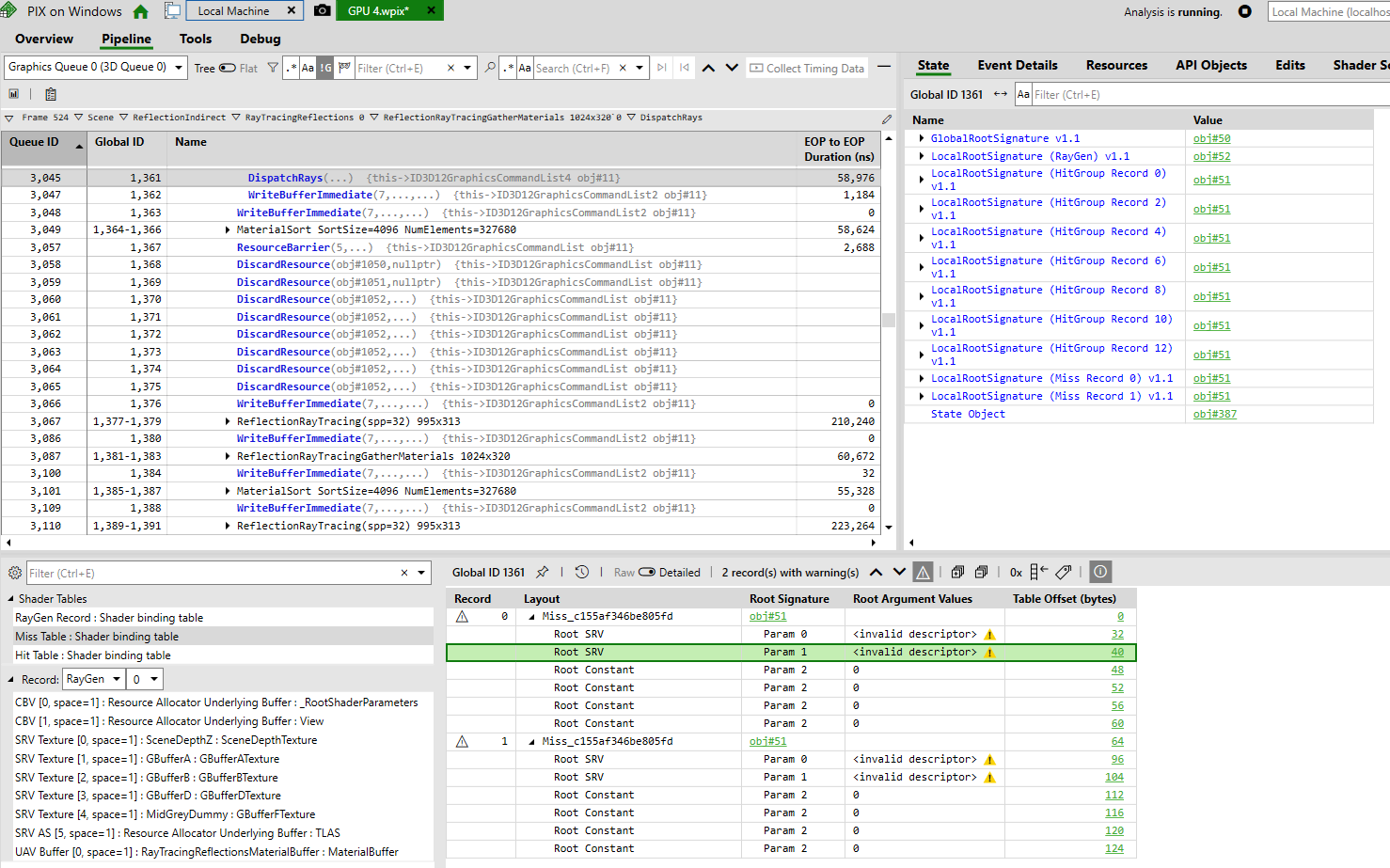
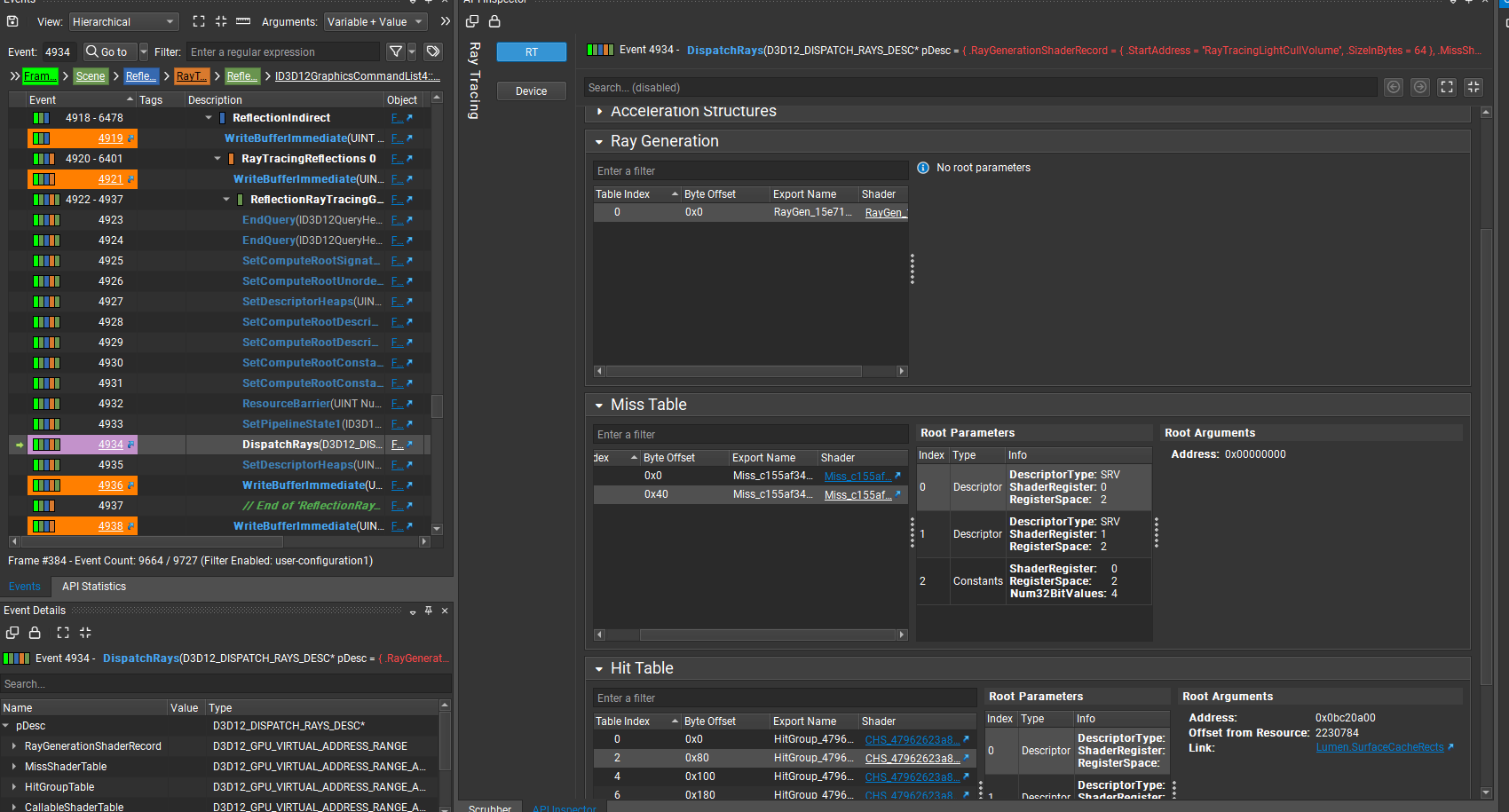
测试完之后就能查看光追的一些参数。
|
|||
|
|

|