57 lines
2.7 KiB
Markdown
57 lines
2.7 KiB
Markdown
|
|
---
|
|||
|
|
title: 皮皮虾材质方案
|
|||
|
|
date: 2022-12-06 16:06:06
|
|||
|
|
excerpt:
|
|||
|
|
tags:
|
|||
|
|
rating: ⭐
|
|||
|
|
---
|
|||
|
|
## 效果分析
|
|||
|
|

|
|||
|
|

|
|||
|
|

|
|||
|
|

|
|||
|
|

|
|||
|
|
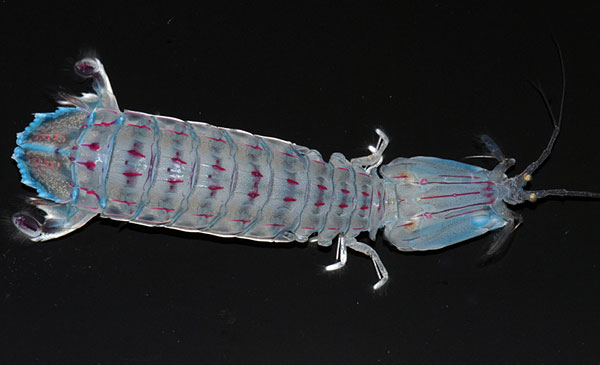
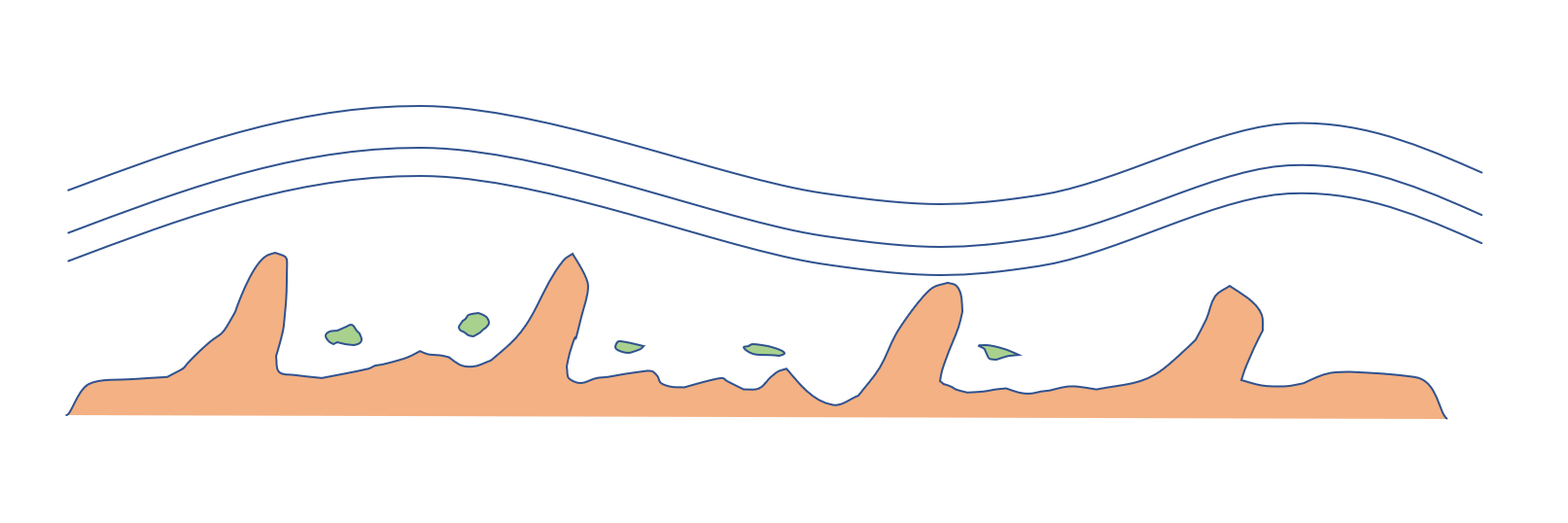
由观察可得皮皮虾由外表面的透明甲壳材质与内部的肉材质组成。结构如下图:
|
|||
|
|

|
|||
|
|
解决方案:
|
|||
|
|
- 外层甲壳材质:
|
|||
|
|
- 透明度:以最薄处作为基础的透明度,叠加上 BumpOffset/POM 的HeightTexture的采样结果(深度)乘以参数计算出的透明度。
|
|||
|
|
- Roughness:很光滑光滑 0~0.2
|
|||
|
|
- Metallic:非金属(我们不需要反射)
|
|||
|
|
- 内部肉材质:
|
|||
|
|
- 贴图使用 BumpOffset/POM 进行UV偏移。
|
|||
|
|
- Roughness:粗糙 1。
|
|||
|
|
- Metallic:非金属
|
|||
|
|
- 中间层
|
|||
|
|
- 中间发光亮片:通过建模实现,内部放上一些小亮片,并且添加独立的自发光材质控制。
|
|||
|
|
- 中间雾气效果:通过建模实现,里面放上几个条带,添加类似雾气粒子的材质。
|
|||
|
|
|
|||
|
|
## 多层材质的距离感
|
|||
|
|
可以使用2种方案,主要都是通过偏移UV的方式来实现视差效果:
|
|||
|
|
1. BumpOffset
|
|||
|
|
2. POM
|
|||
|
|
|
|||
|
|
POM的会有较大的性能损耗,但与BumpOffset相比在视角较小时依然有着不错的效果。部分效果不佳的地方mask掉,防止穿帮。所以BumpOffset可以作为其下位代替。
|
|||
|
|

|
|||
|
|
|
|||
|
|
如果这2个方法不行就只能考虑使用2个模型,也就是一个外壳一个内部肉(不推荐)
|
|||
|
|
|
|||
|
|
## 具体方案
|
|||
|
|
### 两层模型
|
|||
|
|
- 外壳使用DefaultLit、Translucent
|
|||
|
|
- 内部使用Subsurface
|
|||
|
|
|
|||
|
|
缺点:内部模型需要蒙皮。
|
|||
|
|
|
|||
|
|
### MultiDraw
|
|||
|
|
MultiDraw在5.1支持不透明材质渲染透明效果了。所以可以是只用一个模型+HeightTexture配合MultiDraw二次绘制第二个材质效果。
|
|||
|
|
|
|||
|
|
缺点:有穿帮的危险。
|
|||
|
|
|
|||
|
|
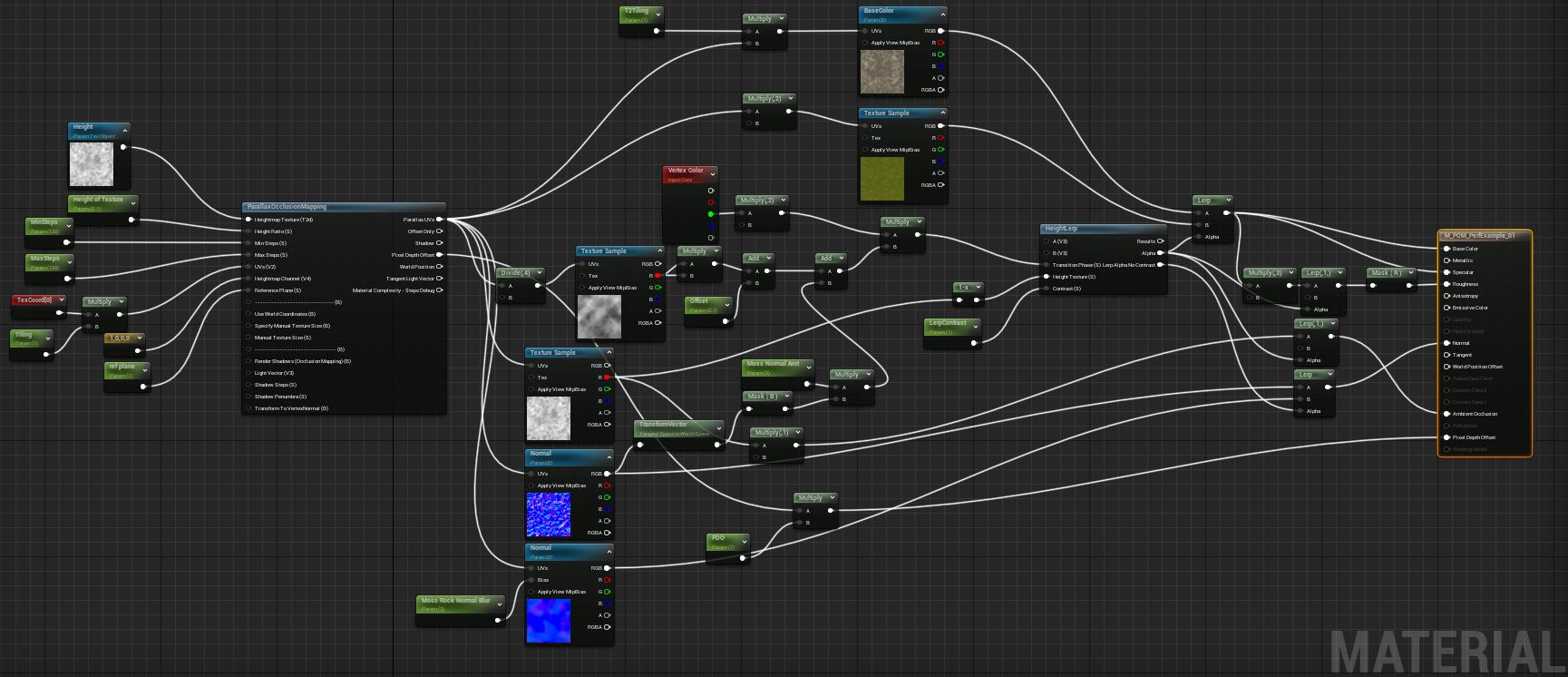
### BumpOffset/POM
|
|||
|
|
使用DefaultLit或者车漆材质尝试 外壳/内部肉(视差),参考龙虾人的眼睛
|
|||
|
|
|
|||
|
|
1. 实现DefaultLit版本
|
|||
|
|
2. 查看车漆材质并且实现
|
|||
|
|
|
|||
|
|
缺点:5.1版本前无法做到材质物理上的正确。
|