Init
This commit is contained in:
72
02-Note/演讲与教程笔记/UE5你可能不知道的35个新功能.md
Normal file
72
02-Note/演讲与教程笔记/UE5你可能不知道的35个新功能.md
Normal file
@@ -0,0 +1,72 @@
|
||||
---
|
||||
title: UE5你可能不知道的35个新功能
|
||||
date: 2022-11-10 11:28:08
|
||||
excerpt:
|
||||
tags:
|
||||
rating: ⭐
|
||||
---
|
||||
## 前言
|
||||
[35 UE5 Features You Probably Don't Know About](https://www.youtube.com/watch?v=k2IP5DYQ0-0)
|
||||
|
||||
## ConsoleVariable
|
||||
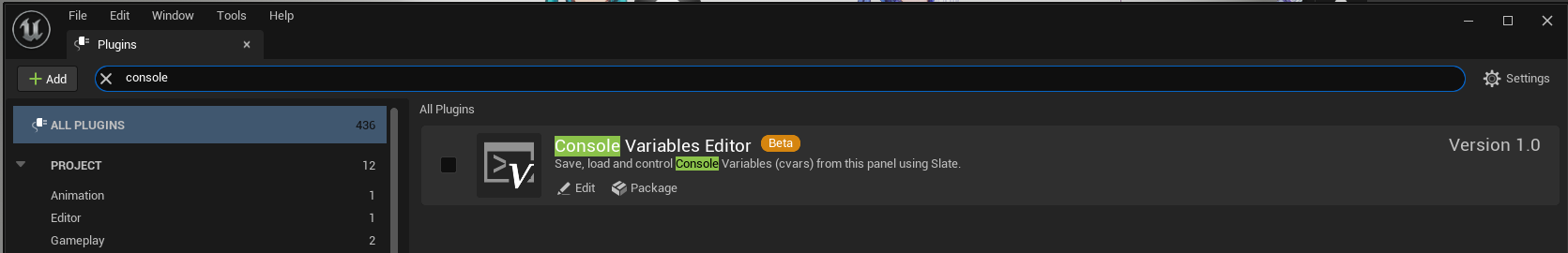
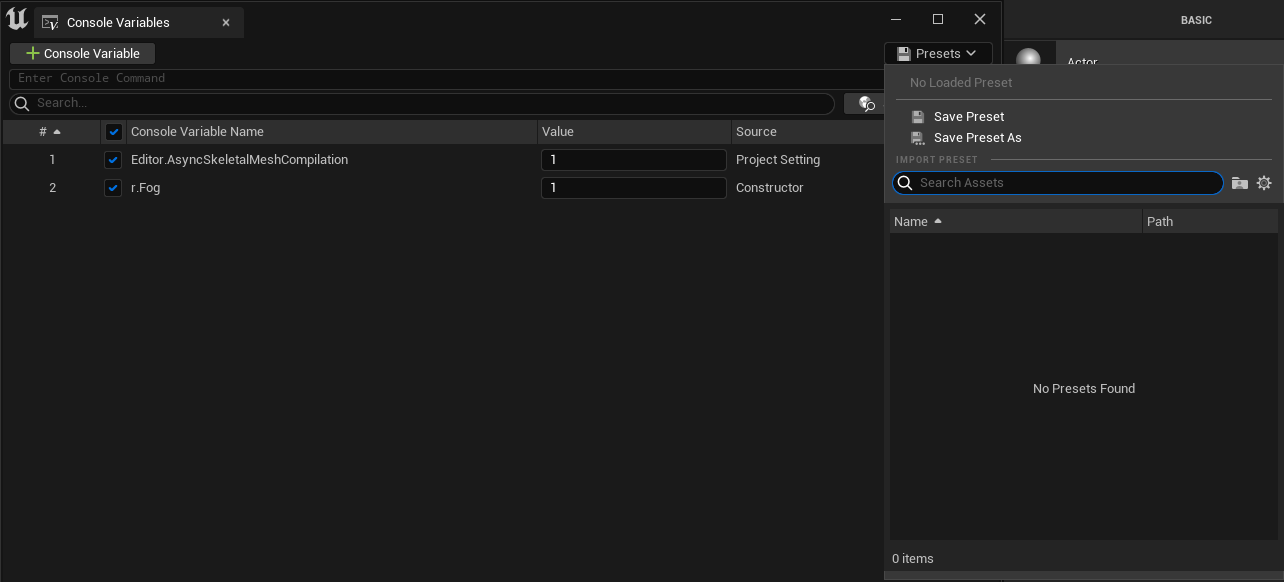
### ConsoleVariablesEditor
|
||||
一种用于快速切换不同数值ConsoleVariables的工具。方便TA/图程调节参数。
|
||||
|
||||
首先需要在启用插件`ConsoleVariablesEditor`。
|
||||

|
||||
|
||||
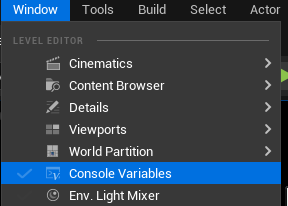
之后就可以在Window-ConsoleVariables打开这个工具了。
|
||||

|
||||
|
||||
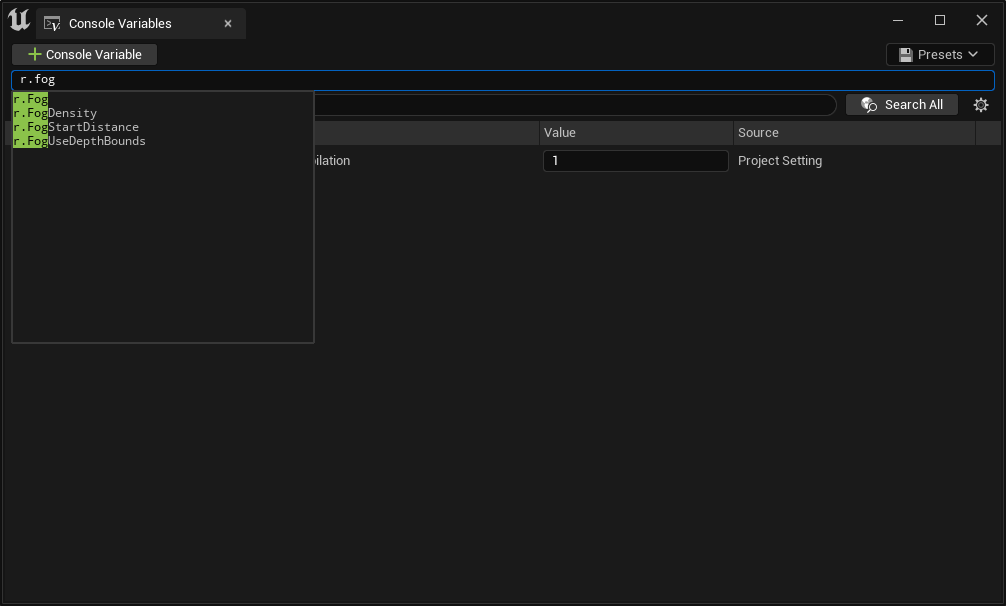
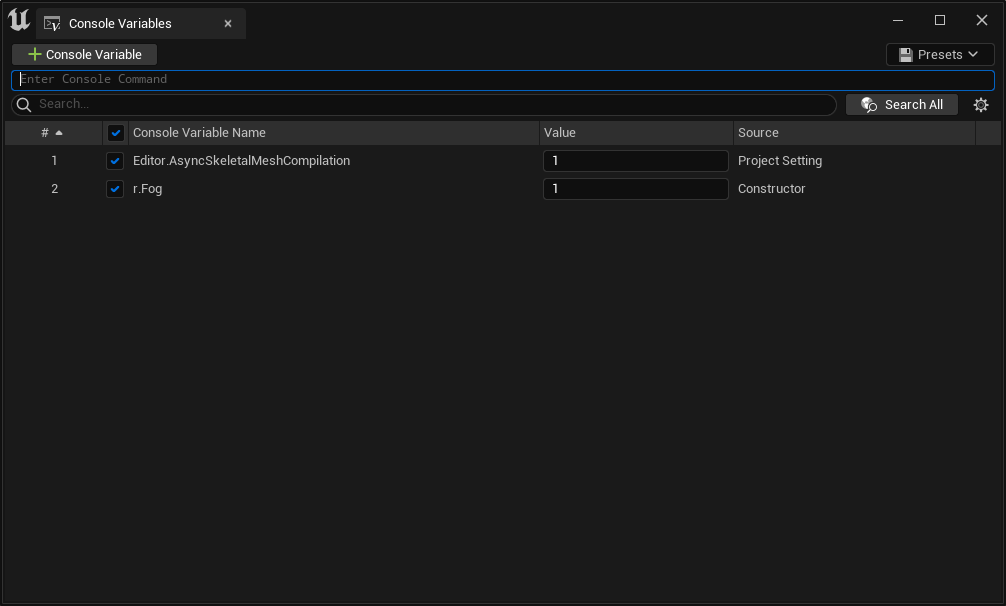
主要的操作方法就是点击左上角的按钮添加ConsoleVariables。
|
||||

|
||||

|
||||
|
||||
之后还可以将其保存成预设,方便进行切换。
|
||||

|
||||
|
||||
### ABTest
|
||||
一种方便比较2种ConsoleVariables效果差别的工具,开启后会以一定频率不断进行切换参数,以此方便开发者进行效果比较。
|
||||
- abtest (Console Command) (value1) (value2)
|
||||
- abtest stop
|
||||
|
||||
比如:
|
||||
> abtest r.VolumetricFog 0 1
|
||||
|
||||
## Asset
|
||||
### Asset Reload
|
||||
可以在资产上右键-AssetAction-Reload,直接加载本地磁盘或者当前版本管理版本的资产,而无需重启整个编辑器。
|
||||
|
||||
### Asset高级搜索语法
|
||||
比如:
|
||||
>(NaniteEnable = False) AND (Triangles > 5000)
|
||||
|
||||
可以查询的信息主要为鼠标放在资产上显示的信息。
|
||||
|
||||
### Asset List显示
|
||||
在ContentBrower右边的Settings中点击List即可显示成列表模式。
|
||||
|
||||
## UE建模工具
|
||||
- CubeGrid:使用Cube画刷进行原型关卡的搭建。
|
||||
- FixPivotTool:调整Pivot位置。
|
||||
|
||||
### GeometryScript
|
||||
通过蓝图脚本进行一些建模操作,比如对场景中的物品进行布尔运算啥的。
|
||||
|
||||
### TextureBaking
|
||||
位于UE建模工具的Baking中。有BakeTX、BakeVtx与BakeAll。
|
||||
|
||||
## Niagara
|
||||
Baker:可以将Niagara制作的特效优化成Flip效果。
|
||||
|
||||
## Chaos
|
||||
ChaosCacheManager组件可以将ChaosCache设置成Pose之后通过设置StartTime来制作一些时间逆转的效果。
|
||||
|
||||
## Sequence
|
||||
Sequence摄像机与玩家摄像机混合过渡效果。在摄像机轨道上右键,点击Can Blend。之后进入某个区域播放Sequence就有这种下够哦。
|
||||
|
||||
## 其他
|
||||
- 开启屏幕空间旋转:编辑器设置中勾选Enable Screen Rotation
|
||||
- Procedural Foliage Volumn
|
||||
- 可以通过ShadowPassSwitch材质节点控制某一些区域的模型不投射阴影。
|
||||
- 在Simulation之后选中对应的物体,之后按K就可以保留物理模拟后的结果,适场景美术。
|
||||
74
02-Note/演讲与教程笔记/杭州EPIC2019传媒学院线下技术交流沙龙.md
Normal file
74
02-Note/演讲与教程笔记/杭州EPIC2019传媒学院线下技术交流沙龙.md
Normal file
@@ -0,0 +1,74 @@
|
||||
# 灼华互娱
|
||||
## 头发
|
||||
他们的解决方案是:
|
||||
1、Nvidia的HairWorks
|
||||
2、在DCC中解算面片头发动画之后导出ABC缓存。
|
||||
|
||||
HairWorks是基于dx11的,使用了HairWorks就无法使用dx12的Rtx。不过4.24新出的Hair Rendering功能可以代替之前HairWorks。
|
||||
|
||||
## ABC缓存使用
|
||||
主要使用ABC缓存结算头发与布料,但ABC缓存很可能因为过大而导致导入崩溃。所以灼华互娱对DCC的ABC导出插件进行魔改从而减少ABC缓存大小。但个人认为最佳的解决方案还是重新实现导出缓存格式,不过这需要实现DCC导出插件与Unreal4导入插件(引擎没有必要使用高精度数据),工作相对来说会大一些。
|
||||
|
||||
## Niagara与Houdini结合
|
||||
灼华互娱采用的方案是:
|
||||
使用Niagara制作普通粒子特效。
|
||||
对于需要解算巨量粒子则使用Houdini生成粒子缓存,导入Ue4中。在Ue4中生成模型Instance作为粒子。
|
||||
|
||||
## 资产管理
|
||||
灼华互娱使用USD(通用场景描述) 皮克斯公司开发的开源工具,来制作整个资产管理系统。从而在流程上实现了很多自动化处理。
|
||||
|
||||
比如各种资产同步,比如Maya或者houdini工程进行修改,就会自动导入Ue4。之后自动导入服务器。
|
||||
|
||||
# ASher的演讲 Ue4中地形及环境特效的制作与表现
|
||||
主要介绍了Volumetric Fog/Cloud、LansmassBrush、Erosion、Niagara、VolumeMaterial。
|
||||
|
||||
个人感觉4.24的地形侵蚀工具相当不错,可以通过模拟流体来创建河流侵蚀河岸效果。也可以增加地形的细节以增加可信度。而且可以导出高度图、侵蚀图、泥沙流动图等,你可以用这些贴图制作别的物体Mask。甚至是导入niagara制作特效。
|
||||
|
||||
另外你也可以使用这个系统与niagara,制作海水拍打岸边的岩石所造成的的水花。
|
||||
|
||||
## 体积插件可以从github下载编译
|
||||
配合4.24出的物理大气系统可以轻松渲染出一个很不错的天空。它在dev-rendering分支中,位于/Engine/Plugins/Experimental/Volumetrics。
|
||||
|
||||
## 体积雾
|
||||
### 体积雾材质
|
||||
材质使用的是案例关卡中的雾气材质。具体的材质节点可以参考Shaderbits.com。
|
||||
|
||||
至于雾气会绕开Mesh雾气,这个应该就是根据距离场,再使用类似FlowMap的方式来解决的。
|
||||
|
||||
对于天空中的云,通过输出地形高度图来影响。
|
||||
|
||||
体积雾阴影需要trick,通过体积雾的高度图来计算normal,之后通过方向光与法线的dot来计算自阴影。
|
||||
|
||||
### 在Sequencer里控制时间
|
||||
use manual time控制时间。
|
||||
|
||||
### 使用命令行调整体积雾质量
|
||||
r.volumetricFog.TemporalReprojection 0
|
||||
r.volumetricFog.GridSizeZ 1024
|
||||
|
||||
### Temp SuperAA相关
|
||||

|
||||
|
||||

|
||||
|
||||
使用这个方法可以解决物体与地形的边界过于明显的问题。另一种解决方法是:
|
||||

|
||||
|
||||
Lerp的Alpha还可以使用HeightLerp、相对高度甚至是距离场来设置。
|
||||

|
||||
|
||||
地形的融合注意使用Material LOD
|
||||
http://riteofilk.com/2017/07/29/blurring-the-edge-blending-meshes-with-terrain-in/
|
||||
|
||||
Dither TAA节点可以通过以下视频了解:
|
||||
https://www.youtube.com/watch?v=PKX_v4RDkPc
|
||||
|
||||
Dither TAA的另一个技巧就是让物体产生半透明的效果(将DitherTAA节点连接到Mask上)
|
||||
|
||||
### Quiexl 扫描库贴图设置技巧
|
||||
使用以下设置会让画面变得锐利一些:
|
||||
|
||||
r.ToneMapper.Sharpen 3
|
||||
r.ScreenPercentage 120
|
||||
|
||||
贴图设置Mipmap设置为Sharpen5。
|
||||
100
02-Note/演讲与教程笔记/杭州UnrealCircle2022笔记.md
Normal file
100
02-Note/演讲与教程笔记/杭州UnrealCircle2022笔记.md
Normal file
@@ -0,0 +1,100 @@
|
||||
---
|
||||
title: 杭州UnrealCircle2022笔记
|
||||
date: 2022-08-09 13:55:15
|
||||
tags:
|
||||
rating: ⭐️⭐️
|
||||
excerpt:
|
||||
---
|
||||
# 杭州UnrealCircle
|
||||
## ChaosCloth
|
||||
1. 与引擎其他模块协作,比如**动画系统**
|
||||
2. 基于PositionBase,稳定的表现效果。应该是基于粒子的。
|
||||
3. 允许使用AnimDriveMask 动画蓝图节点以及参数设置。
|
||||
4. 支持蓝图设置参数以及对应的Debug工具。
|
||||
5. 支持老算法(NvCloth?)的结算结果。
|
||||
6. Chaos没有碰撞体数量限制,NvCloth<32。新增只会影响Cloth的TaperedCapsules。
|
||||
|
||||
- 对角色的Clothing菜单里的,勾选与环境进行碰撞,即可实现与环境碰撞。collision with environment。
|
||||
- MeshSkinning->Mesh Skinning选项,对与高面Cloth的优化方案
|
||||
- CVARs Debug命令与PIE参数可视化
|
||||
- p.ChaosClothEditor.Debugxxx
|
||||
- p.ClothPhysics.WaitForParallelClothTask 1
|
||||
- p.ChaosDebugView.DebugRaw;
|
||||
- Lo-Hi值与Mask值相关。
|
||||
|
||||
## 博采传媒 基于Unreal的虚拟制片
|
||||
剧本->资产制作->剧本可视化 制作预演短片。
|
||||
Previz-》Techviz-》虚拟制景-》LED环幕拍摄
|
||||
|
||||
博采制作了一个半圆柱形的LED棚来解决工业光魔 棚的缺陷。杭州750平米5米高;安吉900平米8米高。
|
||||
|
||||
一个月制作 0特效 科幻短片,LED棚实拍。
|
||||
优点:可以节约实景道具,同时获得结果接近的光影效果。
|
||||
难点:如何将LED屏幕的光打到角色身上。比如拍摄夜景时,控制DMX灯光与LED屏场景同步,来对角色进行补光。
|
||||
道具研发:比如模拟棚内汽车颠簸的承载系统。
|
||||
|
||||
#### 需要大量拍摄技巧
|
||||
为了保证演员脸上的间接照明,演员必须里LED屏幕非常接近(2m,夹角150°)。
|
||||
|
||||
个人想法:是否可以使用无人机矩阵进行补光处理。
|
||||
|
||||
- 小场景丁达尔光
|
||||
- 小置景大场景:需要小场景与背景结合经验。
|
||||
- 丁达尔光:可以直接做出丁达尔光的场景。
|
||||
- 摄像机仰拍:部分镜头因为圆顶屏幕的限制需要使用仰拍视角来规避。
|
||||
- 虚拟拍摄与DMX拍摄
|
||||
|
||||
## 虚幻引擎在短视频中的应用
|
||||
可以购买LED电视代替LED屏(低配版)
|
||||
|
||||
## 虚幻录像系统
|
||||
视频地址:https://www.bilibili.com/video/BV1Z34y1n72n?share_source=copy_web
|
||||
|
||||
#### 概念
|
||||
- ReplaySubsystem:一个全局的回放子系统,封装核心接口并且暴露给上层使用。
|
||||
- DemoNetdriver:继承自NetDriver,宏观控制回放的录制与播放。
|
||||
- DemoNetConnection:继承自NetConnection,自定义实现回放数据的发送位置。
|
||||
- ReplayHelper:防撞一些放回处理数据的接口,将回放逻辑与DemoNetDriver进行解耦。
|
||||
- XXXNetworkReplayStreamer:序列化数据的存储类。
|
||||
|
||||
#### Streamer(流送)有5种方式:
|
||||
1. Null
|
||||
2. Http
|
||||
3. 内存
|
||||
4. 文件
|
||||
5. 还有一个忘记了
|
||||
|
||||
#### 实现快进
|
||||
1. CheckPoint:存档点,即一个完整的世界快照,每隔一段时间记录一个。
|
||||
2. Stream:一段连续时间的数据流,存储着从上一个Checkpoint到当前的所有录制数据。
|
||||
3. Event:记录一些特殊的自定义事件。
|
||||
|
||||
#### 录像系统的Streamer使用方式:
|
||||
- UGameInstance* GameInstance=GetWorld()->GetGameInstrance();
|
||||
- GameInstance->StarrtRecordingRecord()
|
||||
- GameInstance->PlayReplay()
|
||||
- 在CS模块文件中增加**NetworkReplayStreaming**与**LocalFileNetworkReplayStreaming**模块;按照需求还可以增加InMemoryNetworkReplayStreaming与HttpNetworkReplayStreaming。
|
||||
|
||||
#### 版本兼容
|
||||
- SendProperties_BackwardsCompatible_r/ReciveProperties_BackwardsBackwardsCompatible_r
|
||||
- 跨版本兼容:将本版蹦属性的名称等信息一并写入NetFieldExports结构体,再进行序列化;
|
||||
- SendProperties_r/RecevieProperties_r
|
||||
- 不考虑兼容:只序列化某个属性的Index以及内容,不记录属性名称。
|
||||
|
||||
#### 关卡设计思路
|
||||
- 游戏中的死亡回放要使用内存Streamer。
|
||||
- 在进行比赛的同时播放死亡录像采用:DuplicatedLevelCollection方案实现。
|
||||
- 对Level进行划分:DynamicSourceLevel原始世界、StaticLevel存放静态Actor、DynamicDuplicatedLevels存放回放世界。
|
||||
- 使用ActorGUID来区分是服务器Actor还是本地Actor。
|
||||
|
||||
#### 观战系统
|
||||
FHttpNetworkReplayStreamer,通过服务器发送一个拷贝到观战服务器中。
|
||||
|
||||
#### 优化
|
||||
- 尽量避免RPC,而多使用属性同步
|
||||
- 使用PlayerState,不适用Controller来存储同步数据
|
||||
- 服务器与客户端都可以录制回放
|
||||
- 建立对象池,来避免加载、Spawn、Destroy、Actor GC的卡顿问题
|
||||
- 回放世界与真实世界是同一个物理场景,需要避免碰撞
|
||||
- 避免在回放世界打开物理
|
||||
- 通过设置PxFilterFlags FCollisionFilterData并修改引擎的碰撞规则处理
|
||||
118
02-Note/演讲与教程笔记/究极风暴渲染技术.md
Normal file
118
02-Note/演讲与教程笔记/究极风暴渲染技术.md
Normal file
@@ -0,0 +1,118 @@
|
||||
---
|
||||
title: 究极风暴渲染技术
|
||||
date: 2022-08-09 13:55:15
|
||||
tags:
|
||||
rating: ⭐️
|
||||
excerpt:
|
||||
---
|
||||
|
||||
此文为转载 转载地址此文中已注明,本地址转载请注明 http://blog.sina.com.cn/diorsolo
|
||||
|
||||
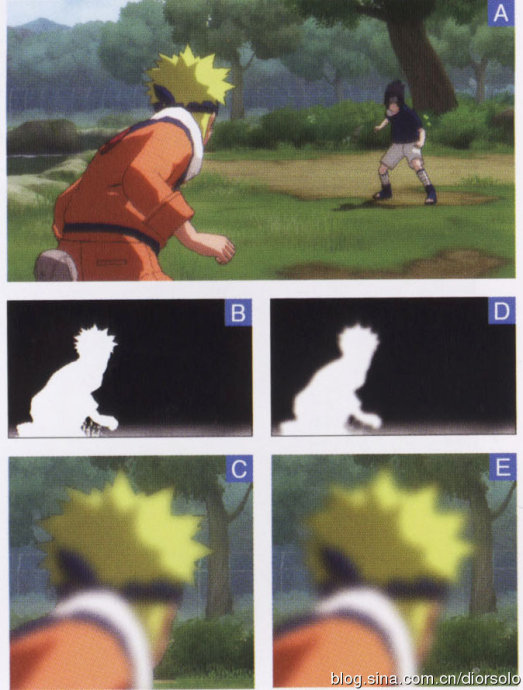
重视画面效果的DOF 图A是应用DOF前的状态。在这个基础上由于适用了从ZBuffer中抽出的(unfocusmask),虽然再现出了DOF,但是因为在角色上有轮廓线(Outline),模糊的部分和不模糊的部分的差距鲜明的显出了,轮廓若隐若现,图C。因此像图D那样在unfocusmask本体上加上Blur来抑制上述的不合适,图E。实际仔细看来,本来的焦点应该符合背景而显得模糊,但考虑图像的融合还是采用了这种方法。顺便说一句,Blur使用了高斯filter来处理,可以很轻松的完成。【千里马肝注:这的确是一个让unfocus部分与focus部分更柔和融合的小trick。】
|
||||

|
||||
|
||||
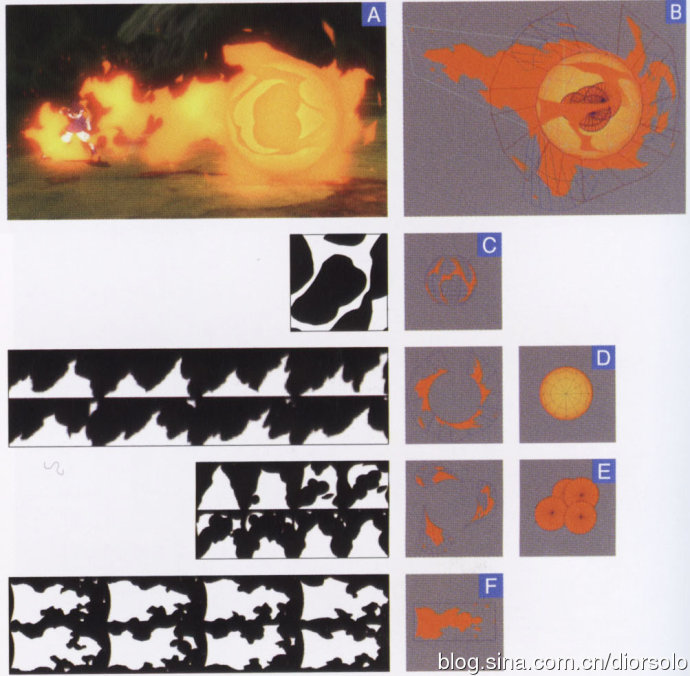
### 火焰的特效
|
||||
图A里是佐助的[豪火球忍术],图B是实际的模型构成。这个特效可以由中心的球体模型(图C),平面的正面化模型(图DE),对应移动的生成平面多边形的轨迹模型(图F),这三个部分构成,把这些合成后,可以实现拥有2D的样子并在3D空间中没有不协调感的特效。还有,适用于Flare或轨迹的动画用贴图如图所示各自八张的循环,每个一种,但是担任特效的下田星儿先生表示,最初是做成了平均性形状的多边形,在实际组合时让多边形变形,即使用一个种类的循环动画也能够表现出形态丰富的火焰。顺便说一句,这个特效为了再现动画版的时间,虽然是一秒内8到15个画面,但游戏本身是按30fps活动。试验性的尝试过60fps和15fps,但在60fps中不能流畅的做出活动的动画,一旦用15fps做出动画,作为游戏的反应就变差了。
|
||||
|
||||
http://www.opengpu.org/forum.php?mod=viewthread&tid=6609&extra=page=1 转载原文地址,尊重作者劳动
|
||||
|
||||
## 为了让动画片和游戏没有界限
|
||||
本作是在06年初时开发的,当时Xbox360刚在日本发售,PS3的发售还要有些时候,这时不论是谁都在思考着今后的次时代游戏的开发战略。在这样的状况中,负责开发CyberConnect2公司的董事社长松山洋先生,决心把[伴随着次世代机的图形性能飞跃的提高,各种开发经费也高涨]这个问题,通过以全世界的市场作为目标进行开发而得到突破。
|
||||
|
||||
为了实现这个坚固的理念,深思熟虑过我们自己对于世界的优势,导出的方针就是[把日本独有的动画和漫画的表现贯穿始终],那就成为了所谓的[把动画和游戏的界限消除]的具体目标。为了这个目标,首先编成了10人的研究开发组作为先头部队,这期间有7名设计师进入开发组内,从事制作被称为[超动画]的[贯穿始终]的视觉表现的预想影像,经过了半年时间终于在3dsMax上做了出来。
|
||||
|
||||
为了达成目标如动画般的画面表现,本作的动画全部用手工完成,一方面是松山先生回想起那些庞大的工作量就说[总之是动作组(MotionTeam)一直很努力才顺利前进],另一方面动作指导的石桥洋平先生也回答说[确实太辛苦了,但是有研究开发时适当策略可供参考,所以可以冷静的应对]。确实是可靠的言词。
|
||||
|
||||
还有,本作是有动画版权的游戏,所以要由原版权公司检查。具体上,和动画设定的出入,对于游戏中存在的IF(假象剧情),原创忍术的[奥义]的表现进行检查。这些都给予了细心的注意,动画师不时地一边参照动画影像一边进行工作,还要根据每个负责人的文字描述做出概念,之后由导演进行核对,整个工程全部的阶段都要在内部核对,要做到尽可能不返工的程度,用这样精炼的制作来接受原版权公司的监督。职员们这样的努力,已经出色的成为本作的一个理念[兼顾画面的观赏性和作为游戏的游戏性这样的两个目标]。事实上在本作的预告片公开时,也能看到用户和游戏业界对于过高的游戏品质比起动画业界发出了更多的赞赏声。
|
||||
|
||||
最后,通过采访最有印象的是,开发职员要面对把原作动画作为初始的动画本身,从言词的细微传来了敬意和热爱。从下页开始要介绍这种丝毫不妥协的热爱,平时挑战各种各样限制本作构思和技术平衡的真髓。
|
||||
|
||||
### 让人感觉不到CG噪音的简单角色表现
|
||||
动画作画的关键就是对信息量的控制。用少量的信息表现出强烈的个性,怎么才能做出活灵活现的角色呢?
|
||||
|
||||

|
||||
|
||||
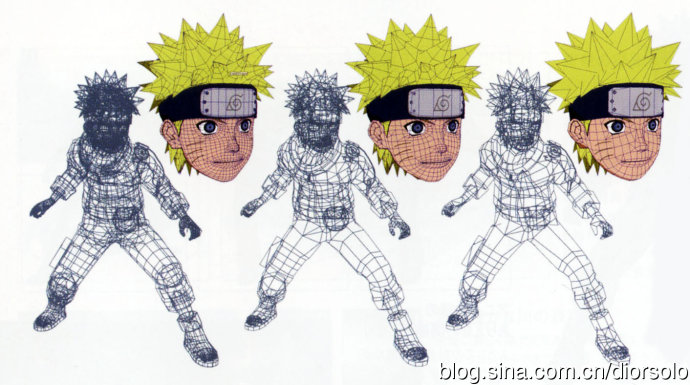
### 角色模型的LOD
|
||||
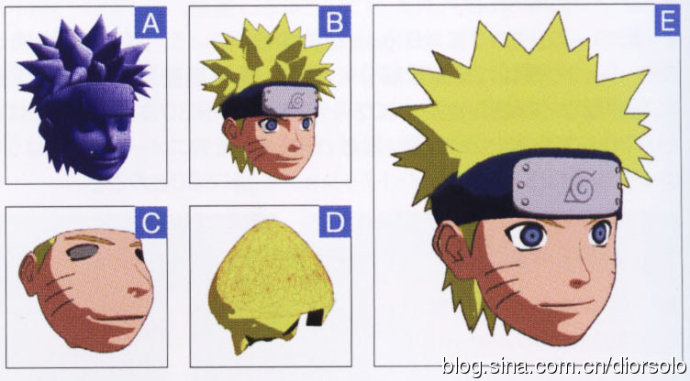
角色的建模使用3dsMax。图里是主人公漩涡鸣人的身体和头的建模(从左开始是高、中、低模)。多边形数量各自为高模16000(头部2400)、中模8000(头部1400)、低模4000(头部700),基本上由从镜头的距离算起:5米以内、5到7米、8米以上来区分,以此进行LOD处理。梅田公一先生表示,这是为了在减轻描画处理负荷的同时,表现出动画特有的[远处的东西被画出线条是经过整理的形态]。还有,有时有必要让人清楚的看到表演性质的脸,还会发生由于大量的角色登场引起的负荷上升那样局面的情况,要根据情况强制性的切换高模或是低模。还有,脸上使用到了很多的多边形,本作中使用法术时结印的手指也分配到了相当精细的多边形。
|
||||
|
||||
【千里马肝注:临、兵、斗、者、皆、阵、烈、在、前。这九个字源于东晋葛洪的《抱朴子*登涉篇》,(葛洪者,乃东晋时结合儒家思想改造道教,宣扬采药炼丹、长生不老的人,至此,道教变成为封建统治服务的宗教)“临兵斗者,皆数组前行,常当视之,无所不辟。” 意思是说,常念这九个字,就可以辟除一些邪恶。在抄录这九个字时,把“数、组、前、行”误抄成“阵、列、在、前”而沿用至今。这九个字分别的意思是:临,代表身心稳定。兵,代表能量。斗,代表宇宙共鸣。者,代表复原。皆,代表危机感应。阵,代表心电感应或隐身。列,代表时空控制。在,代表对五元素的控制。(五元素:就是我们熟知的金、木、水、火、土。)前,代表光明。】
|
||||

|
||||
|
||||
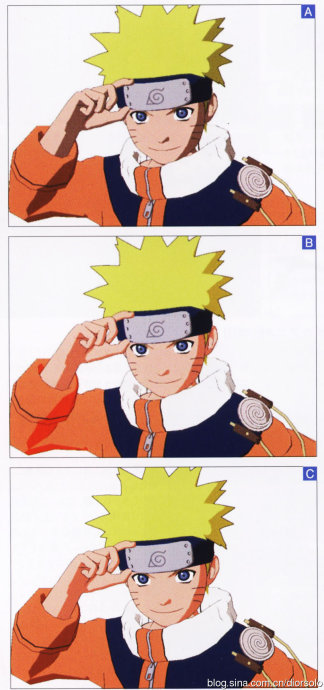
### 重视画面效果的生动配色阴影
|
||||
公司内部以前使用过的乘法CelShader,绘制出皮肤的阴影部分的褪色效果是个难点,见上图A。在本作中,为了解决那个问题,模仿了Photoshop的softlight图层效果开发出了CelShader,见上图B。用这个方法虽然确实在皮肤的影子上能得到良好的结果,但同时衣服等东西原本的色彩很高的部分影子也变的明亮,结果作为影子就会出现破绽。于是开发出了新的彩度高的像素上使用乘算,彩度低的像素上用softlight的,把影子颜色在直线上混合描绘的shader,实现了取得平衡的阴影,见上图C。另外,项目主管的西川裕贵先生表示,因为这个shader保持相当的的彩度,根据动画上经常用的色调也可以适用在阴影的表现上,例如说把夜里的阴影做成青色时也很有用。
|
||||
|
||||
【千里马肝注:动画在绘制之前,会由一位经验丰富的美术绘制一套被称作“色彩指定”,简称“色指”的图片,其中对于角色的肤色、头发色、眼睛、服饰等的颜色进行规定,包括该部分在阴影下的颜色、高光的颜色等等。这样严格要求的结果是,当动画关键帧被绘制完成后,流水线上的美术必须严格按照色指进行上色,于是出来的动画效果就如同一个人画出来的一样。】
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### 整理出动画风格的阴影
|
||||
虽然图A把高模做出了GlowShading,但是如果使用这个光源设定进行CelShading,光照会像图B那样忠实的表现出阴影来,导致表情变的非常僵硬。这样就达不到动画片的效果,所以需要像图C和D那样让模型膨胀再整理法线,作成调整过的模型,取得了法线信息后,把那些适用在原模型上,就可以再现出图E那样动画风格的柔软的表情。还有,在实际主机上的再现是开发了专用的插件对应完成的。这个Shading技术可以说是初期研究开发阶段很大的一个成果。
|
||||
|
||||
【千里马肝注:这种手法之前在《偶像大师1、2》中也出现过,具体实现还是第一次见到。需要试验一下,这种膨胀的方式,当光源位置变化时会是什么效果?】
|
||||

|
||||
|
||||
### 必要的轮廓线(Outline)抽出法
|
||||
作为轮廓线的生成法,从PS2的时候就是被经常使用的方法,把模型按法线的方向推出很大的一圈,再把多边形的法线反向作为轮廓的绘制手法,图A。用这个方法,因为对于全部的多边形都适用一样的处理,头发等的轮廓也忠实的绘制出来,表现出期望中的动画风格的质感。还有一种生成法,一次性把模型渲染到2Dbuffer中进行post处理,是一种抽出模型的轮廓(silhouette)的绘制手法,图B。用这个手法,虽然使用silhouette生成了简单的的轮廓线(Outline),但不能在silhouette的内侧生成。所以本作的Celshading上附加了轮廓线(Outline)选择的选项,由于设计师会对应状况选择绘制方法,实现了这两个手法的并用。
|
||||
|
||||
【千里马肝注:图A的方法不用多说;图B的方法可以将normal或depth渲染到rendertarget中,然后进行Sobelfilter处理。作为卡通渲染,有时的确不希望过多的细节被表现出来,这里本作使用2种可选项是个好办法。更多的信息请见RenderMonkey中的NPR。】
|
||||
|
||||
|
||||
|
||||
### 动画中加入了其所特有的夸张
|
||||
动画的深奥妙趣,就是充分利用省略和强调张驰。
|
||||
那么如何通过CG来表现这些并灵活的运用呢?
|
||||
这里来披露一些吧。
|
||||

|
||||
|
||||
### 索具(Rigging)的准备配置(Setup)
|
||||
角色的索具装配使用了Biped。骨骼的构成,被称为全角色共通的基础的躯干部分有52个,各种调整用的自由骨骼是22个,面部是67个,服装和头发等摇动的物体用的延伸骨骼是30到80个,全部大概每个角色可以算出是170到220个。还有,做成的动画数,漩涡鸣人的情况,在自由战斗时是125个,极限任务模式里是90个。
|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
### 动画拖影(AnimeBlur)的实现
|
||||
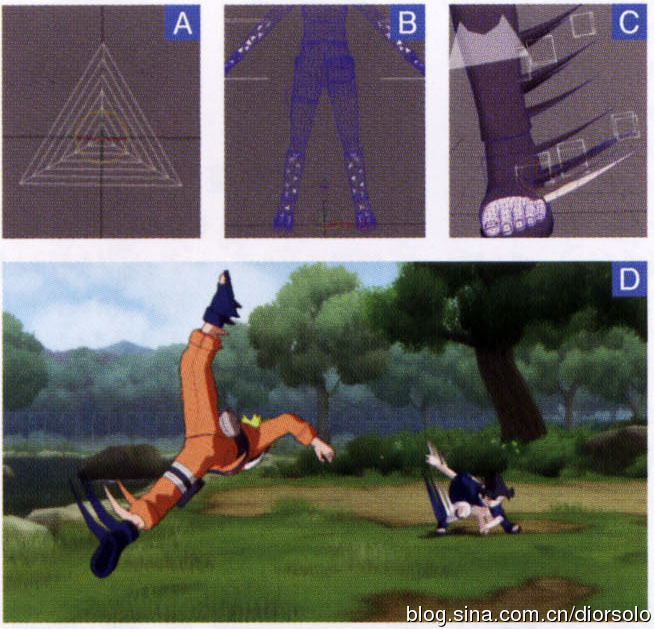
作为动画片固有的速度表现,速度过快的会有轮廓被拖长的情况。在本作中把三角锤的模型重叠(图A),提前加入角色的末端部分(图B),把骨骼拉出来(图C),实现了这个效果(图D)。在骨架上加入了弹簧控制,根据动作的速度把拉出的长度自动的变化,虽然做出的动作也有些和表演意图不同,但为了取得平衡,全部的人都加入了。
|
||||
【千里马肝注: 关于弹簧控制,请搜索:虎克定律。】
|
||||
|
||||

|
||||
|
||||
### 面部配置(Setup)的基础
|
||||
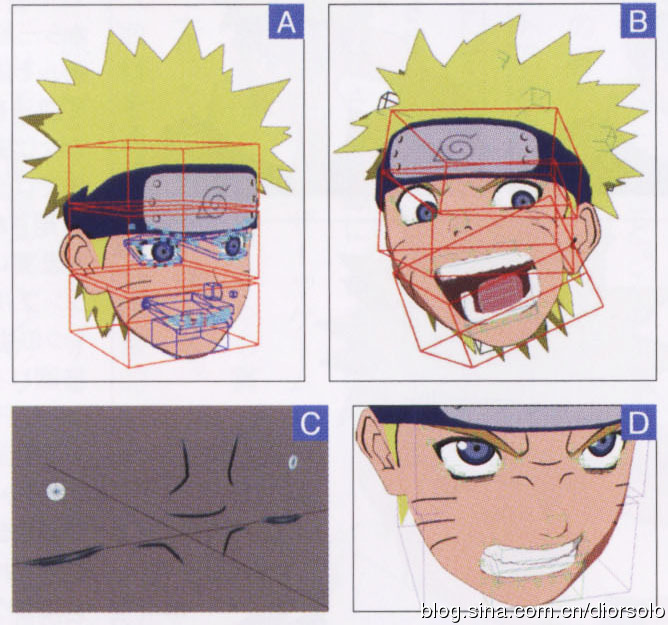
面部正如前述那样由67个骨骼控制(图A)。作为本作特有的设定,下唇的下骨骼占到脸的三分只一。这是为了可以表现出即使是动画独特的张嘴,下巴的位置也不会改变,或是表现出图B那样,脸有很大的扭曲。还有一看就明白的,真实系的面部配置中,大多被设定的脸颊或鼻根的骨骼极少。这样着色在平面上难以反映变化,所以并不是要设定最低限度的骨骼,而代替那些皱纹表现的,要用专用的3D模型(图C)来实现,图D。顺便说一句,图C的两个白色圆板是眼睛的高光,这样可以把皱纹以及高光从shader上分离,容易按意图做出表情
|
||||

|
||||
|
||||
### 动画独特的不合常态的关节
|
||||
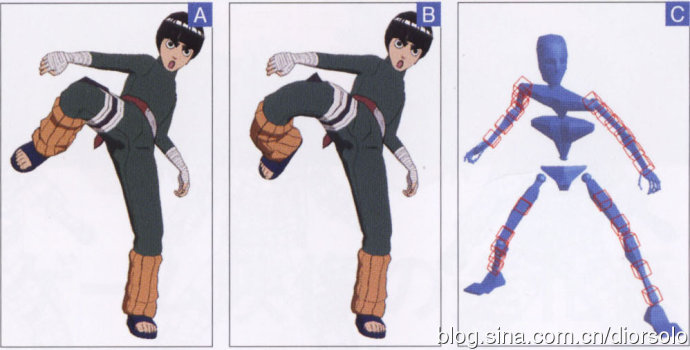
图A作为人的动作当然相当的正确,但是按动画来看就太过死板缺乏趣感。正是像图B那样柔软有弹性的形状变化才符合动画片。为了实现那些,要用基础的骨骼(图A)制作动作后,再把子阶层模型顶点网格通过自由骨骼对权重进行控制(图C的红色部分),这样就可以制作动画独特的柔软性。
|
||||

|
||||
|
||||
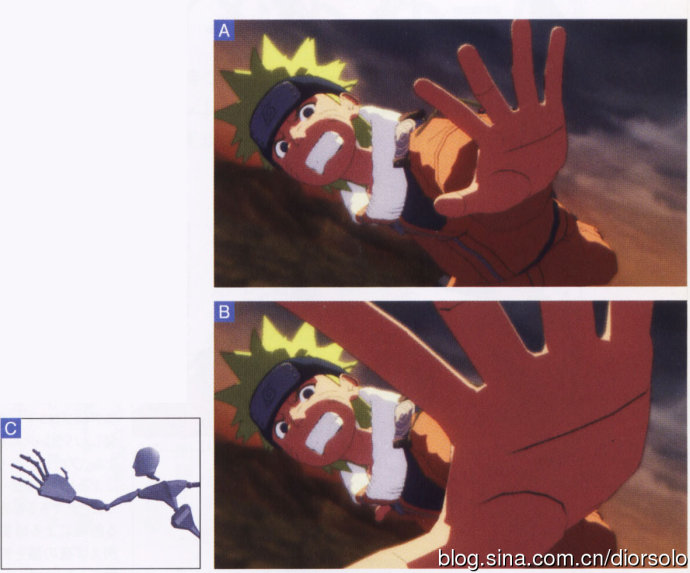
### 大胆夸张的动画风格构图
|
||||
在实际的镜头中,一旦让被摄影对象的人完全的进入画面,怎样努力也如图A那样有透视的限制。所以为了得到如图B那样动画型的夸张的构图,要通过Biped的骨架的辅助动画中加算上Scale,让其在物理性上巨大化。
|
||||

|
||||
|
||||
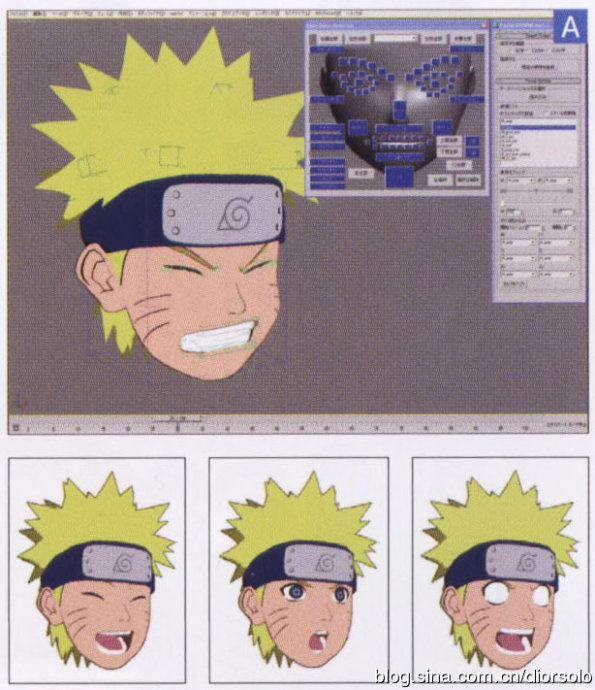
### 面部的作业环境
|
||||
使用了以前的目标变形(MorphTarget)是因为要在本作中变更骨骼,如图那样,准备了选择器,工作中可以迅速的对应新的手法(图A)。还有,由于这个变更,表情的数据库管理化就成了问题,但是可以把表情的骨骼和标准的姿态的骨骼的差值做成文本档案化,解决了输出脚本的制作问题。由于这样,通过目标变形能够混合两个表情的同时,还可以转移到拥有同一个骨架构造的其他角色上做出类似的表情,对工作的效率化,还有风格的统一等有很大的作用。
|
||||
|
||||
|
||||
|
||||
|
||||
|
||||

|
||||
|
||||
### 背景的概要
|
||||
上图是战斗舞台的其中一个,角色的移动可能范围按实际尺寸是直径50米,最远景是500米左右,大约用了5万多边形做成。担当背景制作的四所铁矢先生表示,开发当初好像有40万到50万多边形,一边要维持品质一边要把多边形消减到能够实时绘制处理的水平,很辛苦呢
|
||||

|
||||
|
||||
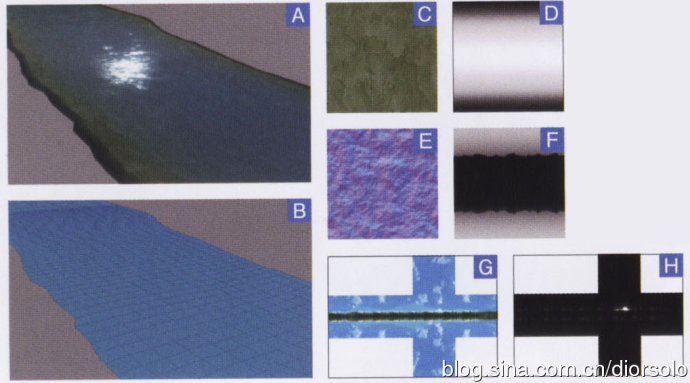
### 丰富的河流表现
|
||||
让水面上反射出美丽阳光的河流(图A),如何能用一张平面的多边形作出来(图B)。使用的贴图有,color(图C),height(图D),normal(图E),shadow(图F),环境(图G)5个种类,水的颜色在shader参数里设定,在颜色上也可以增加高度的信息。环境贴图拥有alpha通道,加入了模拟的HDR信息(图H)绘制太阳一类的效果。像素描绘的结果,会显出很强的GlareFilter效果,花了很多工夫。
|
||||

|
||||
|
||||
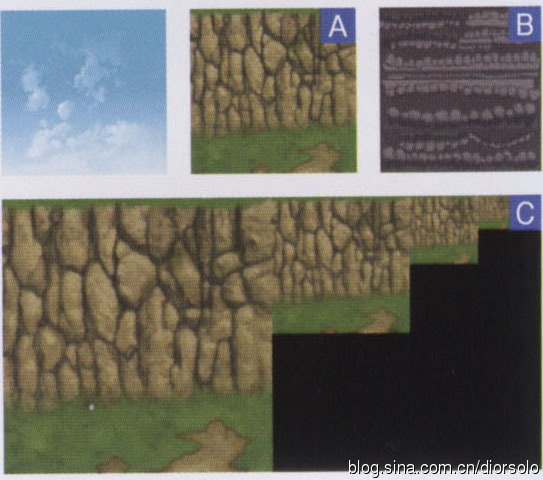
### 背景的贴图
|
||||
在贴图上使用了Albedo贴图(图A)和阴影贴图(图B)。根据适用的地方,在2048X2048到256X256像素的范围内选择尺寸,使用DXTC格式总计30MB的程度。还有,用Photoshop的插件做成Mipmap来使用(图C)。虽然由于这些贴图的容量会增加33%,但和没使用时比起来,GPU的处理负荷减轻了接近一半,那个效果是非常大的。
|
||||
|
||||

|
||||
|
||||
### 背景的作业环境
|
||||
公司内部在构筑开发环境上也倾注了全力,在背景制作中使用了30台以上的wacom的21寸液晶绘图板。更有应该注意的是在负责人的头上,有个防止面对监视器时映入灯光的特别定作的圆盘形的遮光罩。这是日产汽车和slik共同开发的产品,由于这个抑制了照明,实现了没有那么明亮的作业环境。
|
||||

|
||||
27
02-Note/演讲与教程笔记/虚幻开放日2020/LiveLink的应用及扩展.md
Normal file
27
02-Note/演讲与教程笔记/虚幻开放日2020/LiveLink的应用及扩展.md
Normal file
@@ -0,0 +1,27 @@
|
||||
## 参考案例
|
||||
https://www.bilibili.com/video/BV1tp4y1r7A7
|
||||
|
||||
Engine/Source/Runtime/LinvLinkInterface
|
||||
|
||||
## 添加数据类型
|
||||
>在Roles文件夹中得到XXXType.h与XXXRole.h中,增加自定义数据类型与Roles规则。
|
||||
|
||||
- FLiveLinkBaseStaticData:静态变量
|
||||
- FLiveLinkBaseFrameData:每帧变量
|
||||
- FLiveLinkBaseBlueprintData:蓝图数据,用于在蓝图中访问对应的数据。
|
||||
|
||||
## 添加规则
|
||||
- GetDisplayName():定义自己的LiveLink名称。必须定义且唯一。
|
||||
- GetXXXDataStruct():返回XXXType.h中定义的结构体。
|
||||
- InitializeBlueprintData():初始化数据并且赋值到FLiveLinkBaseBlueprintData中设置的变量里。
|
||||
|
||||
## 编写LiveLinkProvider(数据发送端)
|
||||
>在Provider中编写传递数据过程
|
||||
|
||||
## 编写LiveLinkController
|
||||
IsRoleSupportedd():判断Role是否为指定Role,即判断数据为什么类型Role的数据。
|
||||
Tick():编写每帧处理逻辑。
|
||||
|
||||
## 使用
|
||||
在LiveLink管理器中连接Provider
|
||||
在Actor中挂载LiveLinkController组件
|
||||
26
02-Note/演讲与教程笔记/虚幻开放日2020/有用演讲地址.md
Normal file
26
02-Note/演讲与教程笔记/虚幻开放日2020/有用演讲地址.md
Normal file
@@ -0,0 +1,26 @@
|
||||
### 虚幻引擎4全平台热更新方案
|
||||
https://www.bilibili.com/video/BV1ir4y1c76g
|
||||
|
||||
### 虚幻引擎中基于物理的动画
|
||||
https://www.bilibili.com/video/BV1UV411a7Jq
|
||||
主要讲解使用的计算功能与思路。
|
||||
|
||||
### 深入解读Niagara:智能粒子效果
|
||||
https://www.bilibili.com/video/BV1At4y1v7EQ
|
||||
|
||||
### 虚幻引擎的Niagara系统与实时VFX的演进(Niagara功能节点介绍)
|
||||
https://www.bilibili.com/video/BV13541157SU
|
||||
|
||||
### 纯虚幻引擎流程的卡通烟雾特效
|
||||
https://www.bilibili.com/video/BV1fV411a7Se
|
||||
一句话:是要用Niagara模拟粒子,之后使用CaptureSceneRender获知速度、透明度、Alpha等信息的flip,之后再制作粒子效果。
|
||||
|
||||
### 用虚幻示意图形(UMG)UI设计器优化并构建3A级UI
|
||||
https://www.bilibili.com/video/BV1EK4y1j7VB
|
||||
UMG的优化
|
||||
|
||||
### 用Unreal Insights收集、分析及可视化你的数据
|
||||
https://www.bilibili.com/video/BV1Ay4y1q7Kj
|
||||
|
||||
### 利用虚幻引擎自动化框架进行性能测试
|
||||
https://www.bilibili.com/video/BV1Ca4y1p7Bq
|
||||
18
02-Note/演讲与教程笔记/虚幻开放日2020/用CI与CD基础架构实现高效的移动游戏开发.md
Normal file
18
02-Note/演讲与教程笔记/虚幻开放日2020/用CI与CD基础架构实现高效的移动游戏开发.md
Normal file
@@ -0,0 +1,18 @@
|
||||
## 视频地址
|
||||
https://www.bilibili.com/video/BV19p4y167gh
|
||||
|
||||
## 为什么需要CL
|
||||
- 多操作系统开发需要
|
||||
- 构建与发布产品(不同环境)
|
||||
- 构建DLL并且上传到哨兵程序中
|
||||
- 构建自定义引擎
|
||||
- 运行自动测试程序
|
||||
- 检测代码与分支的有效性
|
||||
- 为每个设置构建对应的版本
|
||||
|
||||
## CL工具
|
||||
- TeamCity
|
||||
- Jenkins
|
||||
- Bamboo
|
||||
|
||||
## CD
|
||||
40
02-Note/演讲与教程笔记/虚幻开放日2020/虚幻引擎移动端ComputeShader的应用.md
Normal file
40
02-Note/演讲与教程笔记/虚幻开放日2020/虚幻引擎移动端ComputeShader的应用.md
Normal file
@@ -0,0 +1,40 @@
|
||||
|
||||
## 视频地址
|
||||
https://www.bilibili.com/video/BV1ey4y1q7s4
|
||||
|
||||
## ComputerShadder
|
||||
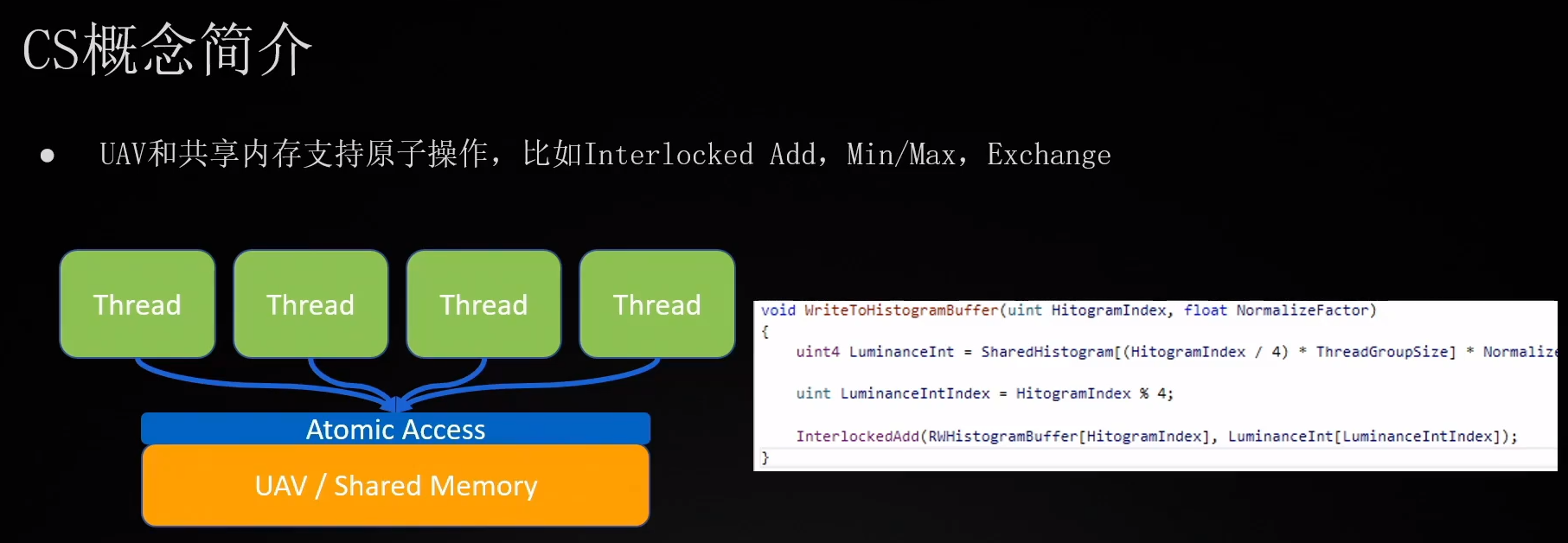
### 支持原子操作
|
||||
InterLockedAdd(),Min()/Max(),Exchange()
|
||||

|
||||
|
||||
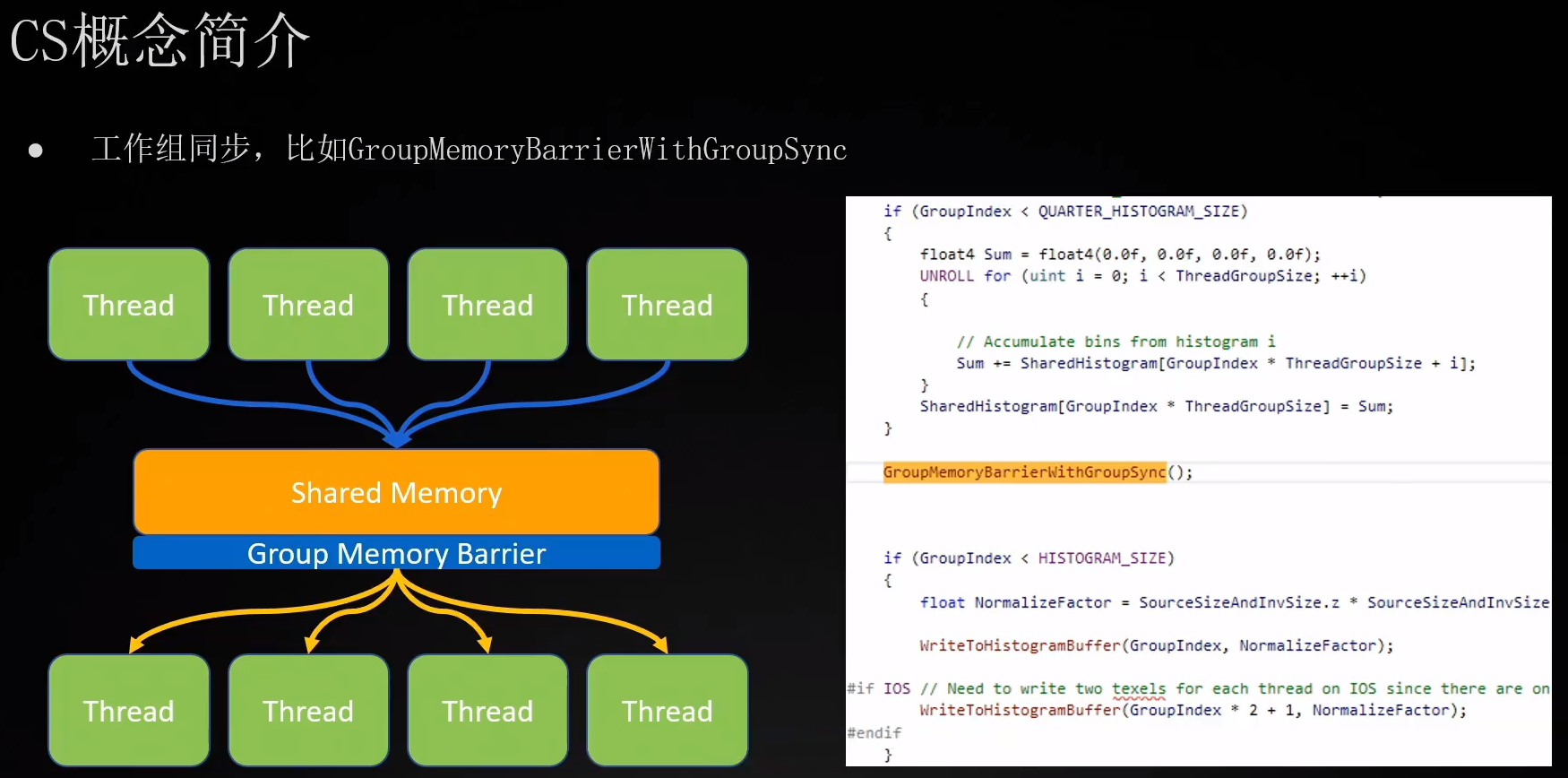
### 线程同步
|
||||
GroupMemoryBarrierWithGroupSync()
|
||||
|
||||
### Shader传入参数
|
||||
- GroupThreadID(SV_GroupThreadID)
|
||||
- GroupID(SV_GroupID)
|
||||
- DispatchThreadID(SV_DispatchThreadID)
|
||||
- GroupIndex(SV_GroupIndex)
|
||||
|
||||
可以在微软的文档中找到具体解释。
|
||||
|
||||
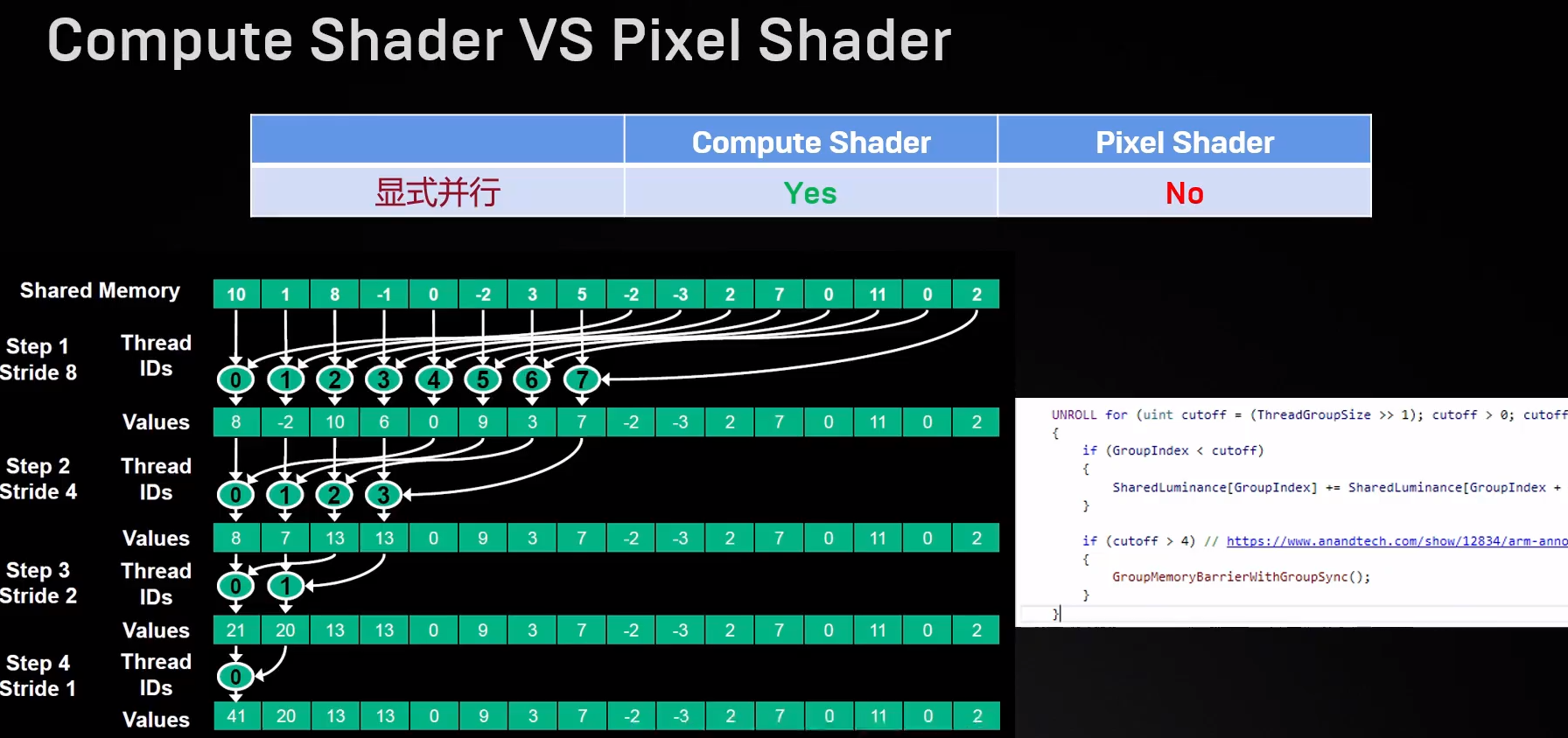
### ComputeShader对于PixelShader的优势
|
||||
PixelShader只能处理当前Shader,ComputeShader是任意位置可写。可以用于编写屏幕空间反射等需要将效果写入任意位置的效果。
|
||||
可以更好地利用显卡的并线单元。使用二分法循环计算:
|
||||
|
||||

|
||||
|
||||
共享内存:举个例子模糊、等需要多次采样各个像素的算法,使用共享内存就可以减少采样次数与消耗。
|
||||
|
||||
#### 工作组
|
||||
工作组会影响共享内存大小,从而影响多次采样像素的效率。但也会影响线程同步,同步速度变慢,也会影响原子操作次数。
|
||||
|
||||
### PixelShader对于ComputeShader的优势
|
||||
- PixelShader可以预加载贴图并且缓存UV,使得读取贴图的效率会非常高。而ComputeShader需要计算出UV,所以做不到这点。
|
||||
- PixelShader支持FrameBuffer压缩,减少带宽压力。
|
||||
- PixelShader支持更多的贴图格式。
|
||||
|
||||
## ComputeShader优化技巧
|
||||
- Optimizing Compute Shaders For L2 Locality Using Thread-Group ID Swizzling
|
||||
- DirectCompute Programming Guild
|
||||
- DirectCompute Optizations And Best Practices
|
||||
42
02-Note/演讲与教程笔记/虚幻开放日2022/UE5新材质系统-Strata.md
Normal file
42
02-Note/演讲与教程笔记/虚幻开放日2022/UE5新材质系统-Strata.md
Normal file
@@ -0,0 +1,42 @@
|
||||
## 前言
|
||||
视频地址:https://www.bilibili.com/video/BV1Ge411N7Bm/?spm_id_from=333.999.0.0&vd_source=d47c0bb42f9c72fd7d74562185cee290
|
||||
|
||||
开启Strata的方式:
|
||||
- ProjectSettings- Enable Strata Materials
|
||||
为了提高编译效率,可以给ConsoleVariables.ini添加`r.D3D.ForceDXC=1`
|
||||
|
||||
有关材质函数的帮助可以参考 `Engine/Content/Functions/Strata`。
|
||||
|
||||
## Strata
|
||||
|
||||

|
||||
|
||||
Fuzz用于模拟天鹅绒这种边缘会泛光的材质。
|
||||

|
||||
|
||||
这里的MFP指的是Mean Free Path(平均自由路径),下面这4个引脚控制SSS效果。
|
||||

|
||||
|
||||
使用下图节点实现透射率转化为MFP,这主要是方便美术理解,也因为MFP不是线性的关系所致。该节点通过计算BaseColor与TransmittanceColor来取得MFP与Thickness。
|
||||

|
||||
|
||||
## 混合方式
|
||||
- Horizontal Mixing:水平混合模式。使用Mask贴图混合也可以做到。
|
||||
- Vertical Layering:垂直混合模式。(使用Strata可以保证物理正确)
|
||||
- 
|
||||
- Coverage Weight:权重混合
|
||||
- Thin Film
|
||||
- 
|
||||
## Strata Tree
|
||||
可以通过查看Strata材质组成构造。
|
||||
|
||||
其中好处就是在跨平台移植时可以方便得关掉一些材质功能,在保证大体效果接近的情况下进行优化。
|
||||

|
||||
|
||||
## 数据存储方式
|
||||

|
||||
|
||||
## debug与命令
|
||||
勾选 `Show - Visualize - StrataMaterial`就可以查看占用数据。
|
||||
|
||||
r.Strata.Debug.VisualizeMode 1/2/3 可以切换不同的debug视图。
|
||||
32
02-Note/演讲与教程笔记/虚幻开放日2022/UE热更新的原理与实现.md
Normal file
32
02-Note/演讲与教程笔记/虚幻开放日2022/UE热更新的原理与实现.md
Normal file
@@ -0,0 +1,32 @@
|
||||
## 前言
|
||||
视频地址:
|
||||
https://www.bilibili.com/video/BV1d841187Pt/?spm_id_from=333.999.0.0&vd_source=d47c0bb42f9c72fd7d74562185cee290
|
||||
|
||||
## 基础包拆分
|
||||
- PrimaryAssetLabel
|
||||
- ChunkIDs
|
||||
- ObbFilter(Android)
|
||||
|
||||
UE默认拆分基础包的缺点:
|
||||
- 只拆分UAsset
|
||||
- MetaData不会拆分(仍在Chunk0)
|
||||
- Chunk中无法配置Non-Asset文件
|
||||
- UE不支持IOS IPA包内PAK的过滤
|
||||
|
||||
## UnrealFileSystem
|
||||
UE的热更新是基于Pak的热更新。
|
||||
|
||||
## Pak
|
||||
在Cook完之后使用UnrealPak进行打包。
|
||||
```cmd
|
||||
UnrealPak.exe SAVE_PAK.pak -create=RESPONSE_FILE.txt -compress
|
||||
```
|
||||
|
||||
### Mount
|
||||
1. Pak需要挂载到游戏中才能使用。
|
||||
2. Mount时可以设置Pak的优先级。
|
||||
|
||||
自动挂载目录:
|
||||
1. Engine/Content/Paks
|
||||
2. GAME_DIR/Content/Paks
|
||||
3. GAME_DIR/Saved/Paks
|
||||
52
02-Note/演讲与教程笔记/虚幻开放日2022/多线程渲染.md
Normal file
52
02-Note/演讲与教程笔记/虚幻开放日2022/多线程渲染.md
Normal file
@@ -0,0 +1,52 @@
|
||||
---
|
||||
title: UE的多线程渲染
|
||||
date: 2022-11-23 16:55:20
|
||||
excerpt:
|
||||
tags: Rendering
|
||||
rating: ⭐⭐
|
||||
---
|
||||
视频:https://www.bilibili.com/video/BV1sP4y117Dg/?spm_id_from=333.999.0.0&vd_source=d47c0bb42f9c72fd7d74562185cee290
|
||||
|
||||
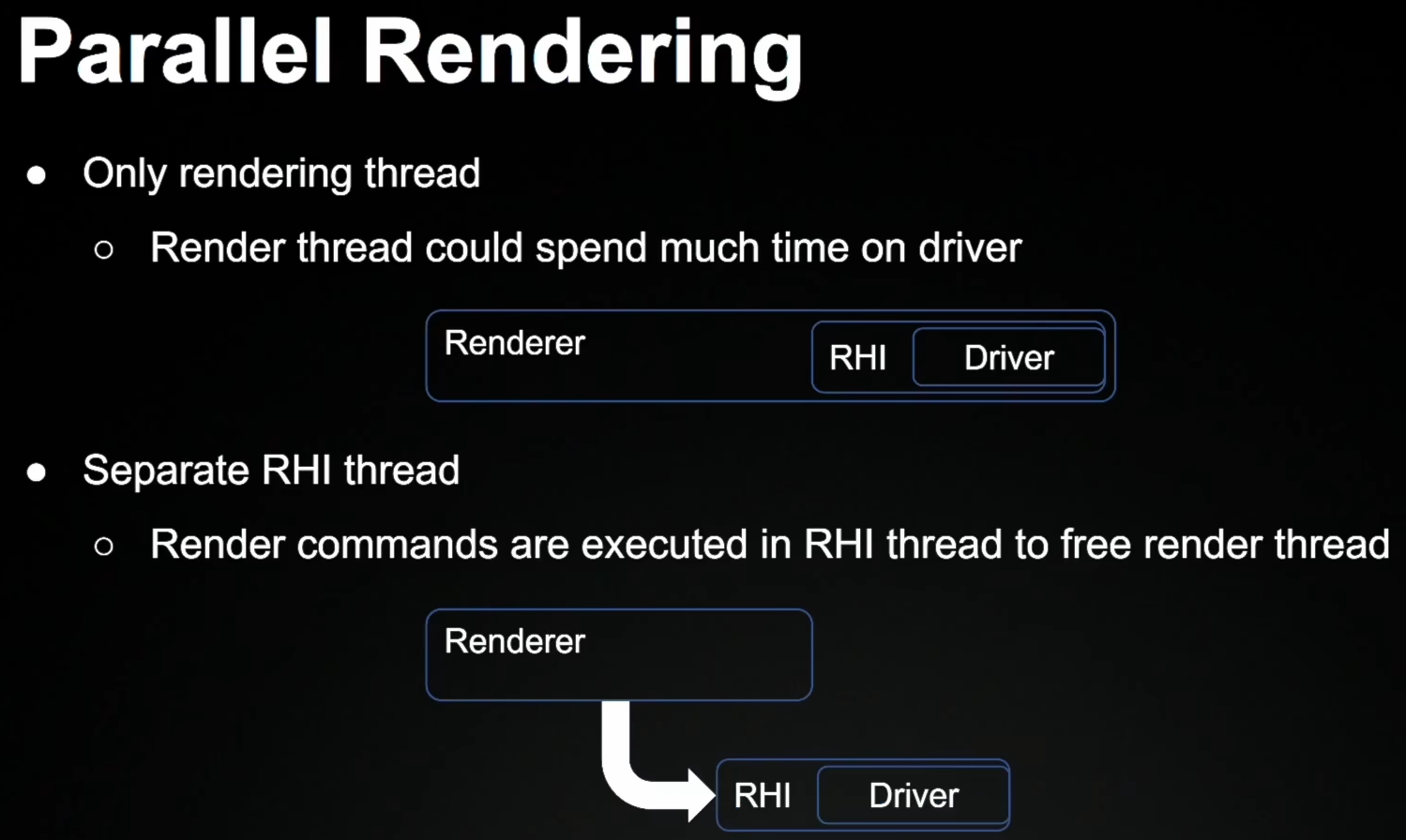
# 并行渲染
|
||||
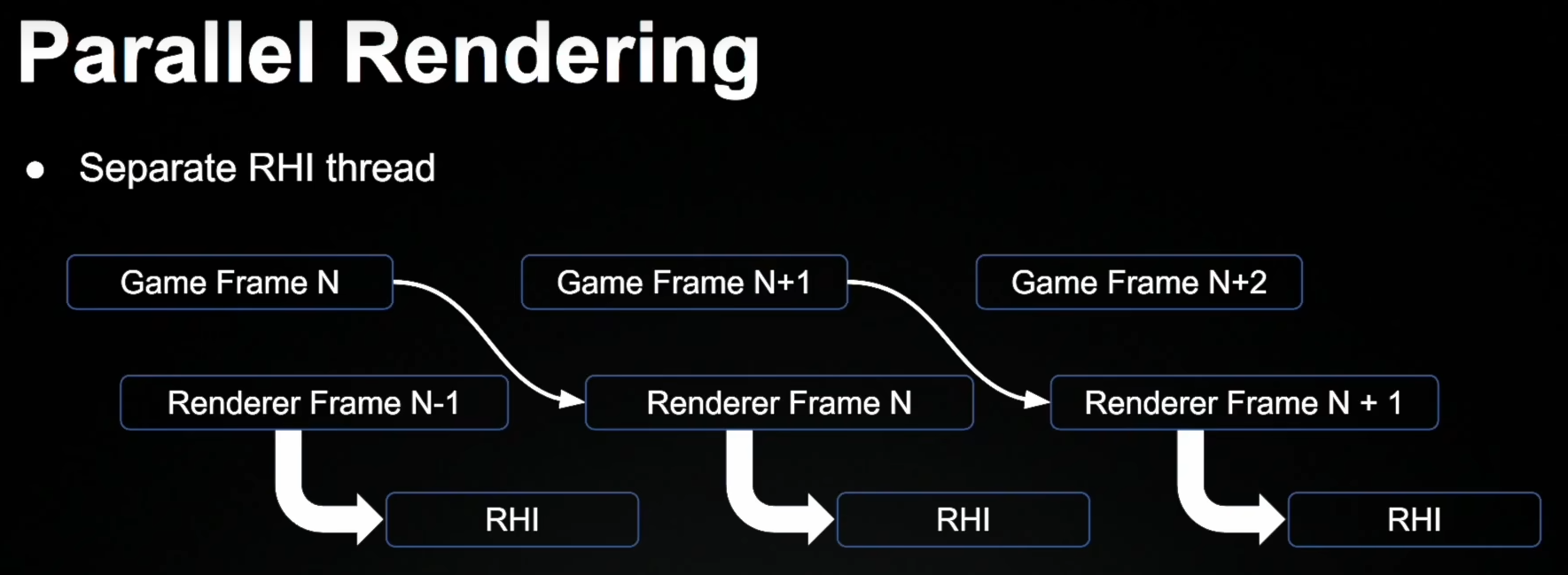
因为一些平台的RHI指令需要等待驱动层返回才能继续执行,所以会使用分离RHI线程的方式来解决。
|
||||

|
||||
|
||||
渲染线程会每帧的帧头处等待RHI线程执行结束。
|
||||

|
||||
|
||||
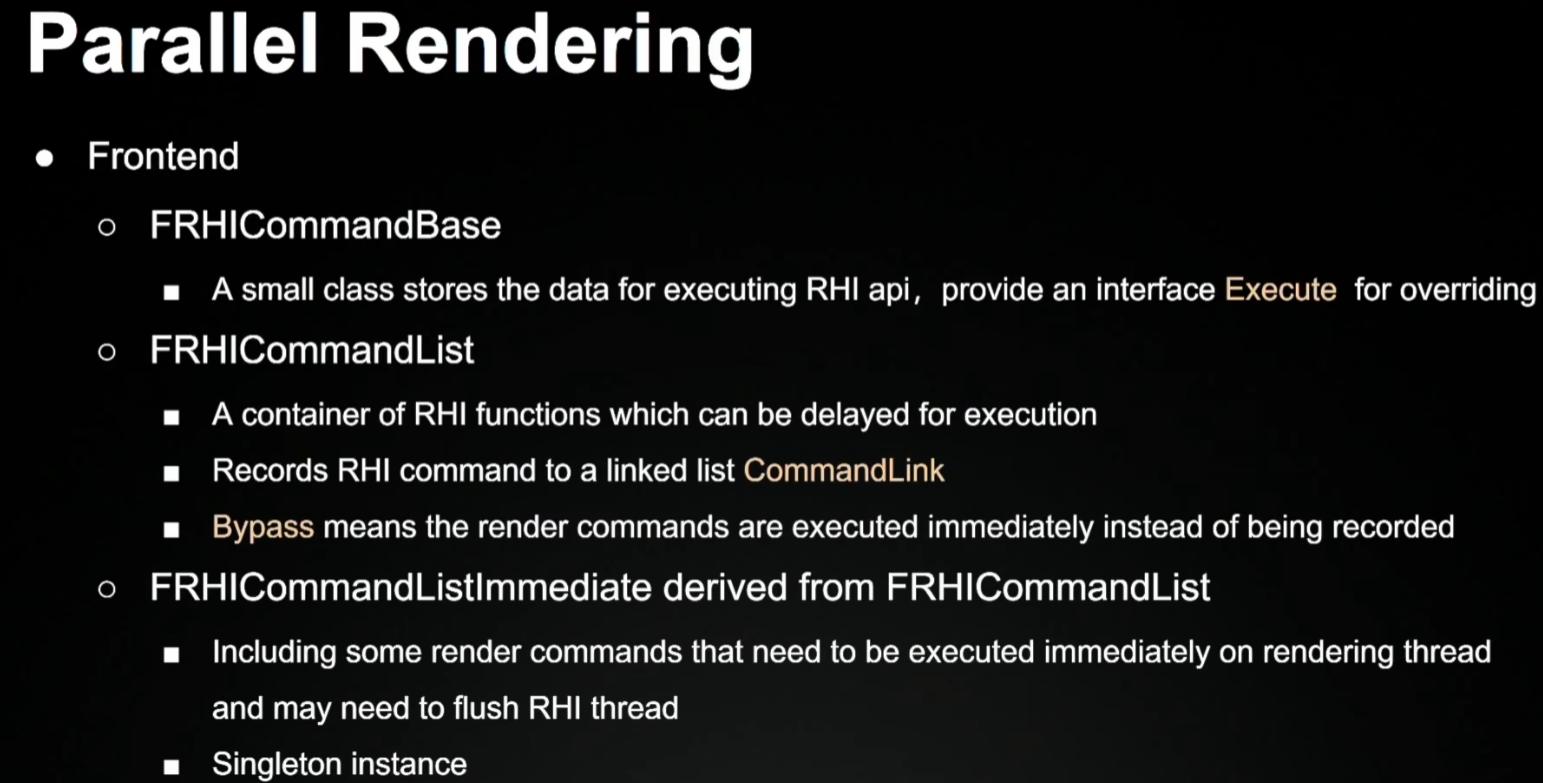
## RHI
|
||||
同时渲染线程会将这些RHI命令都打包在一起,以链表的方式发送到RHI线程进行处理。其中FRHICommandListImmediate(单例,只存在一个)只存放立即执行的RHI命令,比如LockTextre2D子类的。
|
||||

|
||||
|
||||
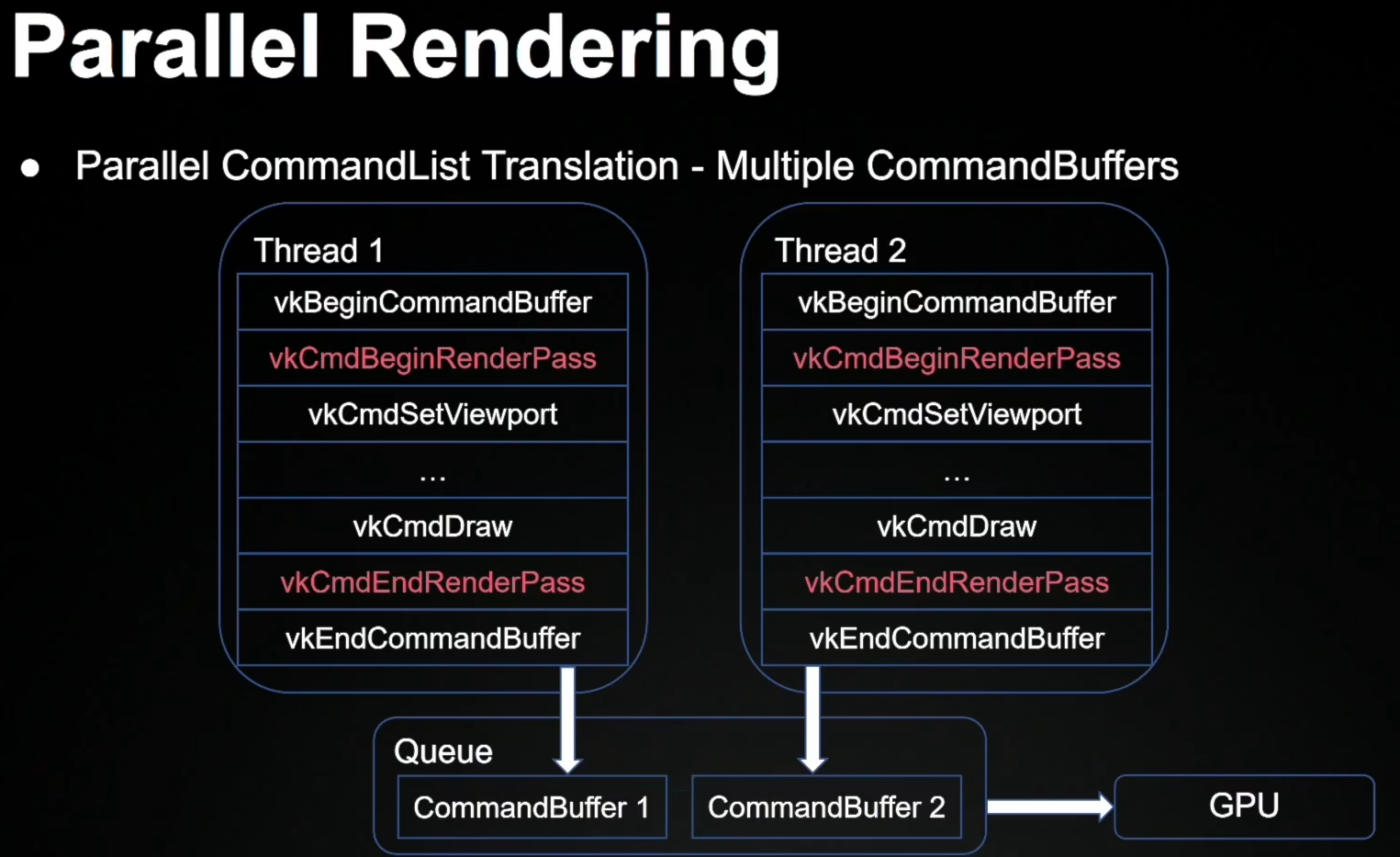
## 多线程翻译RHI指令
|
||||
- IRHIComputeContext:只有一些ComputeShader相关逻辑。
|
||||
- IRHICommandContext(继承自IRHIComputeContext):其他更多GPU指令。
|
||||
|
||||
Command会以链表的方式被构建成CommandBuffer之后加入驱动层的Queue中。
|
||||

|
||||
|
||||
## 线程同步
|
||||
- 前端使用了TaskGraph System来同步,主要通过设置Task与Task之间的条件来实现的。
|
||||
- 后端使用Barrier、Fence、Semaphore等方法。
|
||||
|
||||
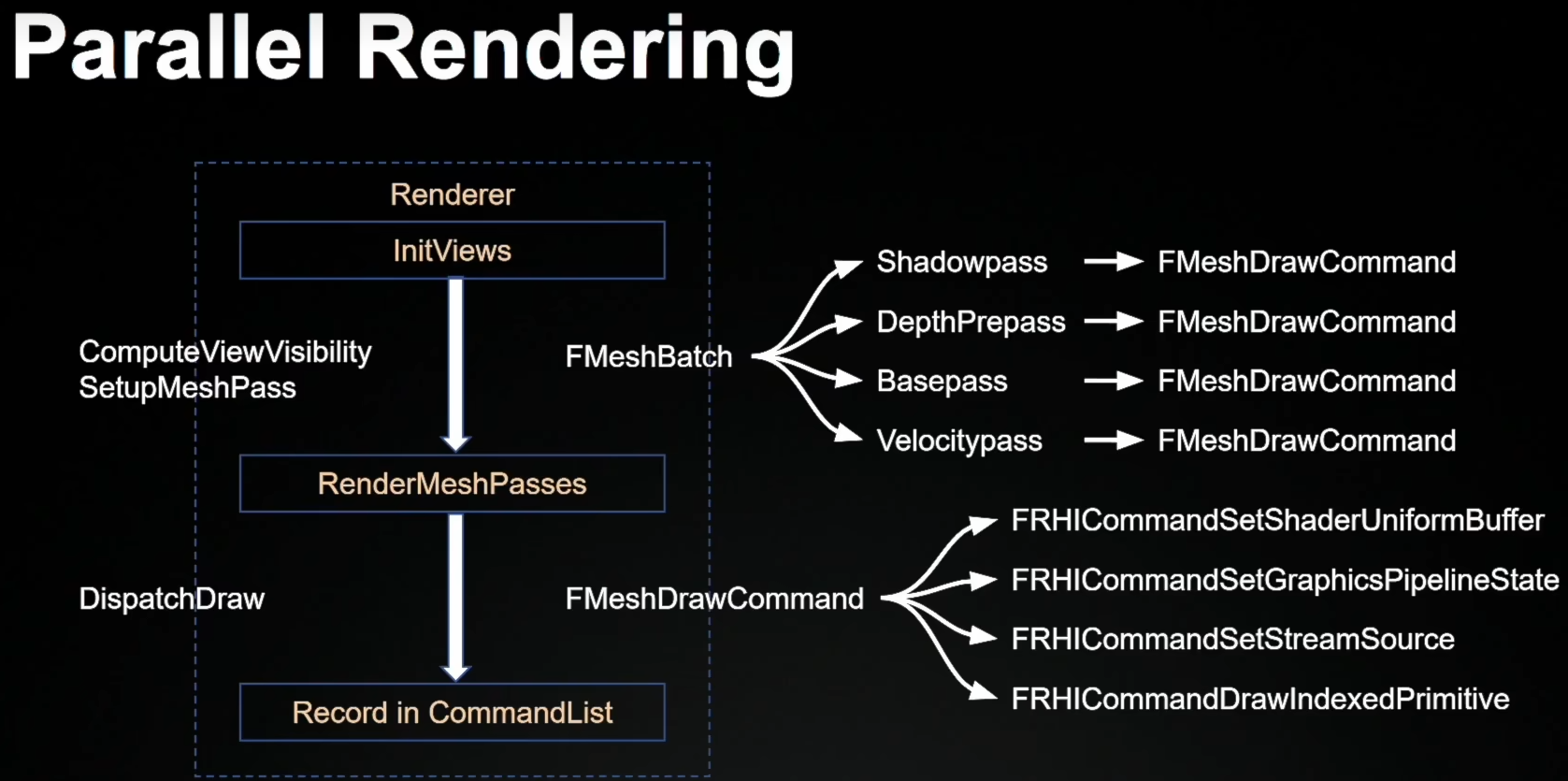
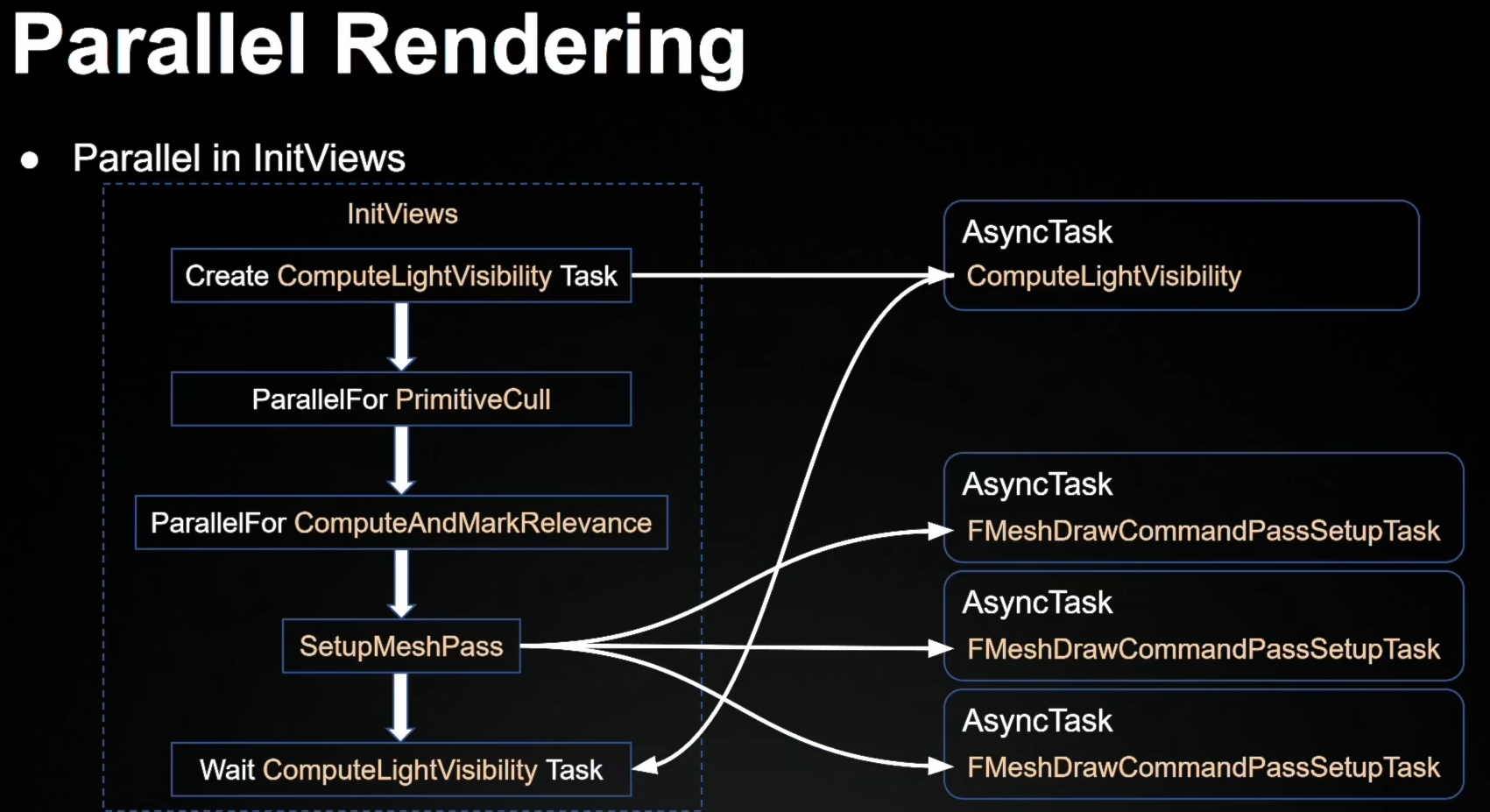
## MeshDrawCommand的并行过程
|
||||

|
||||
|
||||

|
||||
|
||||
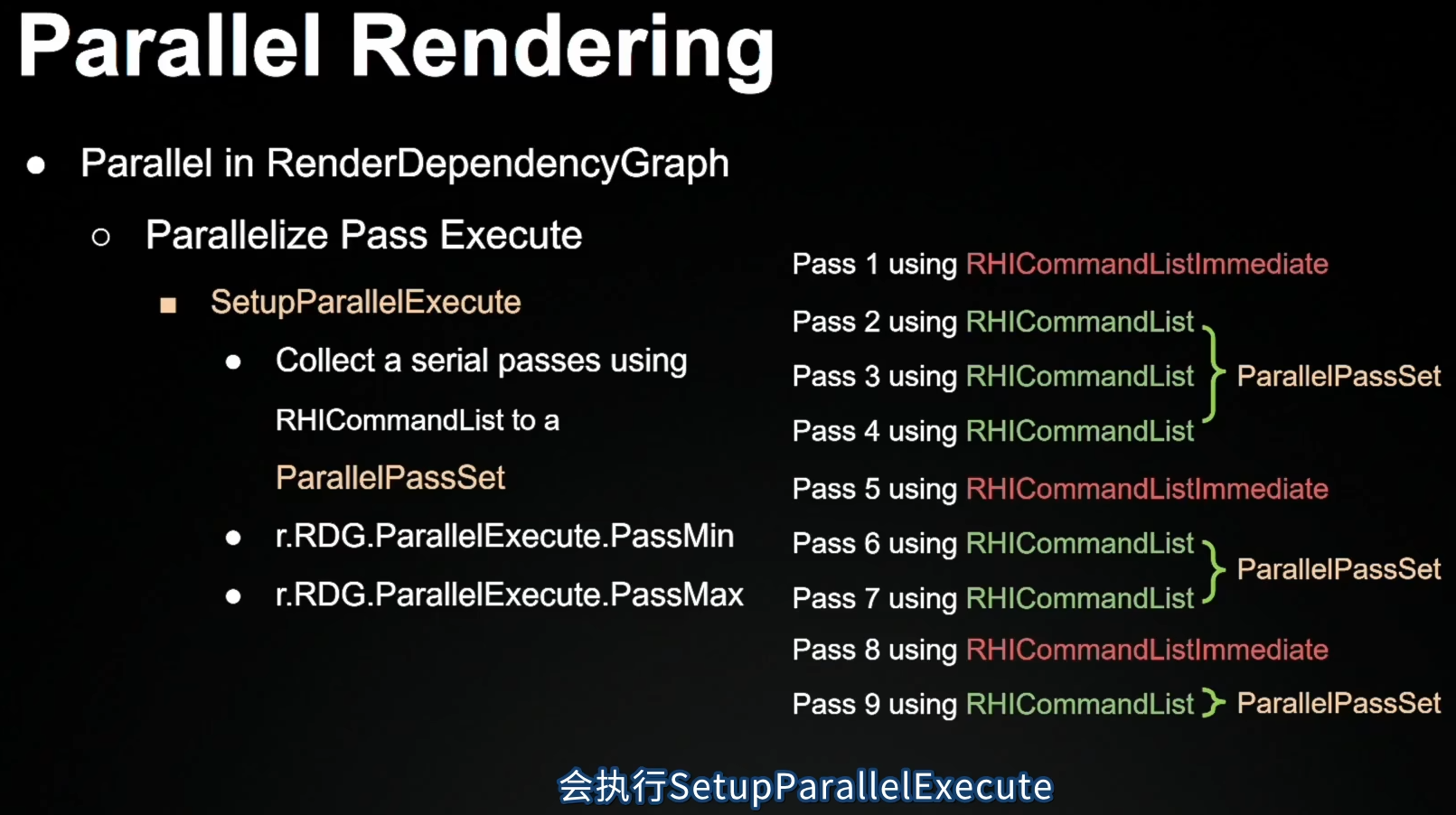
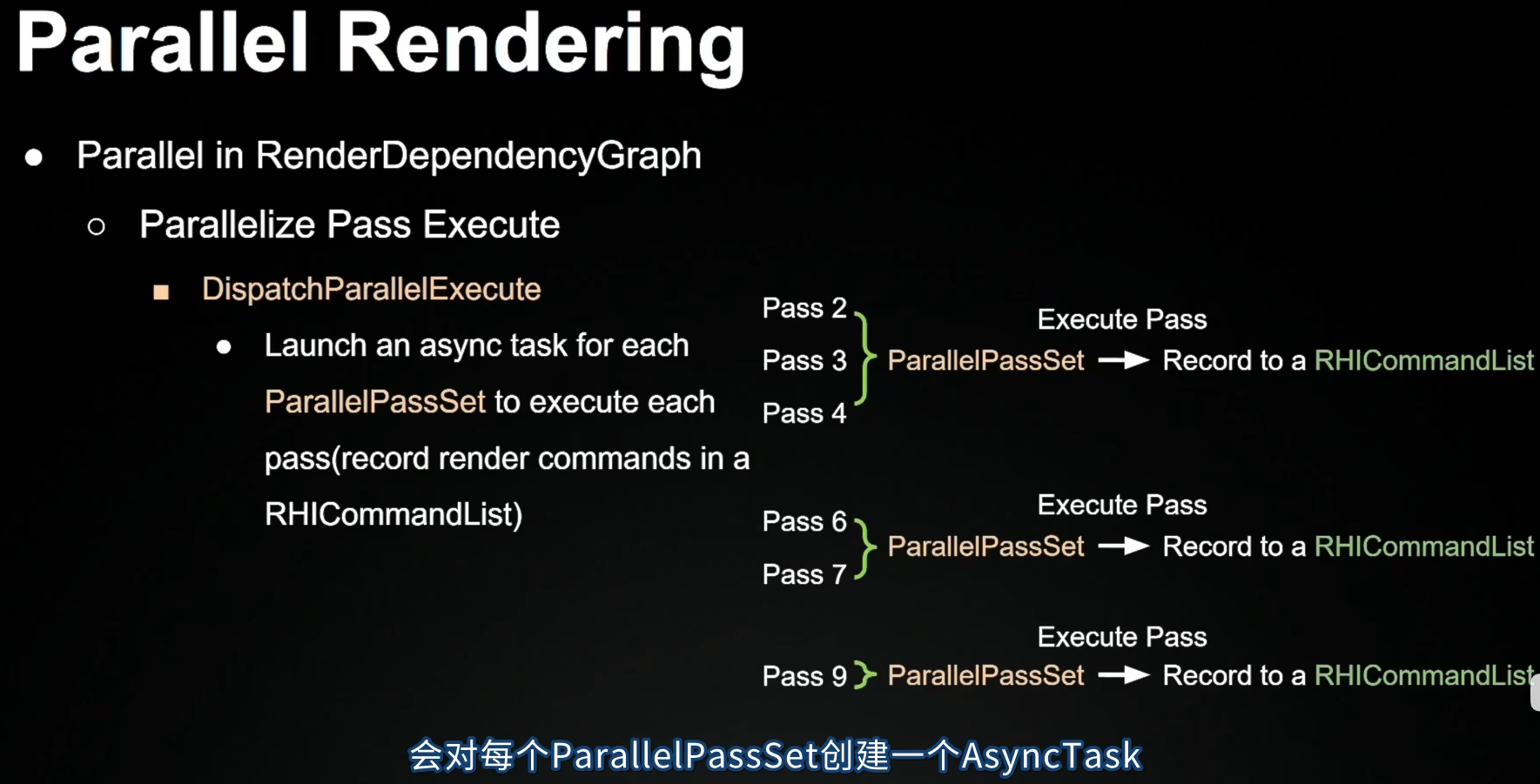
## RDG并行渲染
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
## 并行渲染Debug
|
||||
- ByPass
|
||||
- r.RHICmdBypass
|
||||
- - forcerhibypass
|
||||
- GRHISupportsRHIThread
|
||||
- console variables =>r.metal.IOSRHIThread r.OpenGL.AllowRHIThread r.vulkan.RHIThread
|
||||
- -rhithread -norhithread
|
||||
- GRHISupportsParallelRHIExecute
|
||||
- r.Vulkan.RHIThread >1
|
||||
22
02-Note/演讲与教程笔记/虚幻开放日2022/气氛和调子-UE影调设计和实战解析.md
Normal file
22
02-Note/演讲与教程笔记/虚幻开放日2022/气氛和调子-UE影调设计和实战解析.md
Normal file
@@ -0,0 +1,22 @@
|
||||
|
||||
## 时间与天气
|
||||
首先得确定时间与天气(大气),可以制作一个多维度的表格作为参考,之后就可以在创作时选择接近环境氛围快速出效果了。
|
||||
|
||||
这里李文磊介绍了自己做一个渲染参数数轴,对比度、亮度、颜色=>渲染效果。
|
||||

|
||||

|
||||
|
||||

|
||||
|
||||
每个突然结果上标注曝光度、主光角度、色温、饱和度以及天气。
|
||||

|
||||
|
||||
|
||||
甚至可以配上其他渲染参考
|
||||

|
||||
|
||||
## 曝光
|
||||
曝光是确定时间之后第二确定的。但艺术创作需求很可能会是过曝或者欠爆的,所以不能直接依赖与自动曝光。
|
||||
|
||||
1、可以通过切换到BaseColorOnly模式下(固有色亮度与灯管都会影响曝光),测算暗部Ev与亮度Ev值之后,再来调整自动曝光的范围。
|
||||
2、如果真实情况得到想要的效果就可以使用曝光补偿与曝光补偿曲线。
|
||||
46
02-Note/演讲与教程笔记/虚幻开放日2022/虚幻开放日2022.md
Normal file
46
02-Note/演讲与教程笔记/虚幻开放日2022/虚幻开放日2022.md
Normal file
@@ -0,0 +1,46 @@
|
||||
## 值得看的视频
|
||||
- [UOD2022]UE5新材质系统-Strata
|
||||
|
||||
### 渲染
|
||||
- [[多线程渲染]]
|
||||
- [Rendering Dependency Graph解析]( https://www.bilibili.com/video/BV18K411Z7Jg/?spm_id_from=333.1007.top_right_bar_window_history.content.click&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- RDG底层原理以及调试工具介绍。
|
||||
- [Deformer Graph](https://www.bilibili.com/video/BV18g411W7yh/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- [[UE5新材质系统-Strata]]
|
||||
- 移动端
|
||||
- [UE 遮挡剔除技术改进及Nanite的Culling管线浅析](https://www.bilibili.com/video/BV1rR4y1Z7QW/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- 分析了UE4、UE5Nanite、与移动的剔除实现与改进方法。
|
||||
- [GAUSSF: 移动端高性能及UE4插件方案](https://www.bilibili.com/video/BV1H14y1H7e5/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- 模仿FSR算法实现的移动端超采样算法。
|
||||
- [极速光影-探讨《Racing Master》中的光影技术](https://www.bilibili.com/video/BV1sP4y1R7TV/?spm_id_from=333.999.0.0&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
|
||||
### Gameplay
|
||||
- [物理载具的网络同步](https://www.bilibili.com/video/BV1Ye4y1s7tT/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- [不Mass怎么Meta](https://www.bilibili.com/video/BV13D4y1v7xx/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- [从行为树到状态树](https://www.bilibili.com/video/BV1ed4y1b7Zk/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- 主要的作用是一个通用的状态机来适配MassAI,因为行为树作为一个ActorComponent,只能作用于Pawn。它可以在其他各个类中使用。也可以用来代替行为树。
|
||||
- 不使用其他方案的原因
|
||||
- 蓝图:复杂
|
||||
- Ai行为树:切换条件不明显
|
||||
- 动画状态机:不能总览,需要深入每个层级才能了解细节。且该功能转为动画设计。
|
||||
- 
|
||||
- [[UE热更新的原理与实现]]
|
||||
|
||||
### 关卡
|
||||
[[气氛和调子-UE影调设计和实战解析]]
|
||||
[UE5 Geometry Script的探索与应用](https://www.bilibili.com/video/BV1rR4y1o7Db/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
|
||||
### 动画
|
||||
[IKRig的应用价值](https://www.bilibili.com/video/BV17P411g7Qp/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
动画重定向、IK动画重定向以及相关应用场景介绍。
|
||||
|
||||
### 特效
|
||||
[Niagara中的物理模拟](https://www.bilibili.com/video/BV1324y1m7nA/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
|
||||
### 其他
|
||||
- [主机游戏的跨平台开发与优化-《暗影火炬城》的主机开发经验](https://www.bilibili.com/video/BV1WD4y1e7N6/?spm_id_from=333.999.0.0&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- 开发主机游戏的相关经验。
|
||||
- [低成本虚拟制片 Vol 3](https://www.bilibili.com/video/BV1UG411F79p/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- RealityCapture
|
||||
- [初探RealityCapture摄影测量常用流程](https://www.bilibili.com/video/BV1k841187dX/?spm_id_from=333.788&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
- [从RealityCapture到虚幻引擎5(官方字幕)](https://www.bilibili.com/video/BV1sG4y137qi/?spm_id_from=333.999.0.0&vd_source=d47c0bb42f9c72fd7d74562185cee290)
|
||||
Reference in New Issue
Block a user