Init
This commit is contained in:
35
03-UnrealEngine/卡通渲染相关资料/演讲笔记/LoveLive All Star笔记.md
Normal file
35
03-UnrealEngine/卡通渲染相关资料/演讲笔记/LoveLive All Star笔记.md
Normal file
@@ -0,0 +1,35 @@
|
||||
---
|
||||
title: LoveLive All Star笔记
|
||||
date: 2022-10-13 17:36:10
|
||||
excerpt:
|
||||
tags: 卡通渲染
|
||||
rating: ⭐
|
||||
---
|
||||
原文:CEDEC 2020 - 高品質かつ低負荷な3Dライブを実現するシェーダー開発 ~『ラブライブ!スクールアイドルフェスティバル ALL STARS』(スクスタ)の開発事例~
|
||||
|
||||
## 描边
|
||||
采用BackFace挤出的方法。
|
||||
- 考虑相机距离与Fov宽度修正
|
||||
- 支持模型内部轮廓线
|
||||
- 可通过定点色微调
|
||||
|
||||
### 模型内部轮廓线
|
||||

|
||||
|
||||
使用PixelShader对顶点色的B通道进行二值化所得。
|
||||
|
||||
### 顶点色
|
||||
R:轮廓粗细
|
||||
G:把不需要轮廓压入模型
|
||||
B:控制轮廓粗细
|
||||
|
||||
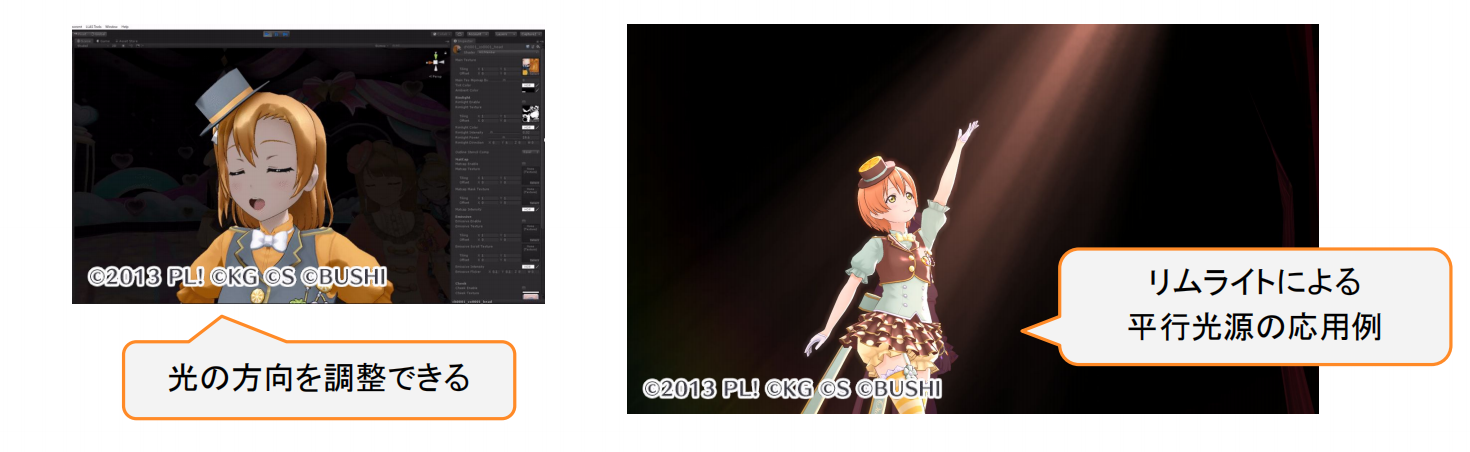
## 灯的轮廓光效果
|
||||

|
||||
View空间的方向光强度Ramp。FlashYiYi有说过(**存疑**)。
|
||||
- 方向をZ軸(デフォルト)にすれ䜀、逆光表現䛾リムライト
|
||||
- 方向を設定すれ䜀、平行光源䛾ライティング
|
||||
|
||||
根据方向光的DirectionVector来Fake一个方向光Ramp;如果方向是完全背对角色则使用RimLighting效果。
|
||||
|
||||
## 边缘光与轮廓线的混合
|
||||

|
||||
118
03-UnrealEngine/卡通渲染相关资料/演讲笔记/蓝色协议的方案.md
Normal file
118
03-UnrealEngine/卡通渲染相关资料/演讲笔记/蓝色协议的方案.md
Normal file
@@ -0,0 +1,118 @@
|
||||
# 蓝色协议
|
||||
- https://zhuanlan.zhihu.com/p/405540279
|
||||
- https://zhuanlan.zhihu.com/p/229621134
|
||||
|
||||
## 顶点色存储数据
|
||||
用于存储一些低精度数据,插值即可
|
||||
- R:阴影区域标记
|
||||
- G:描边宽度(描边Mask)
|
||||
- B:Ao
|
||||
|
||||
第二套顶点色:
|
||||
- R:深度偏移,用处下文会提到
|
||||
- G:用来区分内轮廓不同部位的ID
|
||||
导入时被存到了UV Channel 1中。
|
||||
|
||||
## BaseColor、ShadowColor
|
||||
- 假设固定一个全局HSV值通过偏移来获取ShadowColor。通过方向光的阴影来对ShadowColor与BaseColor插值。
|
||||
- 使用HalfNol,之后使用step(Threshold,HalfNol)
|
||||

|
||||
- 使用一个GBuffer存储NoL信息来减少相关二值化参数。
|
||||
|
||||
局部阴影(贴图绘制)与自投影阴影的叠加,推荐使用虚幻的阴影与AO叠加算法。
|
||||

|
||||
|
||||
## 多光源策略
|
||||
只有主光在计算中会计算暗部颜色,这样就能防止多光源时,暗部被反复提亮的问题。除此之外,剩下的点光源只用于提亮,并且忽略法线,只计算距离衰减,防止照出难看的结构。这样的效果还是挺二次元的。
|
||||
|
||||
## 高光
|
||||

|
||||

|
||||
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/蓝色协议_自定义形状高光.png]]
|
||||
|
||||
SpcularMask高光,理论上这部分应该在Lighting阶段计算的,但是第二步的绘制SpecularMask、ID?、XY轴心偏移。感觉这部分是材质编辑里计算出来得高光。
|
||||
|
||||
## 天光与间接光处理
|
||||
为了防止环境光把角色照出立体感,所以计算环境光时,会把法线全部看作世界空间上方向来处理。同时增加了一些参数可以进行一些定制化调整。
|
||||
|
||||
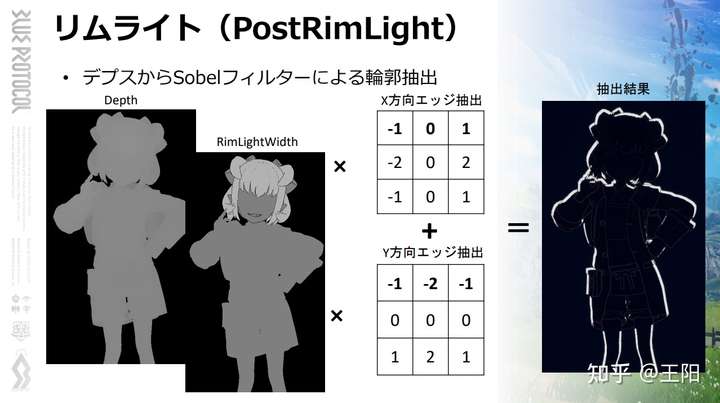
## RimLight
|
||||
贴图:
|
||||
- RimLightMask
|
||||
- RimLightWidth
|
||||
|
||||

|
||||

|
||||
使用描边计算的方式最后计算出Rim的范围。
|
||||
|
||||
## 轮廓
|
||||
蓝色协议的轮廓由3部分组成:
|
||||
- **预先绘制**
|
||||
- **Mesh挤出**
|
||||
- **后处理描边**
|
||||
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_Outline.jpg]]
|
||||
|
||||
### 预先绘制
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_DrawOutlineTexture.png]]
|
||||
|
||||
### Mesh挤出
|
||||
蓝色协议用用模型扩边法绘制**头部、下颚、嘴、耳朵**区域。不使用后处理的原因是:解决使用后处理描边后,鼻子处会被勾到的问题。
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_面挤出2.png]]
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_面挤出3.jpg]]
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_面挤出4.jpg]]
|
||||
|
||||
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_面挤出1.png]]
|
||||
>模型扩边用了单独储存共点平均法线的方式来修复分叉,是常见做法。它并没有继续解释,我在这补充一下,这个描边法线想在蒙皮网格上正常使用需要转到切线空间,或者直接储存在切线上。可以参考:【Job/Toon Shading Workflow】自动生成硬表面模型Outline Normal https://zhuanlan.zhihu.com/p/107664564
|
||||
|
||||
如果想做得更好一点,还可以根据法线的角度方差来增强这部分的描线宽度,这样就能把发尖做出来。**也就是制作一个Mesh后处理工具,遍历当前顶点法线与其他附近法线,根据差异度(方差)大小对法线进行伸缩**
|
||||
|
||||
### 后处理描边
|
||||
绘制**非头部**区域,PostOutlinePass位于Lighting与透明物体绘制之间,采用4张贴图进行计算。
|
||||
1. 使用Sobel过滤器进行深度检测描边。只勾数值差别较大的区域。
|
||||
- ![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_DepthTestOutline.png]]
|
||||
- 最左边的是顶点色存的深度偏移值,用它偏移中间的深度图之后就可以勾出嘴、口腔内的、脸的轮廓。
|
||||
2. 使用Sobel过滤器进行Id图检测描边。只勾数值差别较大的区域。
|
||||
- ![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_IDOutline.jpg]]
|
||||
3. 使用Sobel过滤器进行Normal检测描边(使用点积dot的方式)。对同一个ID区域内深度差异小进行检测,通过获取周围点法线求点乘的方式判断出轮廓。
|
||||
- ![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/蓝色协议_Normal检测描边.png]]
|
||||
- ![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_NormalDotTestOutline1.jpg]]
|
||||
- ![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_NormalDotTestOutline.png]]
|
||||
4. 叠加预先画好的轮廓(GBuffer)。
|
||||
- ![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_DrawOutlineInGBuffer.png]]
|
||||
|
||||
最终合成结果:![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/BlueProtocol_FinalyOutline.png]]
|
||||
|
||||
### 眉毛勾线
|
||||
头发将在BasePass之后通过实现一个ToonHairPass进行绘制。(眉毛依然在BasePass中进行绘制)以此来实现透明头发的效果。
|
||||
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編)-60.png]]
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編)-61.png]]
|
||||
|
||||
眉毛的轮廓会绘制在Hair上。
|
||||
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編)-62.png]]
|
||||
|
||||
### 使用Responsive AA解决Outline融化问题
|
||||
Responsive AA处理:
|
||||
TAA会导致勾线变糊,所以用了UE的Responsive AA,用stencil标记了勾线部分,这部分在做帧间混合时就少混合一些。虽然会导致锯齿更强,但是动态画面里是可以接受的程度。
|
||||
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編)-64.png]]
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編)-63.png]]
|
||||
![[08-Assets/Images/ImageBag/UrealEngineNPR/BlueProtocol/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編)-65.png]]
|
||||
|
||||
## 额头发与衣服阴影
|
||||
使用接触阴影这种深度偏移后处理阴影来实现。
|
||||
|
||||
## GBuffer
|
||||
```c#
|
||||
GBufferB:Metallic/Specular/Roughness=>ToonHairMask OffsetShadowMask/SpcularMask/SpecularValue
|
||||
OutGBufferD = CustomData.xyzw=》ShaderColor.rgb/NoL
|
||||
OutGBufferE = GBuffer.PrecomputedShadowFactors.xyzw=》 /RimLightMask/DiffuseOffset/RimLightWidth
|
||||
OutGBufferF = velocity => OutlineWidth/OutlineID/OutlinePaint/OutlineZShift
|
||||
```
|
||||
关闭角色的预计算阴影。
|
||||
|
||||
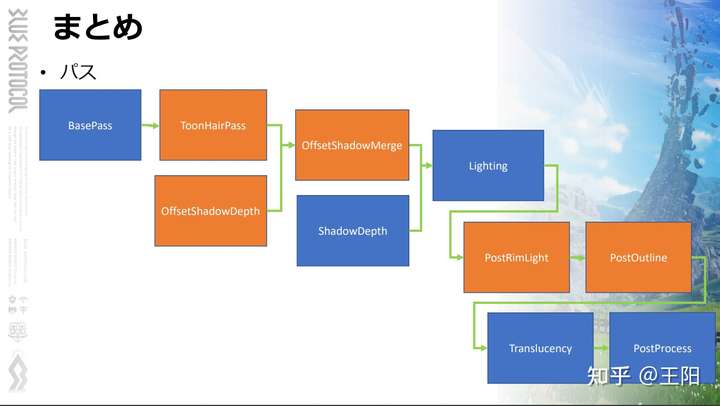
## 管线
|
||||

|
||||
69
03-UnrealEngine/卡通渲染相关资料/演讲笔记/赛马娘.md
Normal file
69
03-UnrealEngine/卡通渲染相关资料/演讲笔记/赛马娘.md
Normal file
@@ -0,0 +1,69 @@
|
||||
---
|
||||
title: 赛马娘
|
||||
date: 2022-10-22 12:11:21
|
||||
excerpt: 摘要
|
||||
tags:
|
||||
rating: ⭐
|
||||
---
|
||||
- https://zhuanlan.zhihu.com/p/441159789
|
||||
- https://zhuanlan.zhihu.com/p/441560356
|
||||
- 原文:https://game.watch.impress.co.jp/docs/kikaku/1366154.html
|
||||
|
||||
|
||||
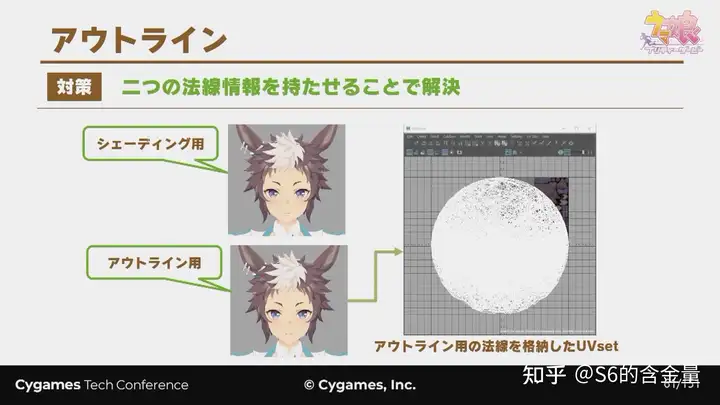
为了获得到“干净”的描边,我们需要调整法线,但是受法线影响的还有其他要素。如果我们直接调整模型的法线,阴影和边缘会受到干扰。如果我们用模型原法线来做扩边,则会出现描出的边断裂。为了解决这个问题,他们把用于扩边的法线调整后存在一个UV里,扩边时用UV中的法线计算。这样,阴影和描边的计算就可以兼容了。
|
||||
|
||||

|
||||
|
||||
> 左:用OutLine的法线进行全部着色的话,边缘处和阴影就都乱了。
|
||||
> 右:用原来计算阴影的法线进行全部着色的话,阴影虽然很对但描的边会出现断裂。
|
||||
|
||||

|
||||
|
||||
> 对策:用两种法线分别解决
|
||||
> 上面是阴影和边缘等用的基本模型法线,下面做描边时用的处理过的法线。右边是我们存放处理过的法线的新增UV图的预览。
|
||||
|
||||
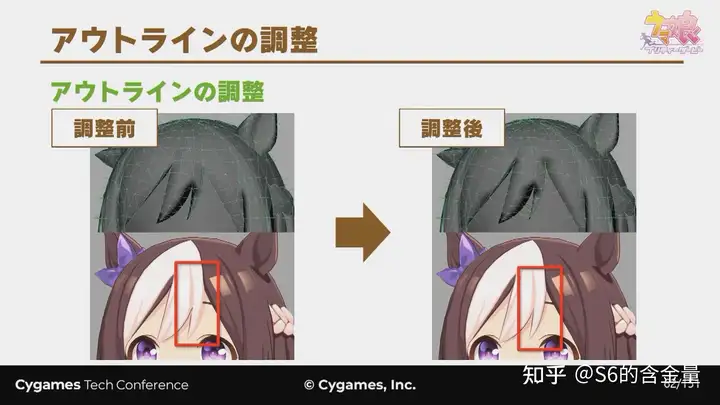
实际的调整方法就是直接手工调整原模型的法线。其中最有必要调整头发束之类的三角形面变化剧烈的部分。
|
||||
|
||||

|
||||
|
||||
> 左侧调整前,我们可以看到一些接缝处或法线变化剧烈的地方描的线出现断裂,而右侧调整后的法线则效果较好。
|
||||
|
||||
为了和动画风格相近,赛马娘会根据场景与演出来调整描边的颜色。
|
||||
|
||||
## 眼睛
|
||||
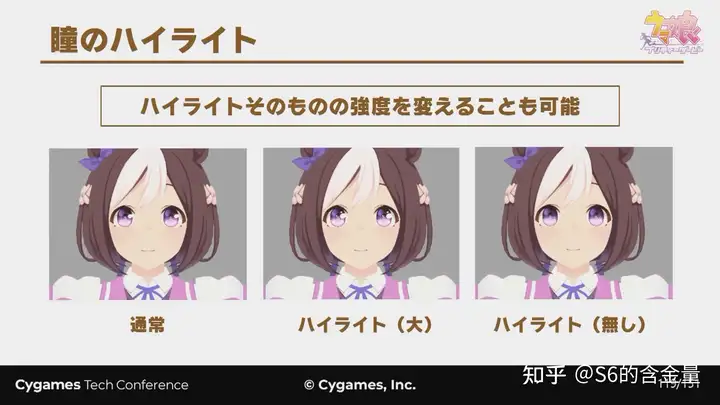
此外,马娘的眼睛是使角色具有吸引力的重要元素,但赛马娘游戏特别注重眼睛中的高光(high light)。除了制作漫反射纹理外,也加了张高光专用的纹理。以此组合出多彩的瞳孔表现。
|
||||
|
||||
高光可以改变自身的强度,包括垂直和水平的旋转和平移。在马娘们情绪高涨到快哭时,使用更大的高光和更多的高光粒子等。
|
||||
|
||||

|
||||
|
||||
> 上方为基础高光,下方为补充的粒子高光。
|
||||
|
||||

|
||||
|
||||
> 改变高光强度:通常、强高光,无高光。
|
||||
|
||||
此外,还有单独的高光动画。马娘快要哭出来的时候,高光会小范围内颤动。在兴致勃勃时,高光会闪闪发光并绕眼睛转一圈。
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
「寄」になった.jpg
|
||||
|
||||
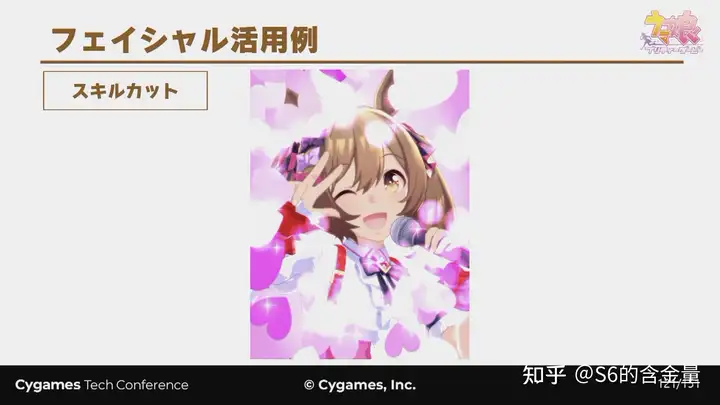
> 醒目飞鹰发动技能时眼睛的小高光颤动特效
|
||||
|
||||

|
||||
|
||||
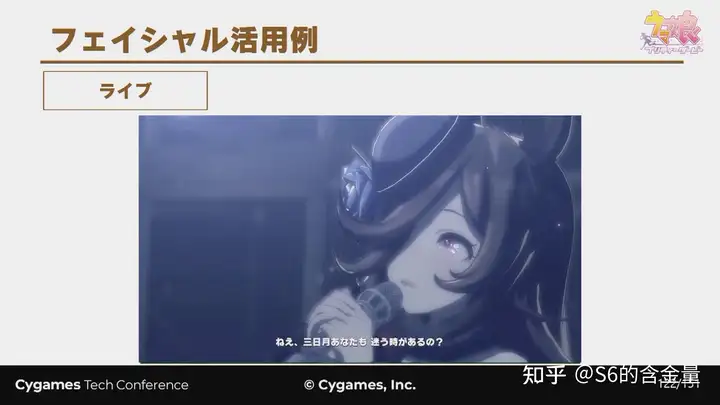
> 米浴在演唱会时的眼睛中也有小高光颤动特效
|
||||
|
||||

|
||||
|
||||
> 胜利奖券在赢下比赛时眼中同时使用了两种高光。
|
||||
|
||||
赛马娘通过结合面部表情的情感表达和眼睛高光的情感表达。更加自然的表现出了马娘们的情感,突出了马娘们的个性,让用户更加轻易的入坑。
|
||||
|
||||

|
||||
|
||||
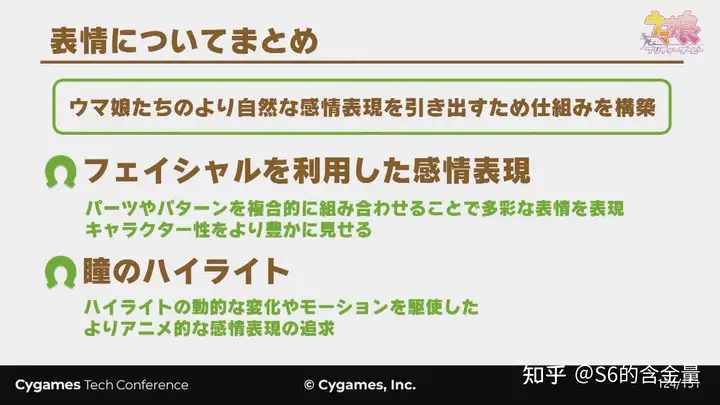
> 总结:表情部分总结,表情系统是让马娘们能更加自然表达出情感的系统。
|
||||
> 利用表情和眼睛来达到各种效果。
|
||||
Reference in New Issue
Block a user