Init
This commit is contained in:
13
03-UnrealEngine/流程管理与部署/版本管理/P4V学习笔记.md
Normal file
13
03-UnrealEngine/流程管理与部署/版本管理/P4V学习笔记.md
Normal file
@@ -0,0 +1,13 @@
|
||||
---
|
||||
title: P4V学习笔记
|
||||
date: 2022-09-27 17:37:02
|
||||
excerpt:
|
||||
tags:
|
||||
rating: ⭐
|
||||
---
|
||||
|
||||
## P4V
|
||||
1. 新建一个工作区。
|
||||
2. 选择仓库,点击GetLatest。
|
||||
|
||||
- GetLatest:更新
|
||||
@@ -0,0 +1,129 @@
|
||||
#TODO 二分法 定位bug git bisect:让你闭眼都能定位疑难 bug的利器
|
||||
https://zhuanlan.zhihu.com/p/521905865
|
||||
|
||||
本文分享自华为云社区《利用好 git bisect 这把利器,帮助你快速定位疑难 bug》,作者: DevUI。
|
||||
|
||||
使用git bisect二分法定位问题的基本步骤:
|
||||
|
||||
git bisect start [最近的出错的commitid] [较远的正确的commitid]
|
||||
测试相应的功能
|
||||
git bisect good 标记正确
|
||||
直到出现问题则 标记错误 git bisect bad
|
||||
提示的commitid就是导致问题的那次提交
|
||||
问题描述
|
||||
我们以Vue DevUI组件库的一个bug举例子
|
||||
|
||||
5d14c34b这一次commit,执行yarn build报错,报错信息如下:
|
||||
|
||||
✓ building client + server bundles...
|
||||
✖ rendering pages...
|
||||
build error:
|
||||
ReferenceError: document is not defined
|
||||
我可以确定的是上一次发版本(d577ce4)是可以build成功的。
|
||||
|
||||
git bisect 简介
|
||||
git bisect命令使用二分搜索算法来查找提交历史中的哪一次提交引入了错误。它几乎能让你闭着眼睛快速定位任何源码导致的问题,非常实用。
|
||||
|
||||
你只需要告诉这个命令一个包含该bug的坏commit ID和一个引入该bug之前的好commit ID,这个命令会用二分法在这两个提交之间选择一个中间的commit ID,切换到那个commit ID的代码,然后询问你这是好的commit ID还是坏的commit ID,你告诉它是好还是坏,然后它会不断缩小范围,直到找到那次引入bug的凶手commit ID。
|
||||
|
||||
这样我们就只需要分析那一次提交的代码,就能快速定位和解决这个bug(具体定位的时间取决于该次提交的代码量和你的经验),所以我们提交代码时一定要养成小批量提交的习惯,每次只提交一个小的独立功能,这样出问题了,定位起来会非常快。
|
||||
|
||||
接下来我就以Vue DevUI之前出现过的一个bug为例,详细介绍下如何使用git bisect这把利器。
|
||||
|
||||
定位过程
|
||||
git bisect start 5d14c34b d577ce4
|
||||
or
|
||||
git bisect start HEAD d577ce4
|
||||
其中5d14c34b这次是最近出现的有bug的提交,d577ce4这个是上一次发版本没问题的提交。
|
||||
|
||||
执行完启动bisect之后,马上就切到中间的一次提交啦,以下是打印结果:
|
||||
|
||||
kagol:vue-devui kagol$ git bisect start 5d14c34b d577ce4
|
||||
Bisecting: 11 revisions left to test after this (roughly 4 steps)
|
||||
[1cfafaaa58e03850e0c9ddc4246ae40d18b03d71] fix: read-tip icon样式泄露 (#54)
|
||||
可以看到已经切到以下提交:
|
||||
|
||||
[1cfafaaa] fix: read-tip icon样式泄露 (#54)
|
||||
执行命令:
|
||||
|
||||
yarn build
|
||||
构建成功,所以标记下good:
|
||||
|
||||
git bisect good
|
||||
kagol:vue-devui kagol$ git bisect good
|
||||
Bisecting: 5 revisions left to test after this (roughly 3 steps)
|
||||
[c0c4cc1a25c5c6967b85100ee8ac636d90eff4b0] feat(drawer): add service model (#27)
|
||||
标记万good,马上又通过二分法,切到了一次新的提交:
|
||||
|
||||
[c0c4cc1a] feat(drawer): add service model (#27)
|
||||
再次执行build命令:
|
||||
|
||||
yarn build
|
||||
build失败了,出现了我们最早遇到的报错:
|
||||
|
||||
✓ building client + server bundles...
|
||||
✖ rendering pages...
|
||||
build error:
|
||||
ReferenceError: document is not defined
|
||||
标记下bad,再一次切到中间的提交:
|
||||
|
||||
kagol:vue-devui kagol$ git bisect bad
|
||||
Bisecting: 2 revisions left to test after this (roughly 2 steps)
|
||||
[86634fd8efd2b808811835e7cb7ca80bc2904795] feat: add scss preprocessor in docs && fix:(Toast) single lifeMode bug in Toast
|
||||
以此类推,不断地验证、标记、验证、标记…最终会提示我们那一次提交导致了这次的bug,提交者、提交时间、提交message等信息。
|
||||
|
||||
kagol:vue-devui kagol$ git bisect good
|
||||
c0c4cc1a25c5c6967b85100ee8ac636d90eff4b0 is the first bad commit
|
||||
commit c0c4cc1a25c5c6967b85100ee8ac636d90eff4b0
|
||||
Author: nif <lnzhangsong@163.com>
|
||||
Date: Sun Dec 26 21:37:05 2021 +0800
|
||||
|
||||
feat(drawer): add service model (#27)
|
||||
|
||||
* feat(drawer): add service model
|
||||
|
||||
* docs(drawer): add service model demo
|
||||
|
||||
* fix(drawer): remove 'console.log()'
|
||||
|
||||
packages/devui-vue/devui/drawer/index.ts | 7 +++--
|
||||
.../devui-vue/devui/drawer/src/drawer-service.ts | 33 ++++++++++++++++++++++
|
||||
packages/devui-vue/devui/drawer/src/drawer.tsx | 3 ++
|
||||
packages/devui-vue/docs/components/drawer/index.md | 29 +++++++++++++++++++
|
||||
4 files changed, 69 insertions(+), 3 deletions(-)
|
||||
create mode 100644 packages/devui-vue/devui/drawer/src/drawer-service.ts
|
||||
最终定位到出问题的commit:
|
||||
|
||||
c0c4cc1a is the first bad commit
|
||||
https://github.com/DevCloudFE/vue-devui/commit/c0c4cc1a25c5c6967b85100ee8ac636d90eff4b0
|
||||
|
||||
整个定位过程几乎是机械的操作,不需要了解项目源码,不需要了解最近谁提交了什么内容,只需要无脑地:验证、标记、验证、标记,最后git会告诉我们那一次提交出错。
|
||||
|
||||
这么香的工具,赶紧来试试吧!
|
||||
|
||||
问题分析
|
||||
直到哪个commit出问题了,定位起来范围就小了很多。
|
||||
|
||||
如果平时提交代码又能很好地遵循小颗粒提交的话,bug呼之欲出。
|
||||
|
||||
这里必须表扬下我们DevUI的田主(Contributor)们,他们都养成了小颗粒提交的习惯,这次导致bug的提交c0c4cc1a,只提交了4个文件,涉及70多行代码。
|
||||
|
||||
|
||||
我们在其中搜索下document关键字,发现了两处,都在drawer-service.ts整个文件中:
|
||||
|
||||
一处是12行的:
|
||||
|
||||
static $body: HTMLElement | null = document.body
|
||||
另一处是17行的:
|
||||
|
||||
this.$div = document.createElement('div')
|
||||
|
||||
最终发现罪魁祸首就是12行的代码!
|
||||
|
||||
破案!
|
||||
|
||||
此处@lnzhangsong我们的田主,有空麻烦修下这个bug。
|
||||
|
||||
|
||||
|
||||
点击关注,第一时间了解华为云新鲜技术~
|
||||
37
03-UnrealEngine/流程管理与部署/版本管理/使用Git SubModule来管理开源插件.md
Normal file
37
03-UnrealEngine/流程管理与部署/版本管理/使用Git SubModule来管理开源插件.md
Normal file
@@ -0,0 +1,37 @@
|
||||
---
|
||||
title: 使用Git SubModule来管理开源插件
|
||||
date: 2022-08-10 13:55:20
|
||||
excerpt:
|
||||
tags: Git
|
||||
rating: ⭐
|
||||
---
|
||||
# 前言
|
||||
之前有考虑过将项目中自己的移植版AdvancedLocomotionSystem v4换成社区维护版本[ALS-Community](https://github.com/dyanikoglu/ALS-Community)。众所周知,如果主仓库下存在子.git文件夹,那子.git文件夹中的改动主仓库是无法检测到的,除非把子.git删除。但我既想在主项目中使用git来管理版本又想在插件中保留git信息以方便从github中获取最新的改动。查了一番资料,最后发现git已经给出了解决方案:Git SubModule。
|
||||
|
||||
## 用法
|
||||
### submodule add
|
||||
第一步添加submodule,命令为:
|
||||
>git submodule add url path
|
||||
|
||||
例如:
|
||||
>git submodule add https://github.com/dyanikoglu/ALS-Community.git Plugins/ALS-Community
|
||||
|
||||
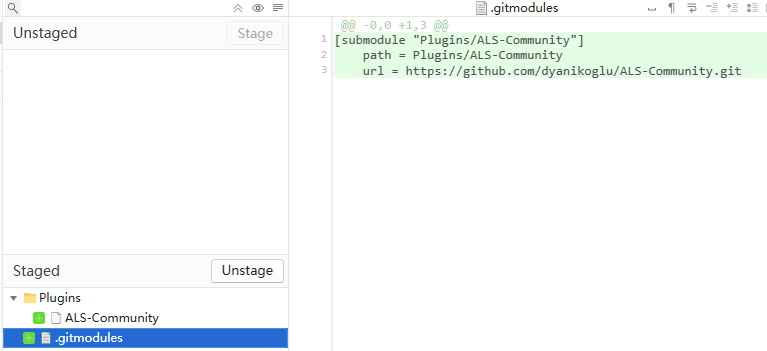
执行完之后就会出现.gitmodules文件,里面主要是git submodule相关信息。
|
||||

|
||||
|
||||
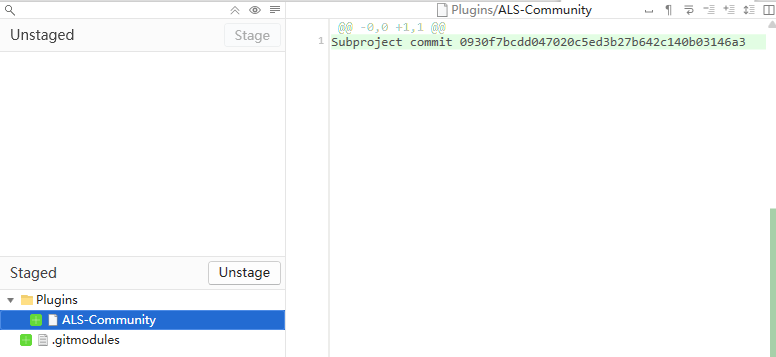
同时还会有一个与子模块同名的文件出现,它记录Commit的hash值,如果子模块的Commit发生变动,主仓库的这个文件都会出现改动。
|
||||

|
||||
在上传github之后,点击这个文件就会自动跳转到之前定义的仓库url。
|
||||
|
||||
### Clone
|
||||
默认的clone可能会出现submodule为空的情况。这是需要在Clone后面加上`--recurse-submodules`选项。例如:
|
||||
>git clone --recurse-submodules https://github.com/XXXX/XXXX
|
||||
|
||||
## 个人建议
|
||||
因为考虑到后续可能会修改插件,所以还是建议先fork一下目标仓库,之后git submodule add这个仓库。这样依然可以通过添加原仓库Remote的方式来更新代码。
|
||||
|
||||
最近本人开始使用Obsidian笔记,把Github图床仓库作为子模块下载到Asset目录下,或许也是个不错的选择。
|
||||
|
||||
### Git-Fork
|
||||
这里我推荐git-fork这个软件,免费小巧又好用。特别是打开源码仓库的时候,速度比SourceTree快多了。默认情况下已经可以自动下载submodule。
|
||||
另外说一点,点击标签页右边的+,除了会显示之前打开过的仓库之外,还会显示这些仓库目录下的子仓库,可以说是相当方便了。
|
||||
Reference in New Issue
Block a user