Init
This commit is contained in:
15
03-UnrealEngine/Gameplay/Other/Github搜索技巧.md
Normal file
15
03-UnrealEngine/Gameplay/Other/Github搜索技巧.md
Normal file
@@ -0,0 +1,15 @@
|
||||
2020-07-31 9:53:22
|
||||
# 按照项目名/仓库名搜索(大小写不敏感)
|
||||
in:name xxx
|
||||
# 按照README搜索(大小写不敏感)
|
||||
in:readme xxx
|
||||
# 按照description搜索(大小写不敏感)
|
||||
in:description xxx
|
||||
# stars数大于xxx
|
||||
stars:>xxx
|
||||
# forks数大于xxx
|
||||
forks:>xxx
|
||||
# 编程语言为xxx
|
||||
language:xxx
|
||||
# 最新更新时间晚于YYYY-MM-DD
|
||||
pushed:>YYYY-MM-DD
|
||||
24
03-UnrealEngine/Gameplay/Other/TextRender显示中文的方法.md
Normal file
24
03-UnrealEngine/Gameplay/Other/TextRender显示中文的方法.md
Normal file
@@ -0,0 +1,24 @@
|
||||
---
|
||||
title: TextRender显示中文的方法
|
||||
date: 2023-01-28 14:01:57
|
||||
excerpt:
|
||||
tags: TextRender
|
||||
rating: ⭐
|
||||
---
|
||||
# 前言
|
||||
早几年学习UE的时候发现TextRender渲染中文的时候会出现□的情况,一直都去解决。最近又遇到这个需求了,最终在官方论坛上找到了解决方案,现在分享给大家。
|
||||
|
||||
# 步骤
|
||||

|
||||
|
||||
1. 导入一个字体生成Font资产或者新建一个Font资产,接下来对Font资产进行设置。
|
||||
2. 将**FontCacheType** 设置成**Offline**。
|
||||
3. 下面设置**ImportOptions**,设置**FontName**为想要的字体名称。
|
||||
4. 设置**UnicodeRange**为**4E00-9FFF** 。
|
||||
5. 勾选**Use Distance Field Alpha**选项。
|
||||
6. 在Font资产编辑器汇总点击Asset-Reimport Font_XXXX,来重新导入字体资产,之后会卡比较长的时间。
|
||||
7. 复制默认字体材质球EngineContent-EngineMaterials->DefaultTextMaterialOpaque,或者新建一个字体材质球作为TextRender的材质,并且修改材质里的Font资产。
|
||||
8. 在对应的TextRender中修改材质与Font资产即可显示中文。
|
||||
|
||||

|
||||
但是可以看得出一些中文符号是没办法正常显示的,原因是**4E00-9FFF**只包含了文字,没有包含中文符号。所以要么是使用英文符号来代替,要么就是提高Unicode-Range的范围。
|
||||
10
03-UnrealEngine/Gameplay/Other/UE Splash 启动画面Logo设置.md
Normal file
10
03-UnrealEngine/Gameplay/Other/UE Splash 启动画面Logo设置.md
Normal file
@@ -0,0 +1,10 @@
|
||||
---
|
||||
title: UE Splash 启动画面Logo设置
|
||||
date: 2022-11-27 09:27:35
|
||||
excerpt:
|
||||
tags:
|
||||
rating: ⭐
|
||||
---
|
||||
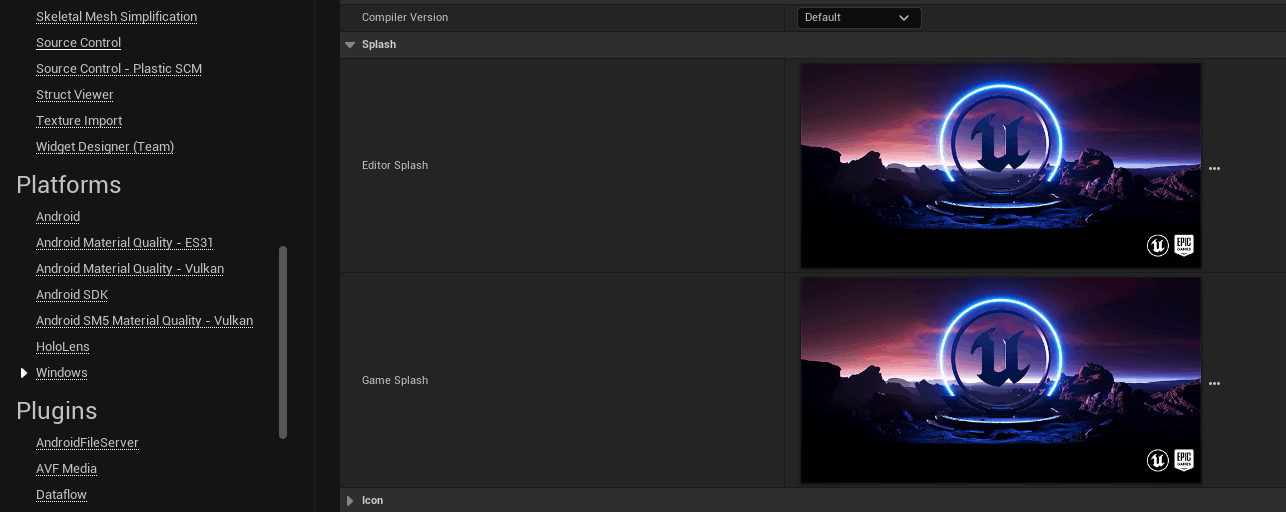
位于ProjectSettings->Platforms->Windows->Splash。
|
||||

|
||||
|
||||
88
03-UnrealEngine/Gameplay/Other/UE4 本地化.md
Normal file
88
03-UnrealEngine/Gameplay/Other/UE4 本地化.md
Normal file
@@ -0,0 +1,88 @@
|
||||
---
|
||||
title: UE4 本地化
|
||||
date: 2021-02-05 13:55:15
|
||||
tags:
|
||||
rating: ⭐️
|
||||
---
|
||||
## 参考
|
||||
https://gameinstitute.qq.com/community/detail/123008
|
||||
https://blog.csdn.net/u010385624/article/details/89705285
|
||||
|
||||
视频:
|
||||
- UE4 多语言本地化制作思路:https://www.bilibili.com/video/av96177350
|
||||
- Localizing Action RPG Game | Inside Unreal:https://www.youtube.com/watch?v=UD2_TEgxkqs
|
||||
|
||||
|
||||
## 代码中的操作
|
||||
在源文件中(CPP文档中),我们的本地化操作需要借助FText(FText本身就是为了解决显示信息的本地化而构建)进行操作,FText的创建方式有两种
|
||||
|
||||
01.声明文本空间宏方式构建
|
||||
.cpp 顶端
|
||||
```c++
|
||||
//引号内容可以随意
|
||||
#define LOCTEXT_NAMESPACE "UECppTest"
|
||||
.cpp 底端
|
||||
```
|
||||
```c++
|
||||
//放到同文件CPP的底端
|
||||
#undef LOCTEXT_NAMESPACE
|
||||
```
|
||||
对于文本空间声明完毕后即可使用宏LOCTEXT进行FText构建。
|
||||
|
||||
.cpp
|
||||
```c++
|
||||
FText t1 = LOCTEXT("UECppGMB_T1", "Hello");//此代码需要在上面的声明宏内部
|
||||
```
|
||||
02.直接使用宏NSLOCTEXT构建
|
||||
.cpp
|
||||
```c++
|
||||
FText t1 = NSLOCTEXT("UECppTest", "UECppGMB_T1", "Hello");
|
||||
```
|
||||
第二种方法较第一种可以省去空间声明,但是并没有丢弃空间功能,只是在声明时需要额外多提供一个空间名称作为参数传递给宏
|
||||
|
||||
## FText
|
||||
对于文字使用 本地化工具,批量收集FText进行翻译。
|
||||
|
||||
## 非文件
|
||||
对于音频,视频,图片,各种数据文件相关的本地化操作,可以直接右键其蓝图文件,选择Asset localization操作。
|
||||

|
||||
|
||||
创建以后会在本地化文件夹位置自动生成一个对应的文件副本,然后把该文件副本改成你需要替换的本地化文件就好了,注意该副本的文件名一定要与原件文件名一致,这样才能自动调用到本地化版本的文件。测试和使用方法与9步和10步相同。
|
||||
|
||||
## 在蓝图中动态切换语言
|
||||
C++中设置动态切换语言的函数库。
|
||||
创建UBlueprintFunctionLibrary的子类,具体内容如下
|
||||
.h文件
|
||||
```c++
|
||||
#pragma once
|
||||
#include "Kismet/BlueprintFunctionLibrary.h"
|
||||
#include "MyBlueprintFunctionLibrary.generated.h"
|
||||
UCLASS()
|
||||
class LOCALIZATIONTEST_API UMyBlueprintFunctionLibrary : public UBlueprintFunctionLibrary
|
||||
{
|
||||
GENERATED_BODY()
|
||||
public:
|
||||
/* Change Localization at Runtime. */
|
||||
UFUNCTION(BlueprintCallable, meta = (DisplayName = "Change Localization"), Category = "Locale")
|
||||
static void ChangeLocalization(FString target);
|
||||
UFUNCTION(BlueprintCallable, meta = (DisplayName = "Get Localization"), Category = "Locale")
|
||||
static FString GetLocalization();
|
||||
};
|
||||
.cpp
|
||||
#include "localizationTest.h"
|
||||
#include "MyBlueprintFunctionLibrary.h"
|
||||
void UMyBlueprintFunctionLibrary::ChangeLocalization(FString target)
|
||||
{
|
||||
FInternationalization::Get().SetCurrentCulture(target);
|
||||
}
|
||||
FString UMyBlueprintFunctionLibrary::GetLocalization()
|
||||
{
|
||||
return FInternationalization::Get().GetCurrentCulture().Get().GetName();
|
||||
}
|
||||
```
|
||||
|
||||
## 本地化对话
|
||||
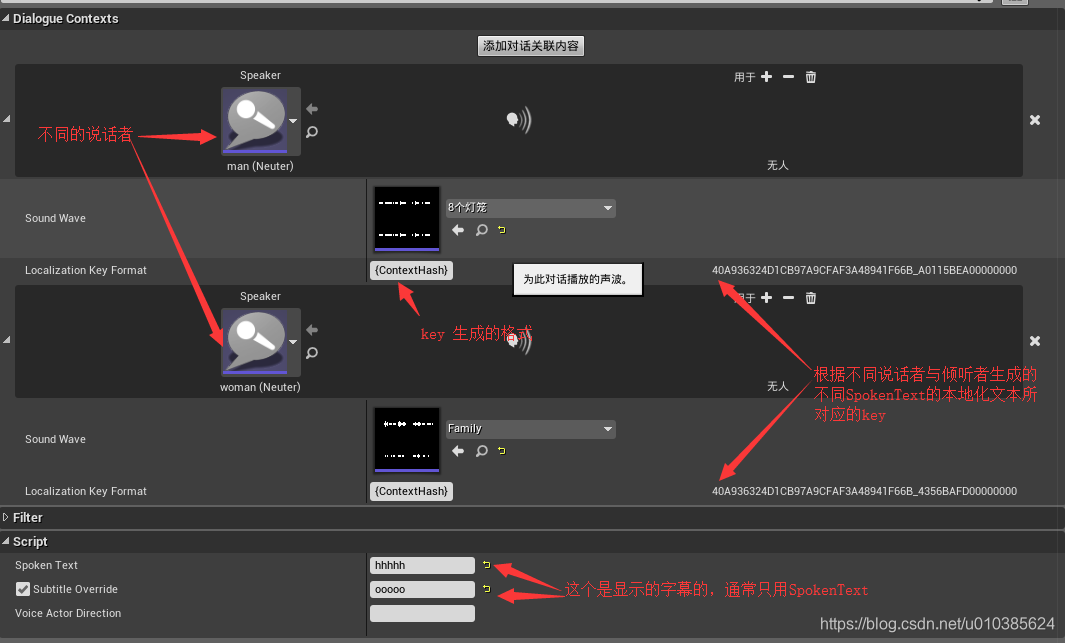
本地化对话以 Dialogue Wave类型的资源为中心。该资源可以通过本地化控制板界面的GatherText 收集其中的 spoken text 和 optional subtitle overrides。
|
||||
|
||||
Dialogue Wave 提供了一种 根据不同说话者与倾听者,说出意思相同的一段话,却使用不同语音与显示字幕的一种方法。
|
||||

|
||||
9
03-UnrealEngine/Gameplay/Other/Ue4 官方的Mod插件与项目.md
Normal file
9
03-UnrealEngine/Gameplay/Other/Ue4 官方的Mod插件与项目.md
Normal file
@@ -0,0 +1,9 @@
|
||||
---
|
||||
title: Ue4 官方的Mod插件与项目
|
||||
date: 2022-12-09 13:39:17
|
||||
excerpt:
|
||||
tags: MOD
|
||||
rating: ⭐
|
||||
---
|
||||
## 快速入门地址
|
||||
https://github.com/EpicGames/UGCExample/blob/release/Documentation/QuickStart.md
|
||||
32
03-UnrealEngine/Gameplay/Other/离线安装VisualStudio2019专业版.md
Normal file
32
03-UnrealEngine/Gameplay/Other/离线安装VisualStudio2019专业版.md
Normal file
@@ -0,0 +1,32 @@
|
||||
# 官方文档地址
|
||||
https://docs.microsoft.com/zh-cn/visualstudio/install/create-an-offline-installation-of-visual-studio?view=vs-2019
|
||||
|
||||
# 简单说明
|
||||
VisualStudio2019没有提供安装用的ios镜像文件,但官方提供了另一种离线安装方式,具体操作参看文档。这里简单说明一下就是需要通过命令行来操作。以下是我的用的案例:
|
||||
```
|
||||
vs_professional.exe --layout c:\vslayout ^
|
||||
--add Microsoft.VisualStudio.Workload.NativeDesktop ^
|
||||
--add Microsoft.VisualStudio.Component.Git ^
|
||||
--add Microsoft.VisualStudio.Component.ClassDesigner ^
|
||||
--add Microsoft.Net.Component.4.6.2.TargetingPack ^
|
||||
--add Microsoft.Net.Component.4.7.1.TargetingPack ^
|
||||
--add Microsoft.Net.Component.4.7.2.TargetingPack ^
|
||||
--add Microsoft.Net.Component.4.8.TargetingPack ^
|
||||
--includeRecommended --lang zh-CN ^
|
||||
--addProductLang en-US ^
|
||||
--addProductLang zh-CN
|
||||
```
|
||||
--layout代表了展开路径,也就是下载安装包的位置。
|
||||
--add代表添加的功能包。
|
||||
--addProductLang代表添加的语言包
|
||||
|
||||
在cmd中执行完之后,c:\vslayout就已经有一个指定功能的安装包了。只需要拷贝再执行安装包中的exe文件即可完成安装。
|
||||
|
||||
# 如何获取功能包的名字
|
||||
这个可以通过导出设置功能来获取。在VisualStudioInstall的可用选项卡中找到想要安装版本(社区版、专业版与企业版),点击更多——导出配置。选择想要的功能后,就可以在之前选择路径的地方找到.vsconfig文件。用记事本打开就可以找到勾选功能包的名字。
|
||||
|
||||
有关导出配置的文档:
|
||||
https://docs.microsoft.com/zh-cn/visualstudio/install/import-export-installation-configurations?view=vs-2019
|
||||
|
||||
# 安装的命令行参数示例
|
||||
https://docs.microsoft.com/zh-cn/visualstudio/install/command-line-parameter-examples?view=vs-2019
|
||||
Reference in New Issue
Block a user