Init
This commit is contained in:
163
03-UnrealEngine/Rendering/Debug/RenderDoc使用技巧.md
Normal file
163
03-UnrealEngine/Rendering/Debug/RenderDoc使用技巧.md
Normal file
@@ -0,0 +1,163 @@
|
||||
---
|
||||
title: RenderDoc使用技巧
|
||||
date: 2022-09-30 11:17:29
|
||||
excerpt:
|
||||
tags: RenderDoc
|
||||
rating: ⭐⭐
|
||||
---
|
||||
## 前言
|
||||
参考:https://zhuanlan.zhihu.com/p/568990608
|
||||
|
||||
## UE相关设置
|
||||

|
||||
|
||||
### UE5中的改动
|
||||
UE5中,这些名称有了一定的变化
|
||||
|
||||
| 旧名称 | 新名称 | 注解 |
|
||||
| --------------------------------------- | ------------------------ | -------------------------------------------------------------------------- |
|
||||
| r.Shaders.KeepDebugInfo | r.Shaders.Symbols | 通过生成符号并将其写入主机的磁盘来启用着色器调试,PC符号仍以内联方式存储。 |
|
||||
| r.Shaders.KeepDebugInfo(被划分为两部分) | r.Shaders.ExtraData | 生成着色器名称和其他"额外"着色器数据。 |
|
||||
| r.Shaders.PrepareExportedDebugInfo | r.Shaders.GenerateSymbol | 生成符号,但不将其写入磁盘(备注:符号存储在DDC中) |
|
||||
| r.Shaders.ExportDebugInfo | r.Shaders.WriteSymbols | 如果符号已生成,则将其写入磁盘。 |
|
||||
|
||||
## 其他设置
|
||||
renderdoc.BinaryPath // 查看RenderDoc的安装路径
|
||||
renderdoc.BinaryPath "C:\Program Files\RenderDoc" // 设置RenderDoc的安装路径为C:\Program Files\RenderDoc
|
||||
renderdoc.CaptureAllActivity 1 // 勾选CaptureAllActivity(获取编辑器所有viewport和窗口的渲染数据,而不仅仅是当前viewport) 注:获取UI的Draw,需要开启该开关
|
||||
renderdoc.CaptureCallstacks // 查看CaptureCallstacks(获取图形API的调用堆栈)是否勾选
|
||||
renderdoc.EnableCrashHandler 0 // 取消勾选EnableCrashHandler(截帧崩溃时是否使用RenderDoc的crash handler)
|
||||
renderdoc.ReferenceAllResources // 查看ReferenceAllResources(获取所有mesh、材质,纹理等渲染资源,开启该选项会导致帧文件很大)是否勾选
|
||||
renderdoc.SaveAllInitials 1 // 勾选SaveAllInitials(获取所有mesh、材质,纹理等渲染资源的初始状态,开启该选项会导致帧文件很大)
|
||||
renderdoc.ShowHelpOnStartup // 查看ShowHelpOnStartup(启动编辑器时是否弹出RenderDoc的帮助对话框)是否勾选
|
||||
|
||||
>调试Slate所需命令renderdoc.CaptureAllActivity 1
|
||||
|
||||
## 截帧命令
|
||||
- renderdoc.CaptureFrameCount 10 // 连续截10帧,并保存到一个rdc文件中
|
||||
- renderdoc.CapturePIE 12 // 在编辑器中,将当前地图Play,然后连续截取12帧
|
||||
- renderdoc.CaptureDelayInSeconds 0 // 设置Delay的单位为帧
|
||||
- renderdoc.CaptureDelayInSeconds 1 // 设置Delay的单位为秒
|
||||
- renderdoc.CaptureDelay 15 // 当Delay的单位为帧时,表示设置延迟15帧;当Delay的单位为秒时,表示设置延迟15秒
|
||||
// 注:这个只是设置,仍然需要调用renderdoc.CaptureFrame等来发起截帧动作
|
||||
|
||||
## 重新编译Shader
|
||||
- r.RecompileRenderer:重新编译所有RenderModule。
|
||||
- recompileshaders:位于`bool RecompileShaders(const TCHAR* Cmd, FOutputDevice& Ar);`可以编译指定的Material。命令默认编译所有Shader,快捷键是Ctrl+Shift+.。`recompileshaders material <material name>`
|
||||
- Changed:编译修改过文件
|
||||
- Global:编译GlobalShader
|
||||
- Material **MaterialName**:附带一个参数材质名称
|
||||
- All:所有文件
|
||||
- **ShaderFileName**:编译指定的Shader
|
||||
|
||||
有人说`recompileshaders <USF FileName>`可以只编译指定的USF文件,但实际测试会报错。或许可以试试Material版本,比如`recompileshaders material M_SGSSS`
|
||||
|
||||
## 截取非管线Shader的方法
|
||||
在你EnqueueRenderCommand前加一个FScopedCapture ,跑到你的Cmd的时候就可以自动Renderdoc截帧 ,类为FcopedCapture。
|
||||
|
||||
## 使用技巧
|
||||
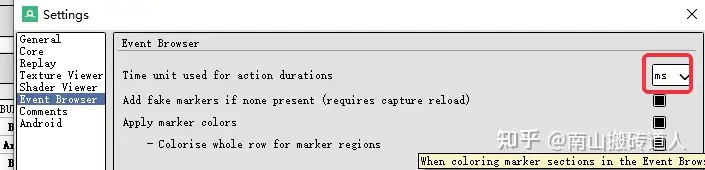
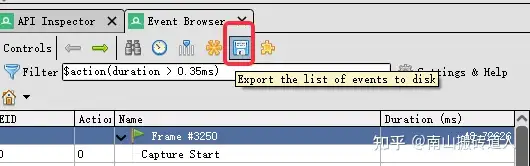
### 修改ms显示耗时
|
||||
|
||||

|
||||
|
||||
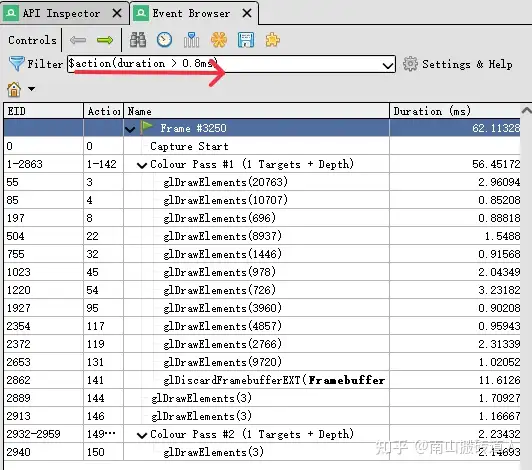
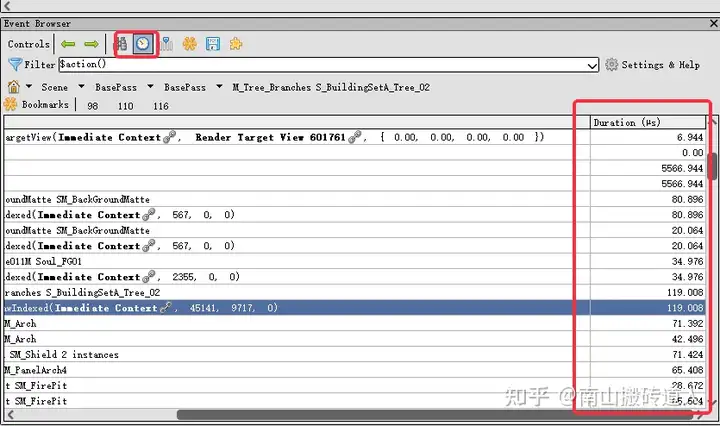
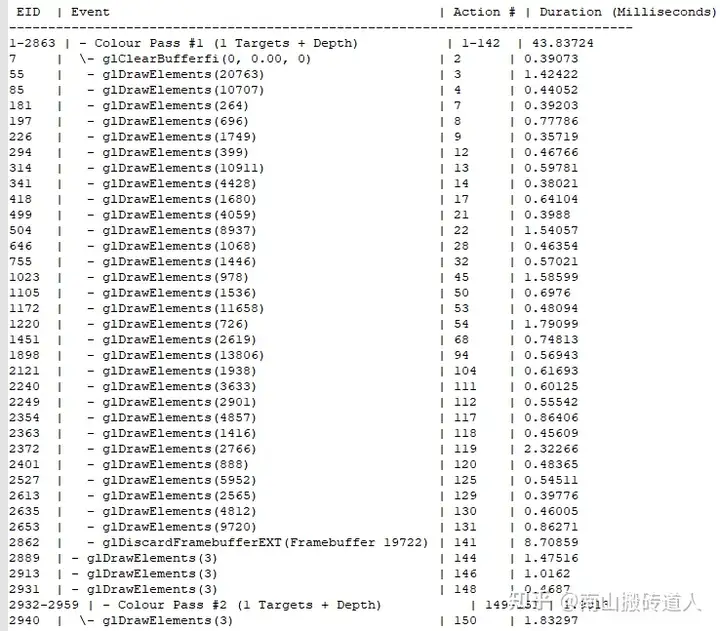
### 过滤高耗时DrawCall
|
||||
|
||||
使用$action(duration > 0.8ms) 进行过滤
|
||||
|
||||

|
||||
|
||||
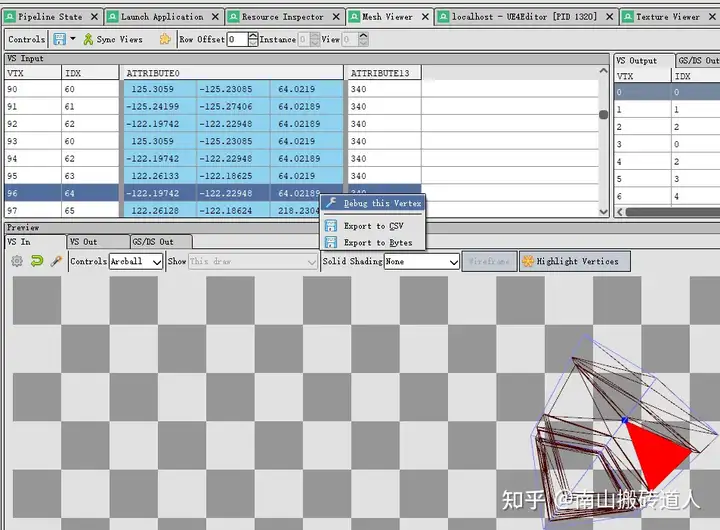
### **调试VS**
|
||||
|
||||
Mesh Viewer中;vs input选中或在preview窗口中鼠标右键选中顶点,在选中顶点行上右键debug thie vertices
|
||||
|
||||

|
||||
|
||||
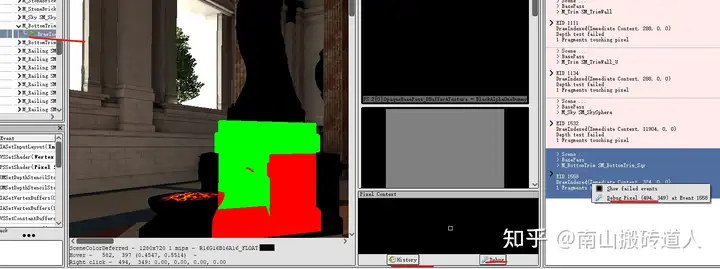
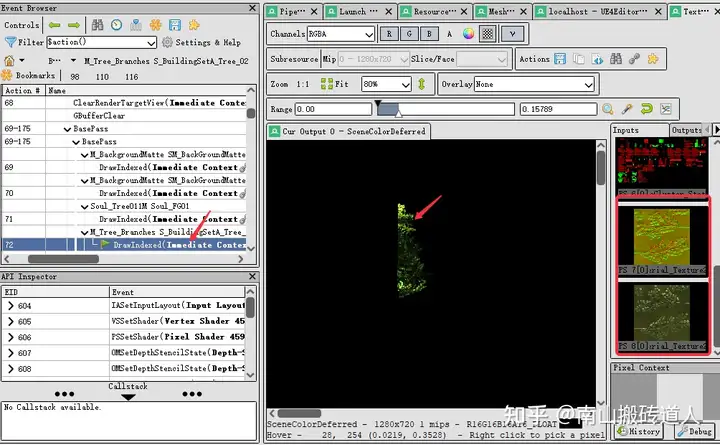
### **调试PS**
|
||||
|
||||
Texture Viewer中右键选择像素;在Pixel Context中心就是选中的像素,选择需要调试的历史时间,点击“Debug”调试
|
||||
|
||||

|
||||
|
||||
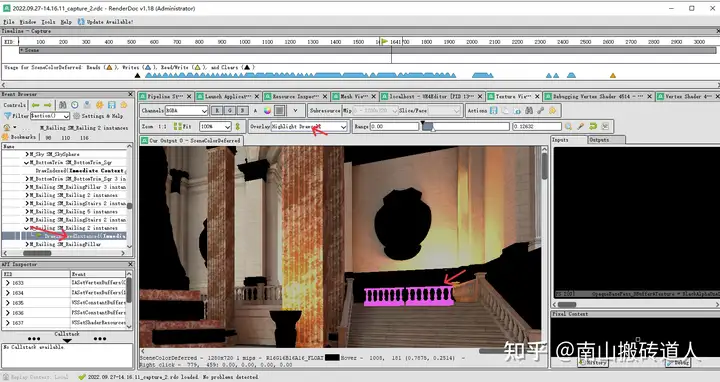
### 修改VS
|
||||
|
||||

|
||||
|
||||
选中dc高亮绘制
|
||||
|
||||

|
||||
|
||||
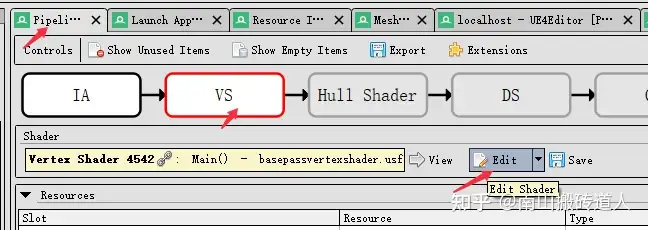
Pipeline state进入VS
|
||||
|
||||

|
||||
|
||||
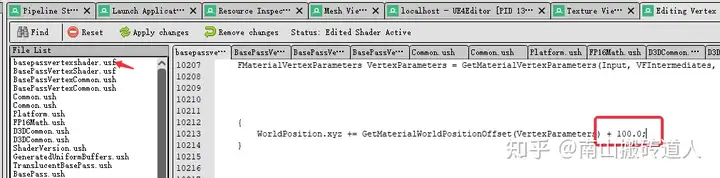
修改坐标
|
||||
|
||||

|
||||
|
||||
Texture View中预览位置变化
|
||||
|
||||
### 修改PS
|
||||
|
||||

|
||||
|
||||
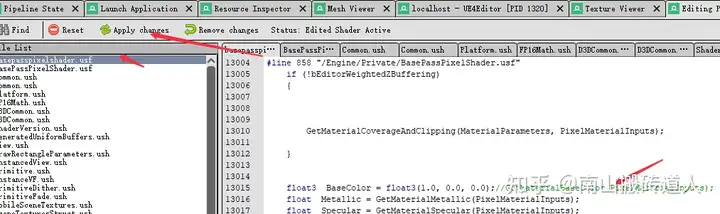
进入pipeline state 编辑ps
|
||||
|
||||

|
||||
|
||||
修改前颜色
|
||||
|
||||

|
||||
|
||||
修改base color为红色
|
||||
|
||||

|
||||
|
||||
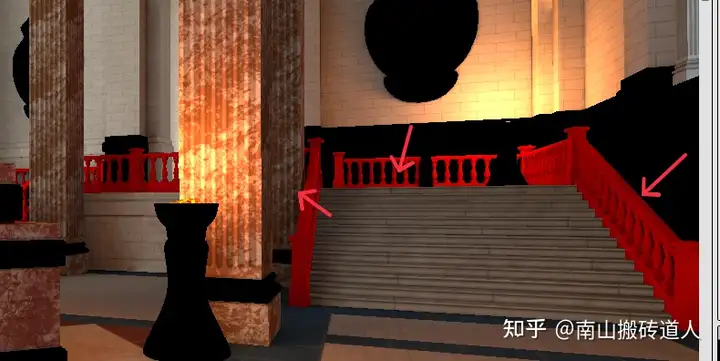
修改后效果预览
|
||||
|
||||
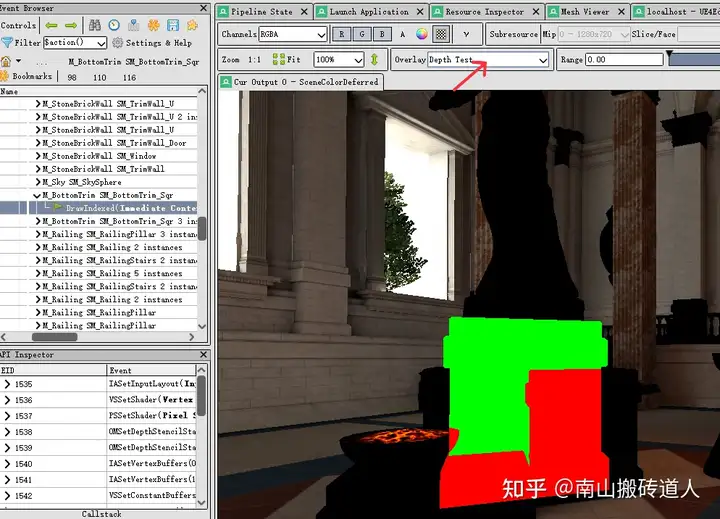
### 查看深度模板测试结果
|
||||
|
||||

|
||||
|
||||
红色测试不同多,绿色测试通过
|
||||
|
||||
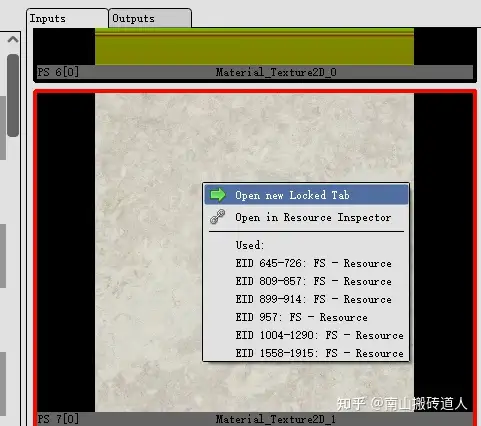
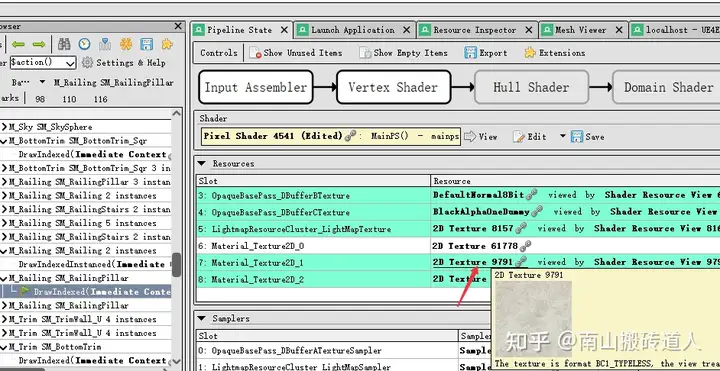
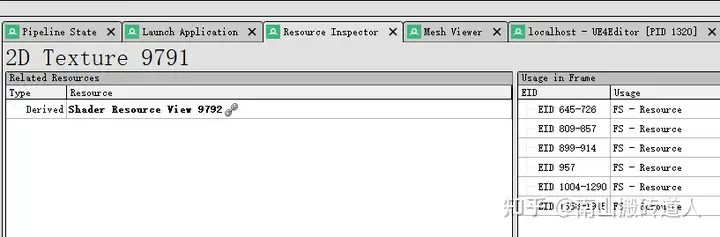
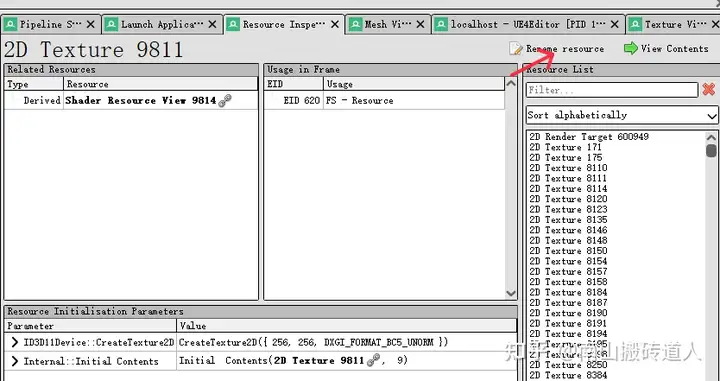
### 查看纹理在那些事件引用
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
PS 资源种点击链接
|
||||
|
||||

|
||||
|
||||
Resource Inspector中右侧查看那些事件使用了此资源
|
||||
|
||||
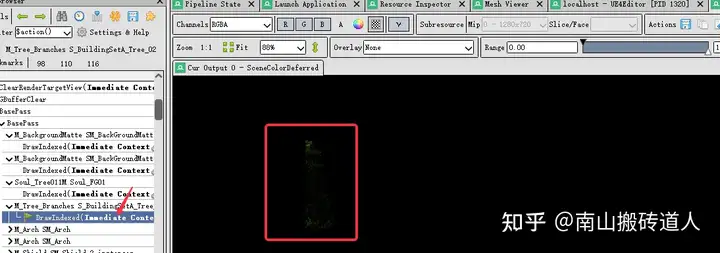
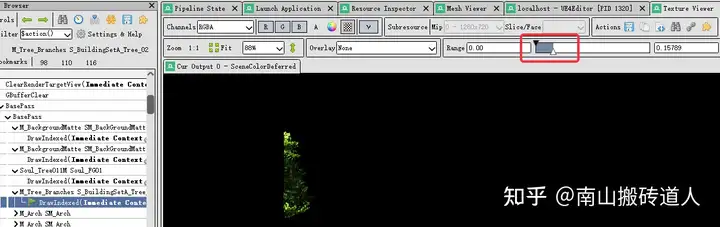
### 纹理太暗
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### **查看DrawCall耗时**
|
||||
|
||||

|
||||
|
||||
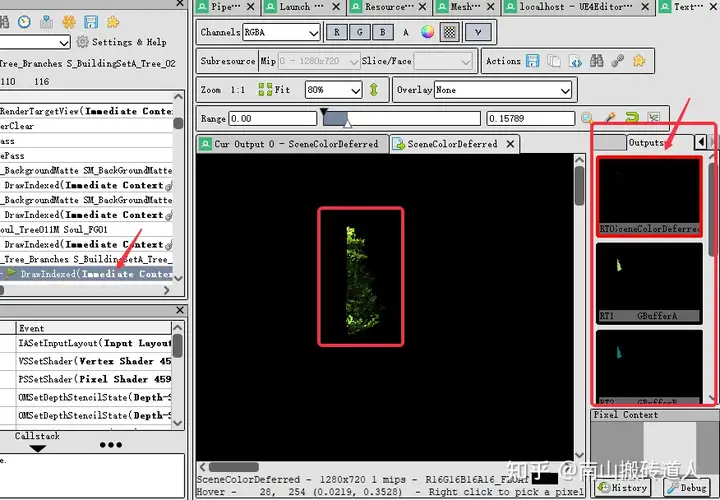
### 查看纹理输入输出
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||
### 重名名纹理
|
||||
|
||||

|
||||
|
||||
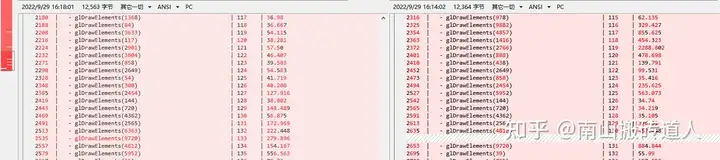
### 如何对比数据
|
||||
|
||||
将过滤后的数据导出为文本,使用对比工具进行对比。用于发现dc耗时问题
|
||||
|
||||

|
||||
|
||||

|
||||
|
||||

|
||||
@@ -0,0 +1,134 @@
|
||||
---
|
||||
title: UE5RayTracing篇-1-——NSight-Graphics
|
||||
date: 2022-11-11 17:51:43
|
||||
excerpt:
|
||||
tags:
|
||||
rating: ⭐
|
||||
---
|
||||
最近打算开始研究UE的RayTracing,但欲先利其事必先利器,必要的Debug手段还是需要会用。在发现RenderDoc不支持RayTracing后,花了些时间学习了一下NSight Graphics。一般的流程就是使用NSight启动要调试的游戏(项目)进程,之后按F11截帧并使用所需工具查看。下面的章节将会简单介绍一下它的功能。
|
||||
<!--more-->
|
||||
|
||||
## UE RayTracing与Shader开发相关
|
||||
UE的RayTracing Debug界面需要输入命令后才会显示:
|
||||
```
|
||||
show raytracingdebug 1
|
||||
r.RayTracing.DebugVisualizationMode Performance
|
||||
r.RayTracing.DebugVisualizationMode Traversal Node
|
||||
```
|
||||
UE5.0.1这些命令无效,5.02虽然可以显示Debug界面了,但里面不会渲染任何东西。
|
||||
|
||||
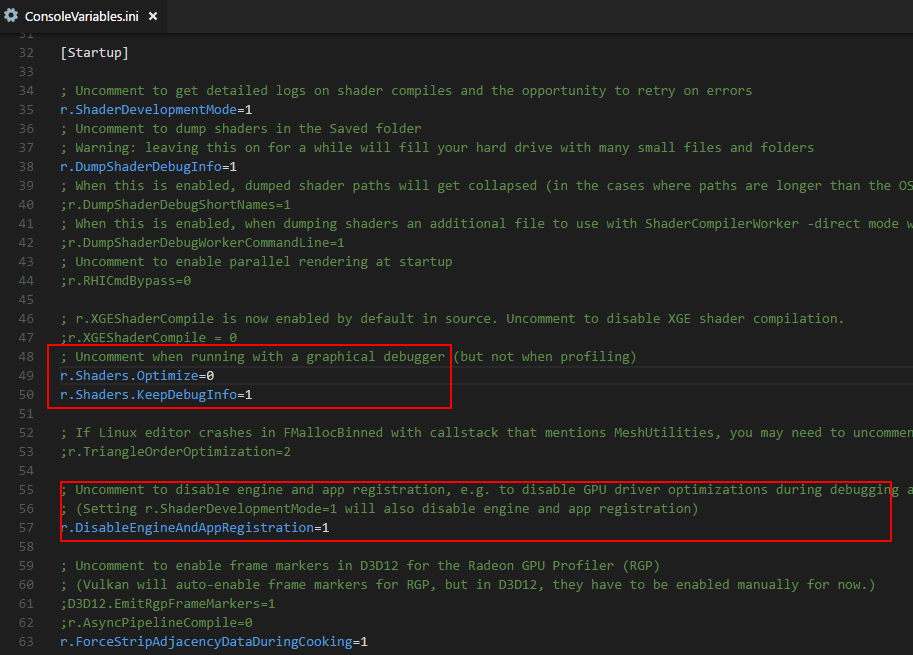
为了能够截取到Shader的源码并使用RenderDoc的断点调试,需要开启Shader开发变量。位于Engine/Config/ConsoleVariables.ini中:
|
||||
```
|
||||
//删除前面的//即可开启
|
||||
r.ShaderDevelopmentMode=1
|
||||
r.Shaders.Optimize=0
|
||||
```
|
||||
|
||||
## NSight
|
||||
介绍视频:
|
||||
- https://youtu.be/yBIKsjd2dJk
|
||||
- https://youtu.be/LKR5XIW1lgs
|
||||
|
||||
文档:
|
||||
- https://docs.nvidia.com/nsight-tools/nsight-graphics/UserGuide/index.html
|
||||
- https://docs.nvidia.com/nsight-graphics/AdvancedLearning/index.html
|
||||
|
||||
个人觉得相比RenderDoc,NSight的优势在于:
|
||||
- 更加注重性能统计与优化,适合图形程序使用。
|
||||
- 拥有Rtx、VR相关工具,可以让你debug Rtx、VR程序。
|
||||
- 2个截帧文件比较功能。
|
||||
|
||||
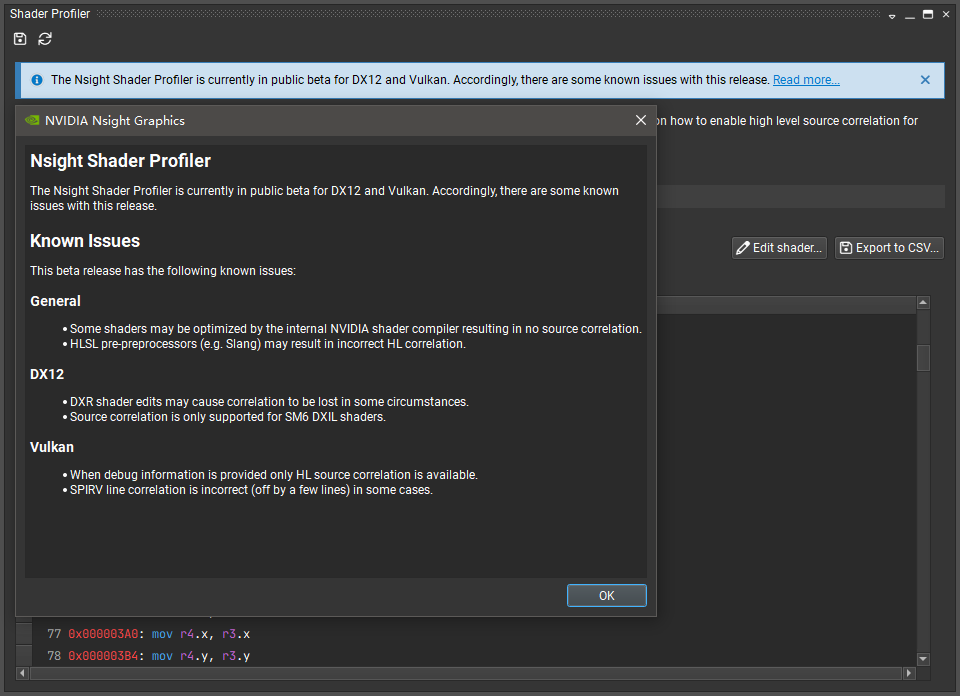
PS.2020.6.1 附加进程到UE5会直接崩溃,UE4.27虽然可以启动,但依然会有问题。2021.2~2022.3的Shader Profiler的Soucre功能会因为SM不是SM6而只能查看Shader的汇编指令。
|
||||
|
||||

|
||||
|
||||
只能等UE5完全支持SM6后才能使用该功能。(测试版本5.02,开启项目设置里的DirectX12 (SM6,Experimental)功能也不行)
|
||||
|
||||
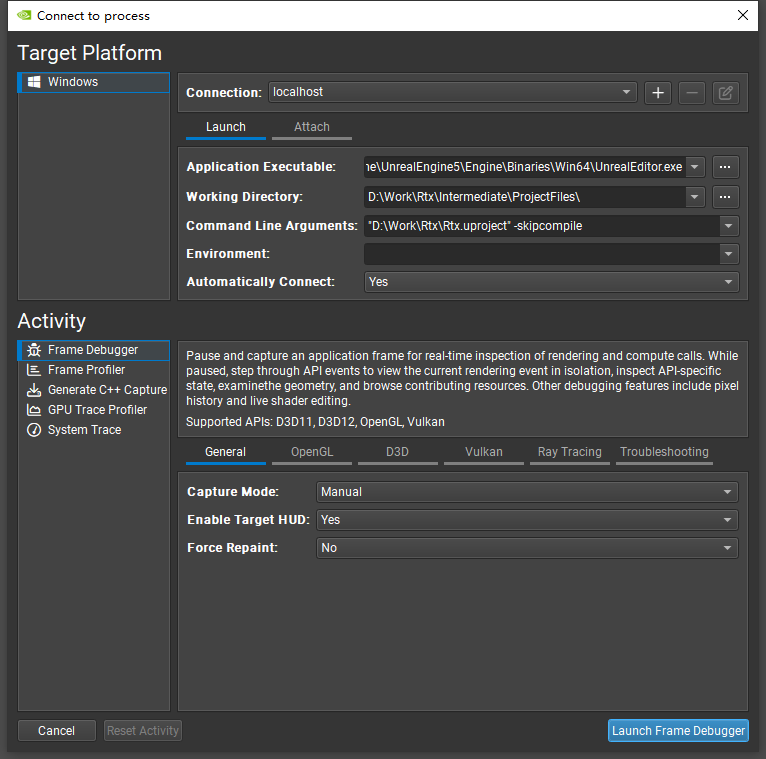
### 连接到进程
|
||||
NSight有3种
|
||||
1. 启动进程并附加:设置ApplicationExcutable后,点击Launch即可。调试UE4的话还需要设置CommandLineArguments为项目路径,比如D:/UnrealEngine/Project/RtxRendering/RtxRendering.uproject
|
||||

|
||||
2. 手动连接已启动的进程(是由通过NSight Graphics启动的进程才能连接):选择启动的进程,之后点Attach即可。
|
||||

|
||||
3. 远程启动:在远程机器上运行Nsight Remote Monitor程序,之后再本机上输入远程机器的IP即可。
|
||||
|
||||
进入界面后点击Capture for Live Analysis即可截取帧信息(默认的截取按键为F11)。
|
||||
|
||||
### NSight工具
|
||||
NSight有5种工具,需要在Connect to process界面中的左下角选择:
|
||||
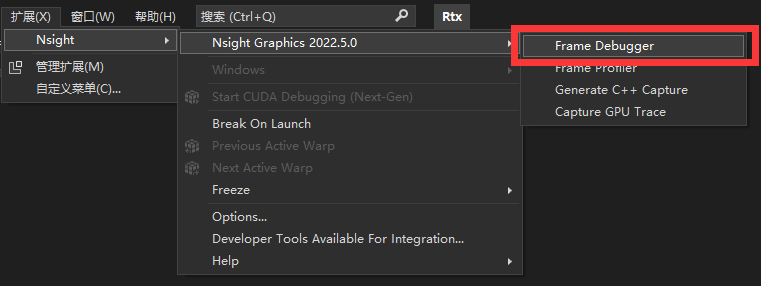
- Frame Debugger(基本用这个) 
|
||||
- Frame Profiler 
|
||||
- Generate C++ Capture
|
||||
- GPU Trace Profiler
|
||||
- System Trace
|
||||
|
||||
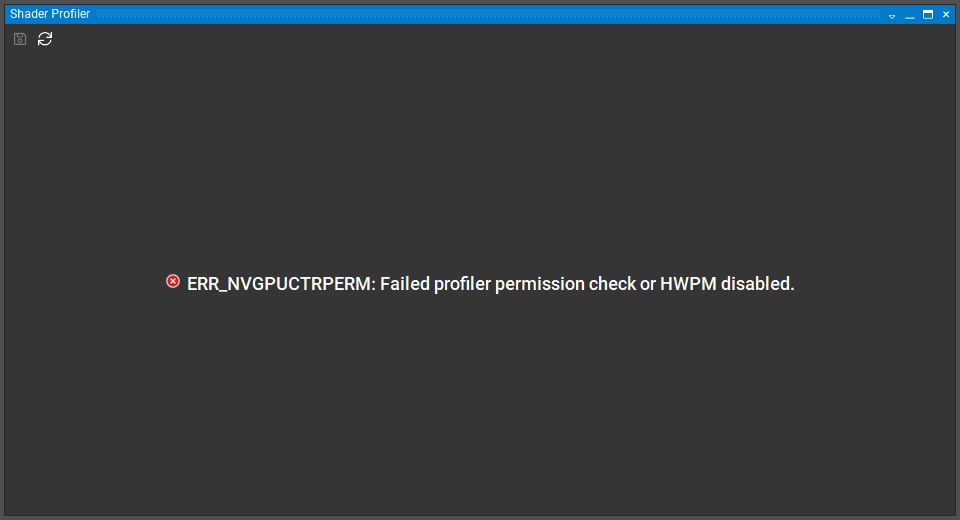
在选择完工具连接进程之后就会显示对应的界面。部分功能需要开启设备访问权限,没开启会显示:
|
||||

|
||||
|
||||
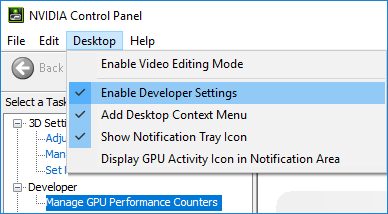
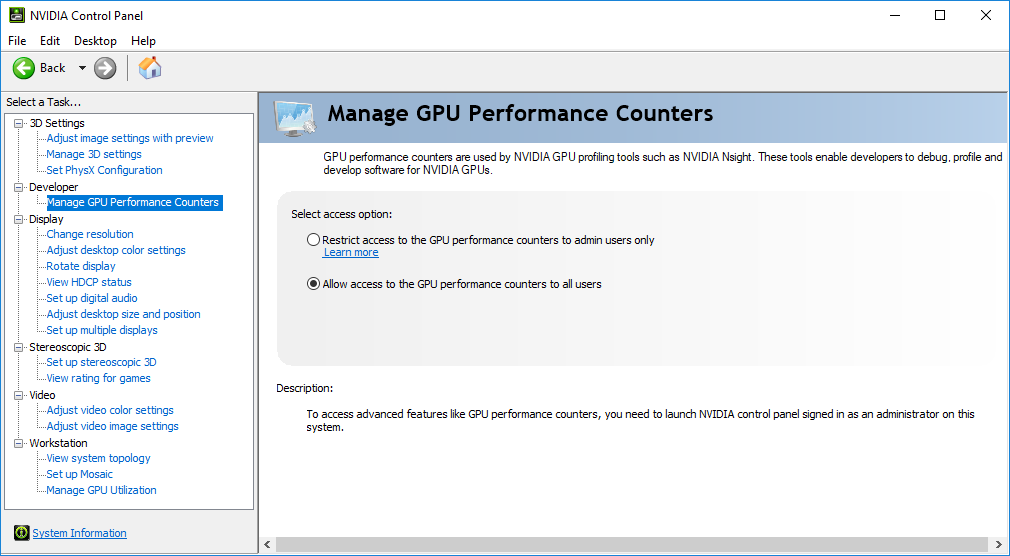
需要在Nvidia控制面板里进行开启,步骤如下:
|
||||
|
||||

|
||||

|
||||
|
||||
其他平台的步骤可以参考https://developer.nvidia.com/nvidia-development-tools-solutions-err_nvgpuctrperm-permission-issue-performance-counters
|
||||
|
||||
#### Frame Debugger与Frame Profiler
|
||||
Frame Debugger工具包含了Frame Profiler,这些工具里Shader Profiler工具最为重要。
|
||||
|
||||
- Shader Profiler
|
||||
- Summary
|
||||
- Function Summary显示Shader函数的GPU性能占用分布。
|
||||
- Hot Spots显示Shader代码的GPU性能占用分布。
|
||||
- Source 可以打开特定Shader文件,并且显示每行代码的GPU性能占用分布。(NSight2022.3版本无法显示UE5的Shader源码)
|
||||
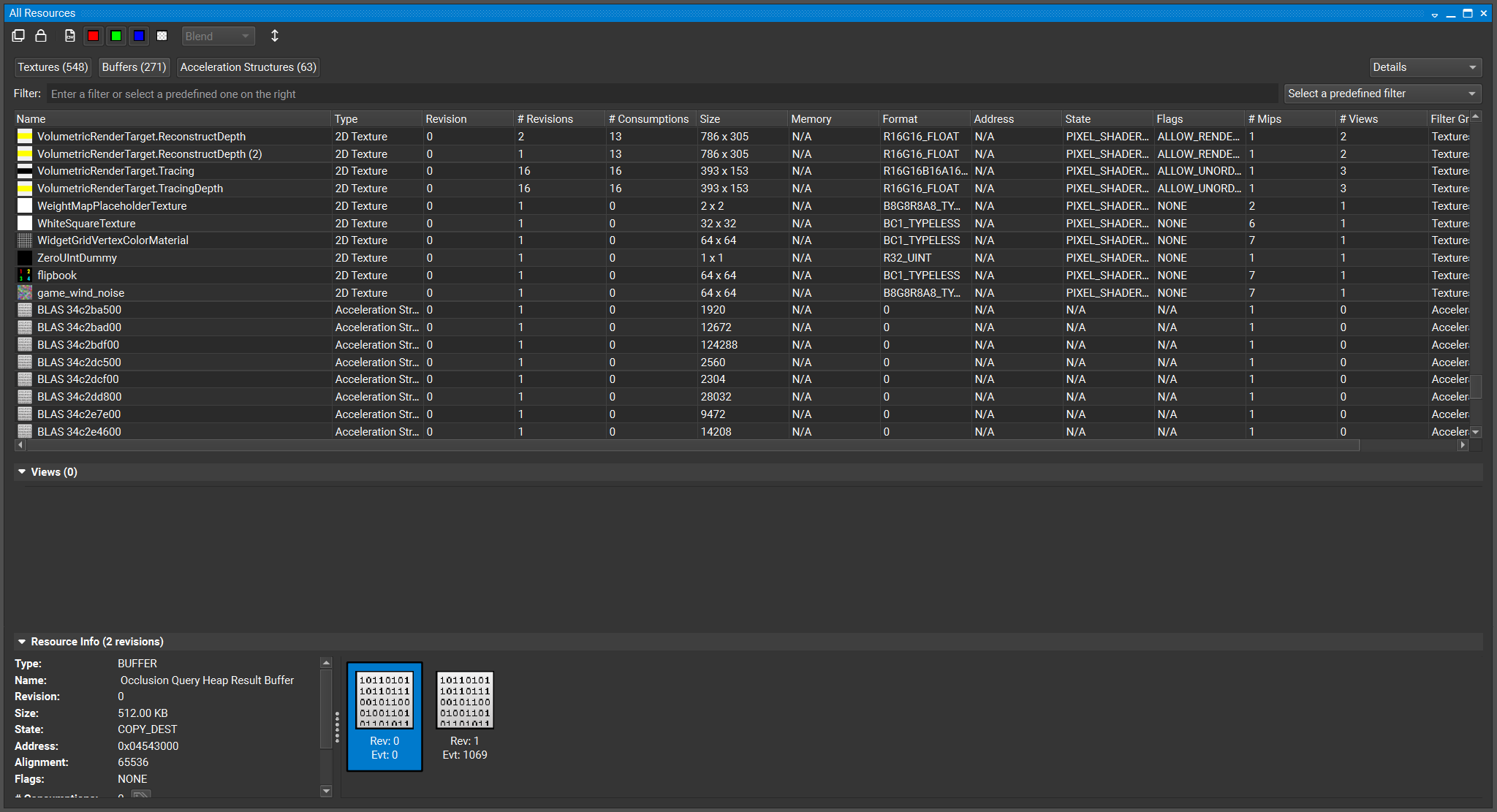
- All Resource:可以查看渲染说用到的贴图、Buffer以及场景模型的BLAS
|
||||
- Geometry:该功能需要选中绘制命令才能显示对应的多边形。具体操作是:Scrubber中选中Event,右键选择Open Event List,再从Event窗口选择绘制事件即可(Filter中输入Draw就可以找到绘制事件)
|
||||
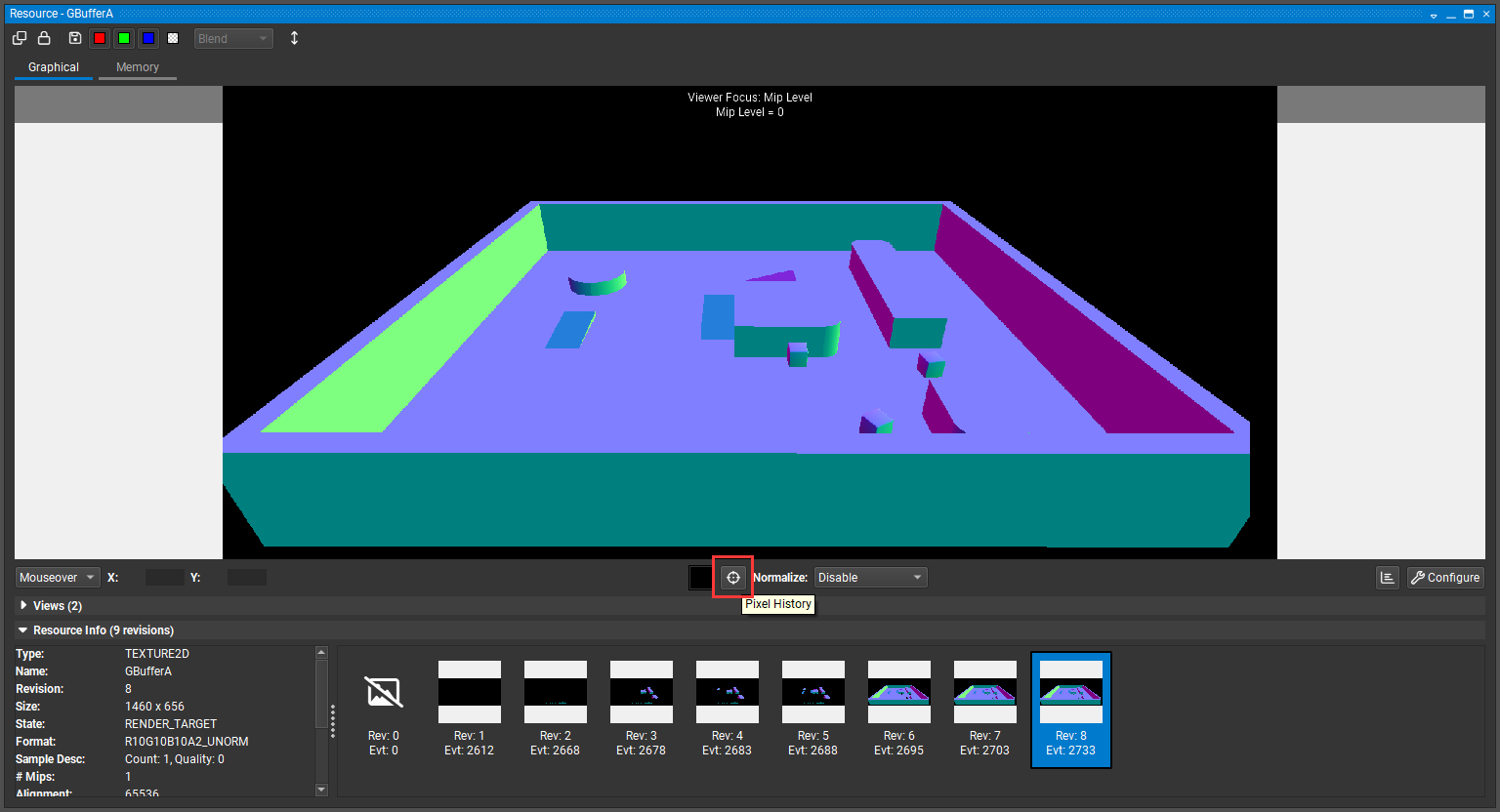
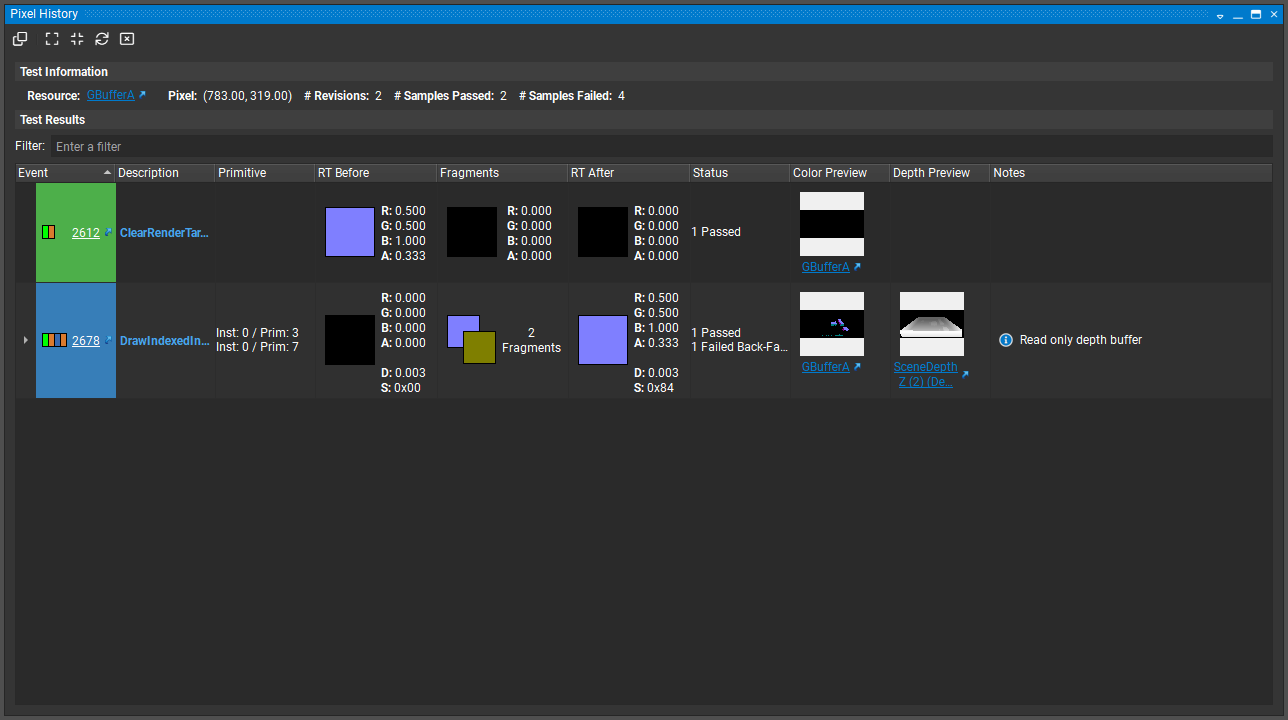
- PixelHistory:查看一个像素绘制过程的工具。可以通过在Resource中选择绘制的RT之后使用该工具点击想要查看的像素。  
|
||||
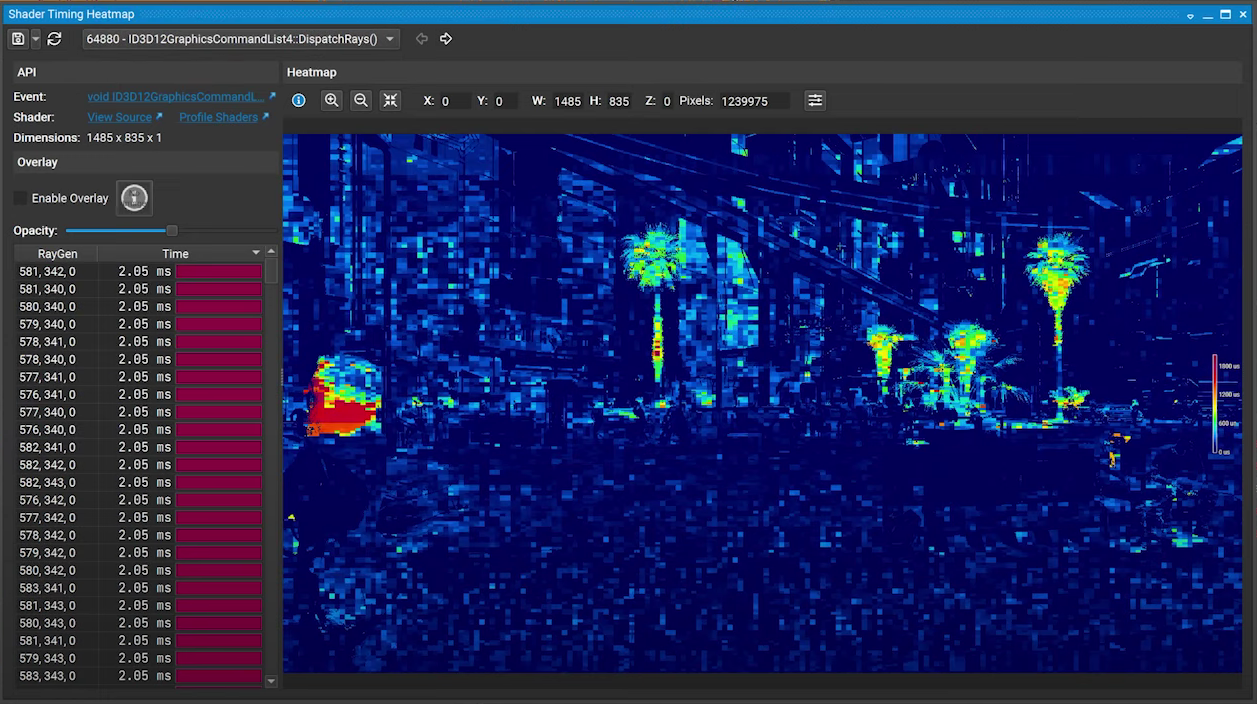
- Shader Timeing Heating:Rtx相关工具,可以查看Rtx Shader在屏幕上的资源占用分布图。但有bug。分析UE5的某个分发Ray事件必然会崩。
|
||||
|
||||
PS.Ctrl+滚轮放大与缩小Event时间轴;在左上角Frame Debugger里可以打开其他工具,所有的UI介绍可以参考https://docs.nvidia.com/nsight-tools/nsight-graphics/UserGuide/index.html#frame_debugging_profiling_ui
|
||||
|
||||
#### Generate C++ Capture
|
||||
进入工具,点击**Generate C++ Capture**后会捕获并且生成一个VS工程。并且显示以下界面:
|
||||

|
||||
|
||||
该功能与RenderDoc保存截帧文件类似,但NSight是截取当前帧的渲染情况并且生成一个不断渲染当前帧的程序以便后续复现与Debug。之后依次点击Build=>Execute=>Connect即可进入Frame Debugger界面。该工具还支持嵌入式Linux、桌面Linux。
|
||||
|
||||
#### GPU Trace
|
||||
NSight的截帧功能,在连接界面可以设置截帧范围(截取的帧数),另一个相比RenderDoc的优势就是比较2个帧文件。启动进程后,点击**Generate GPU Trace Capture**就可以截取帧文件。并进入类似Frame Debugger的界面。
|
||||

|
||||

|
||||
|
||||
同时可以设置为高级模式,以截取更多的信息:
|
||||

|
||||

|
||||
|
||||
#### System Trace
|
||||
需要额外下载Nsight Systems工具才能使用。该工具主要分析CPU与GPU直接交互情况。
|
||||
|
||||
#### 其他Rt Shader相关的功能
|
||||
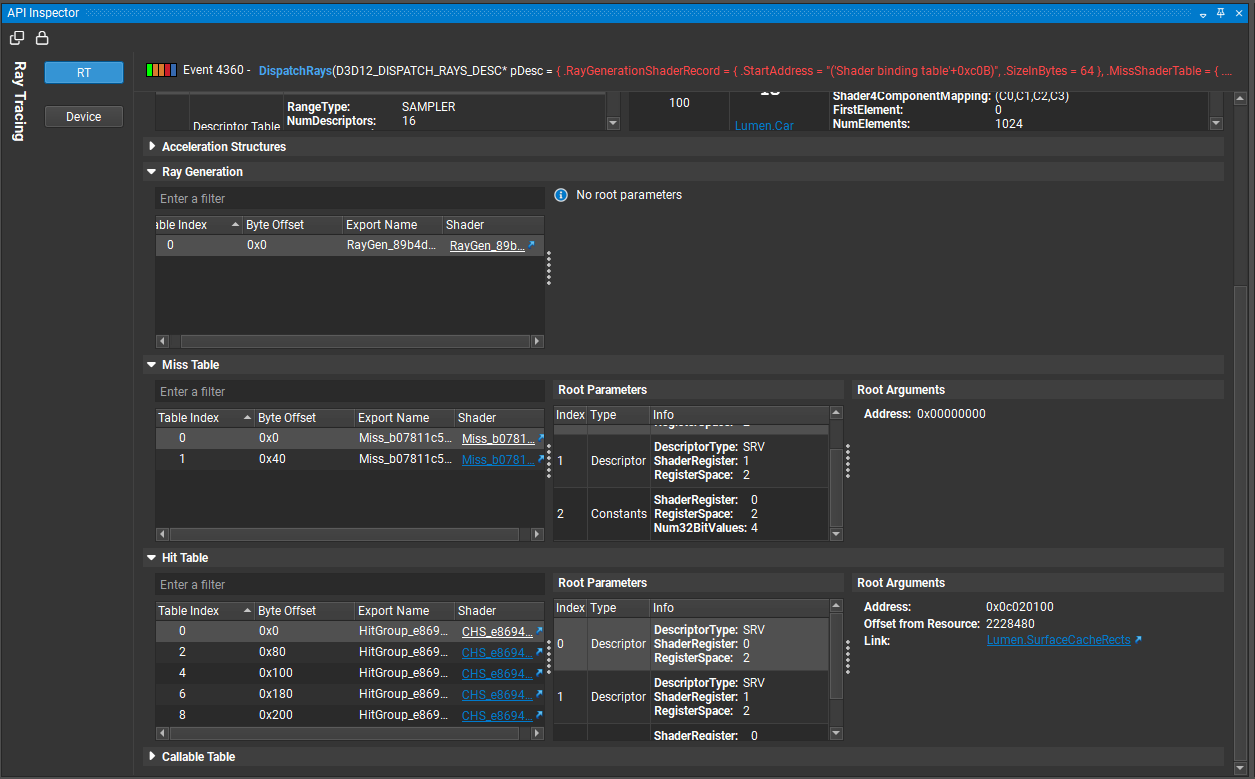
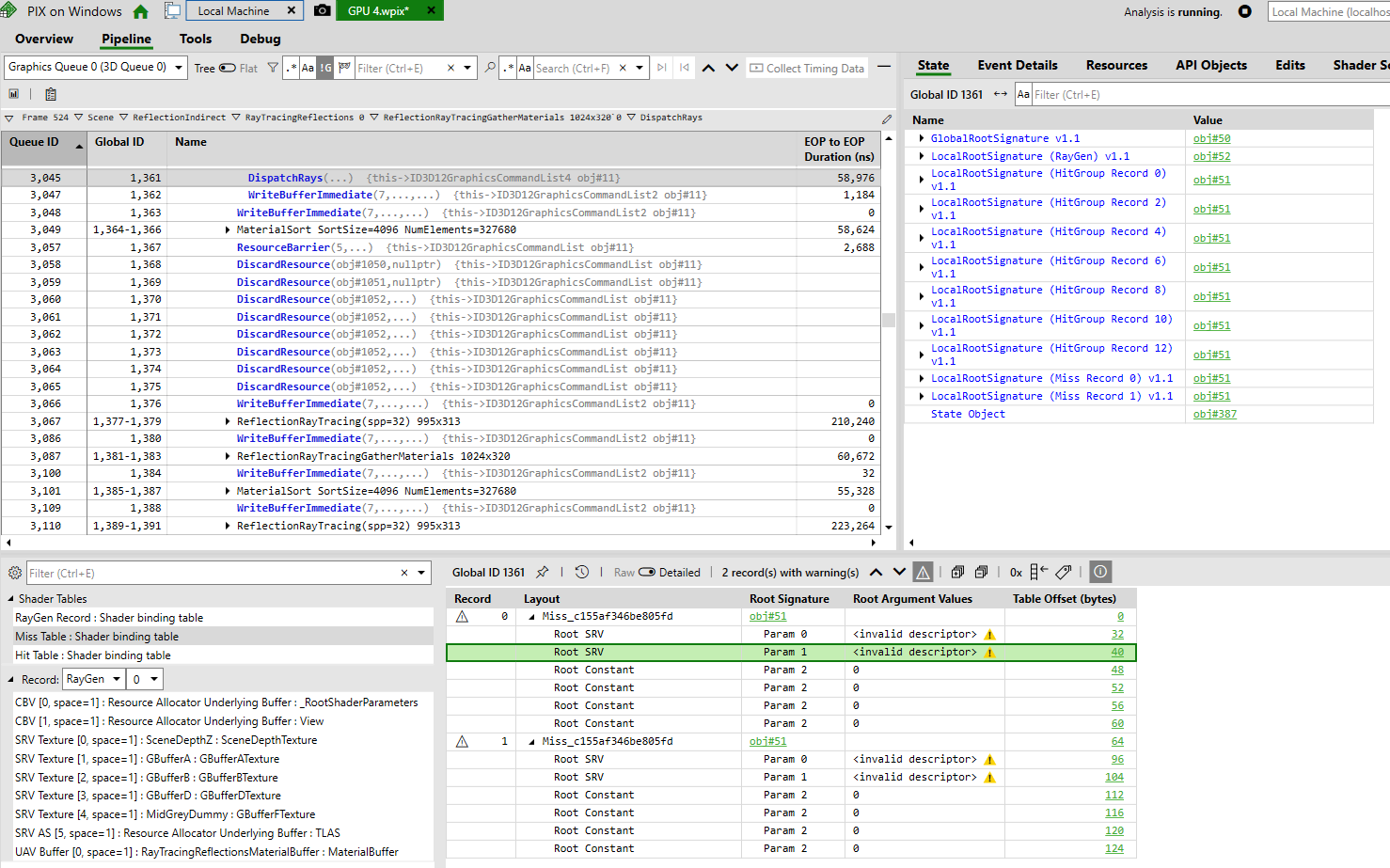
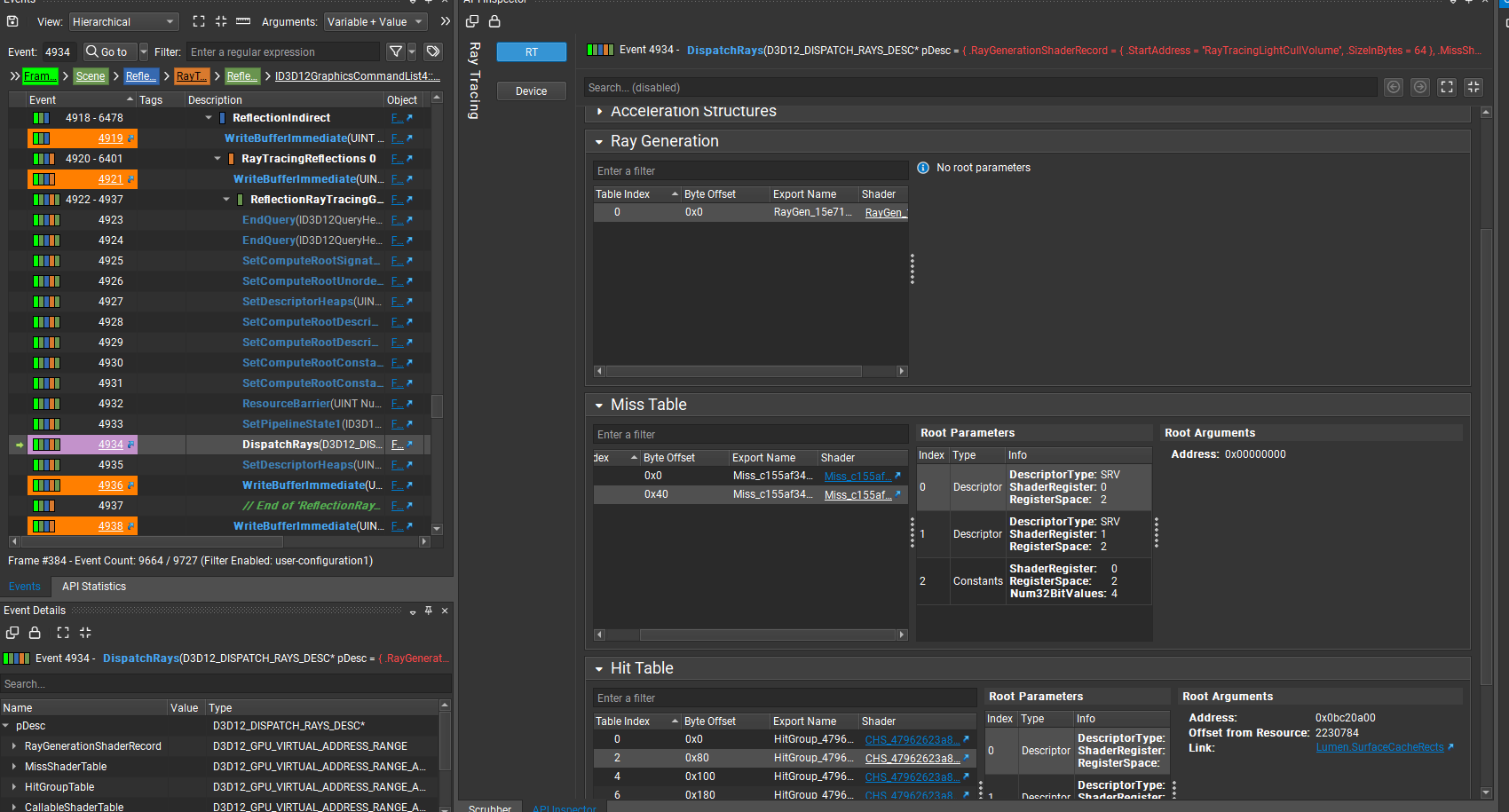
APIInspector的Rt Shader会显示额外所需的HitTable等数据:
|
||||

|
||||
|
||||
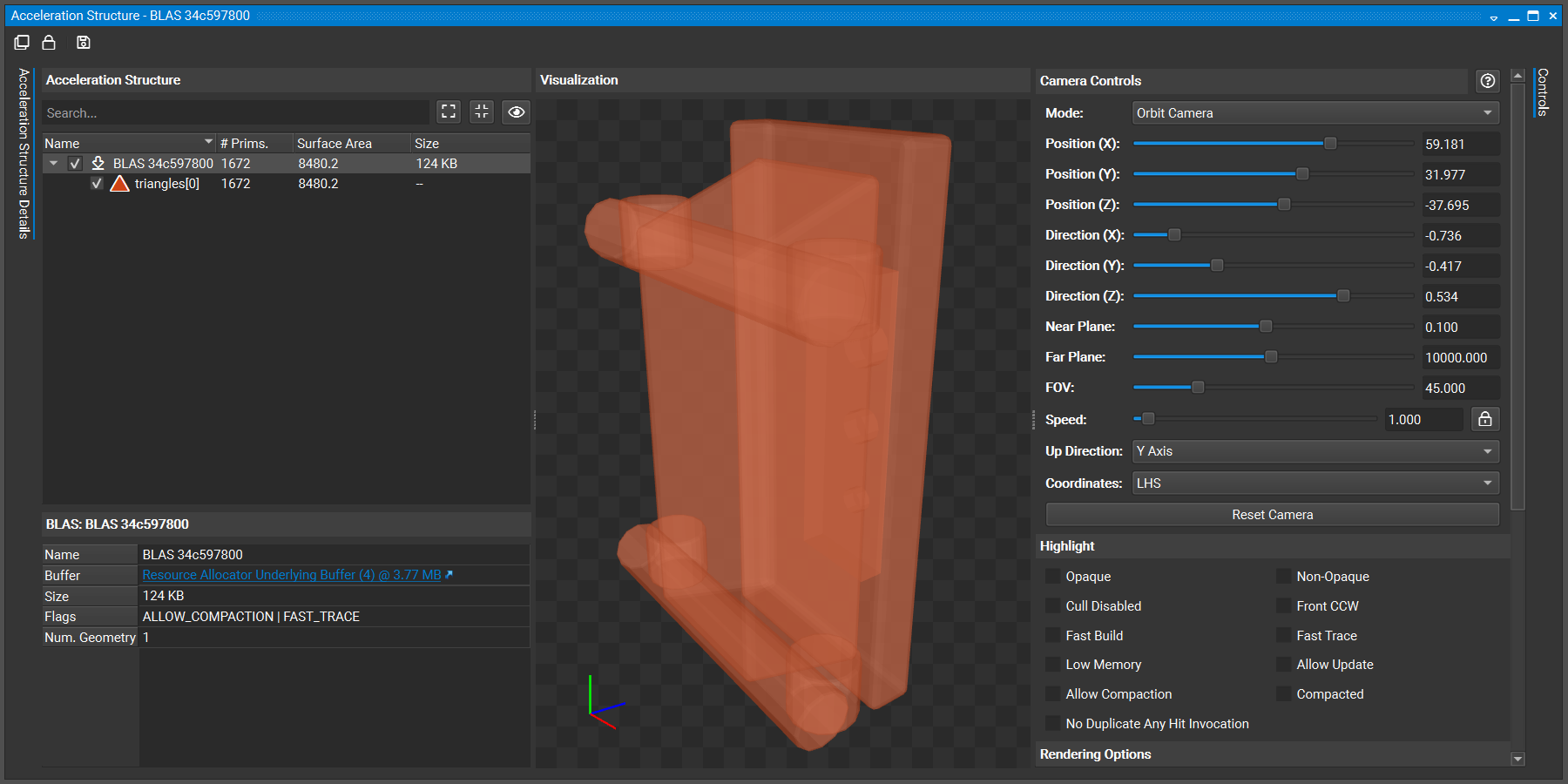
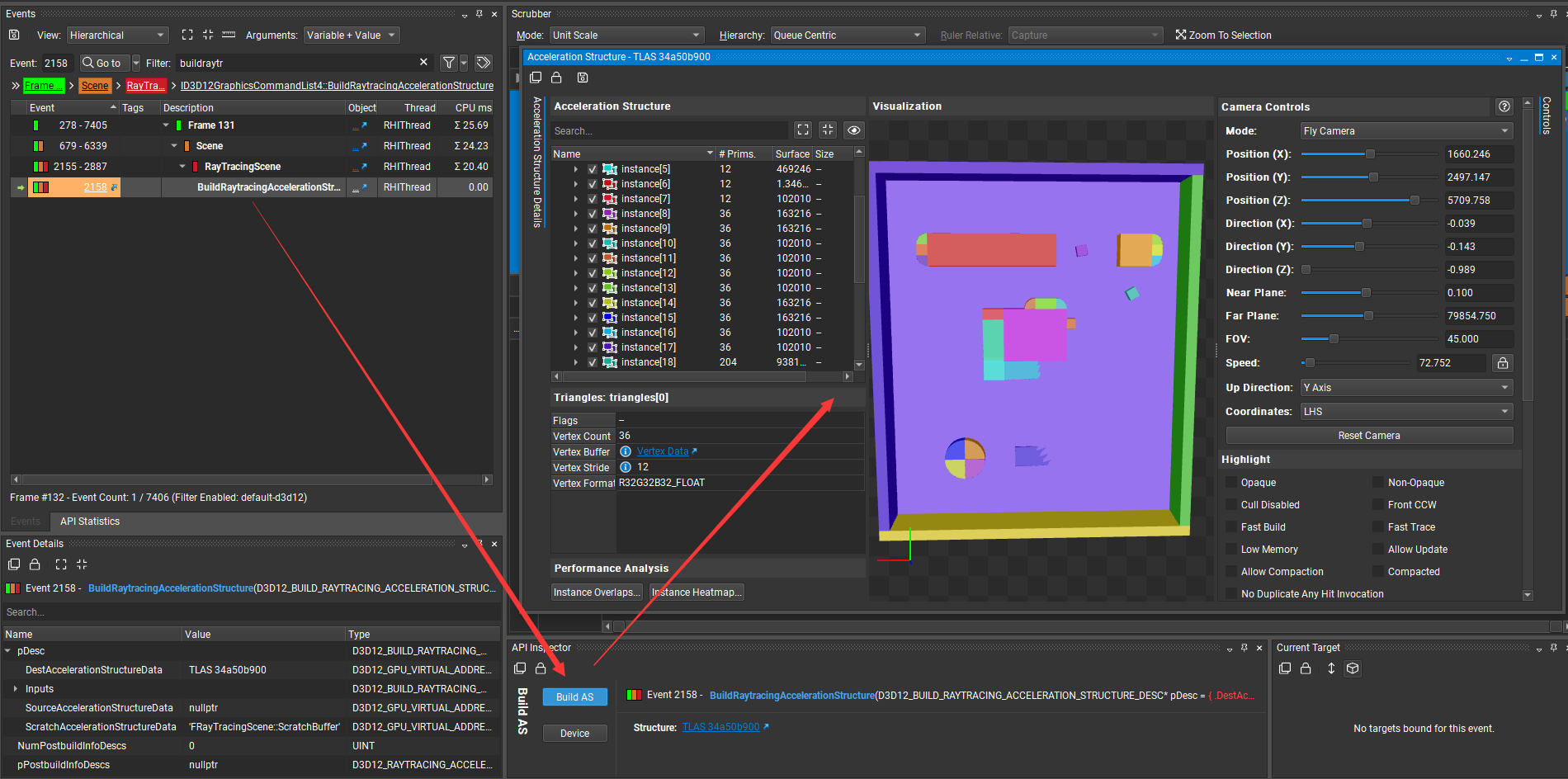
##### Acceleration Structure View
|
||||
首先可以看一下UE中的相关文档:https://docs.unrealengine.com/5.0/en-US/ray-tracing-performance-guide-in-unreal-engine/
|
||||
|
||||
- BLAS:Bottom Level Acceleration Structure Updates。静态模型的BLAS会在模型载入时构建。动态物体与骨骼物体会每帧构建。
|
||||
- TLAS:Top Level Acceleration Structure。TLAS会每帧构建。
|
||||
|
||||
在NSigh中可以从API Inspector或All Resource(只能显示BLAS)中打开并查看。
|
||||
|
||||

|
||||
|
||||
视角控制:
|
||||
- WASD — 向前、向后、向左或向右移动相机
|
||||
- 箭头键- 向前、向后、向左或向右移动相机
|
||||
- E/Q - 向上/向下移动相机
|
||||
- Shift/Ctrl - 更快/更慢地移动相机
|
||||
- 鼠标滚轮——放大/缩小
|
||||
- 鼠标左键 + 拖动- 向前或向后移动相机并向左或向右旋转
|
||||
- 鼠标右键 + 拖动- 旋转相机
|
||||
- 鼠标中间 + 拖动- 跟踪相机(向上、向下、向左、向右移动)
|
||||
- 鼠标左键 + 鼠标右键 + Drag — 跟踪相机(上、下、左、右)
|
||||
- ALT + 鼠标左键 + 拖动- 围绕选定几何体旋转相机
|
||||
- ALT + 鼠标右键 + 拖动- 放大/缩小
|
||||
- 双击或 F - 将相机聚焦在选定的几何体上
|
||||
@@ -0,0 +1,57 @@
|
||||
---
|
||||
title: UE5RayTracing篇-2-——Pix与NSight-Graphics补充
|
||||
date: 2022-11-11 17:53:44
|
||||
excerpt:
|
||||
tags:
|
||||
rating: ⭐
|
||||
---
|
||||
## 前言
|
||||
最近继续学习Rtx,所以就总结一下相关debug工具的使用方法。当然如果你是A卡用户大概就需要[【新鲜资讯】Radeon™光线追踪分析器(RRA)1.0正式上线](https://zhuanlan.zhihu.com/p/549772737)。
|
||||
|
||||
## Pix
|
||||
下载地址位于:https://devblogs.microsoft.com/pix/download/
|
||||
1. 首先启用`Pix for UnrealEngine`插件。
|
||||
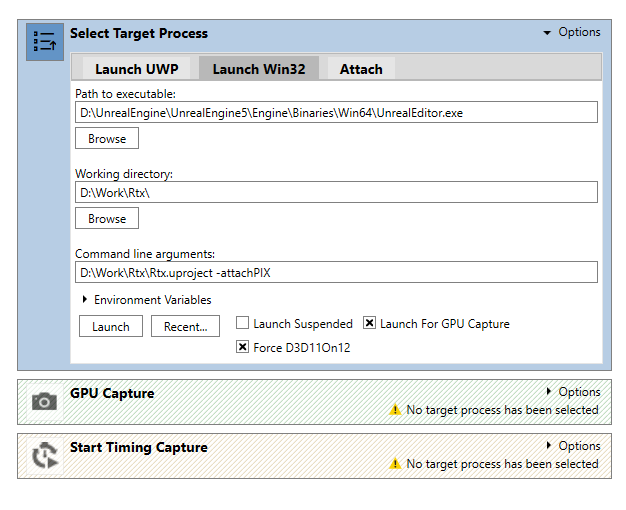
2. 在`ConsoleVariables.ini`中添加`r.D3D12.AutoAttachPIX=1`,或者在启动命令也就是`CommandLineArguments`最后添加`-attachPIX`。
|
||||
3. 在Pix中设置启动参数,点击启动就可以截帧了。
|
||||
|
||||
>注意:Pix与RenderDoc插件冲突,需要关闭RenderDoc插件才能正常运行。
|
||||
|
||||
可以通过点击GUI中的照相机图标或者按下键盘上的PrintScreen(截图键)键来截帧。直接点击摄像机图标是没办法截到场景信息的,所以只能用鼠标点击场景窗口(让窗口获得焦点)之后再按截图键才能截到。
|
||||

|
||||
|
||||
查看渲染过程只需要GPUCapture,如果要调试性能就需要使用TimingCapture。具体操作可以参考PIX的操作视频教程位于:https://www.youtube.com/watch?v=rLClOkrE47w&list=PLeHvwXyqearWuPPxh6T03iwX-McPG5LkB&index=2
|
||||
|
||||
PS.Collect Timing Data需要在win10上开启`开发人员模式`,具体操作为
|
||||
1. 打开开始菜单,输入`开发者`
|
||||
2. 进入`开发者选项`,勾选开发人员模式。
|
||||
|
||||
### 4个功能Tab
|
||||
Pix的主要功能集中在这4个Tab中。
|
||||
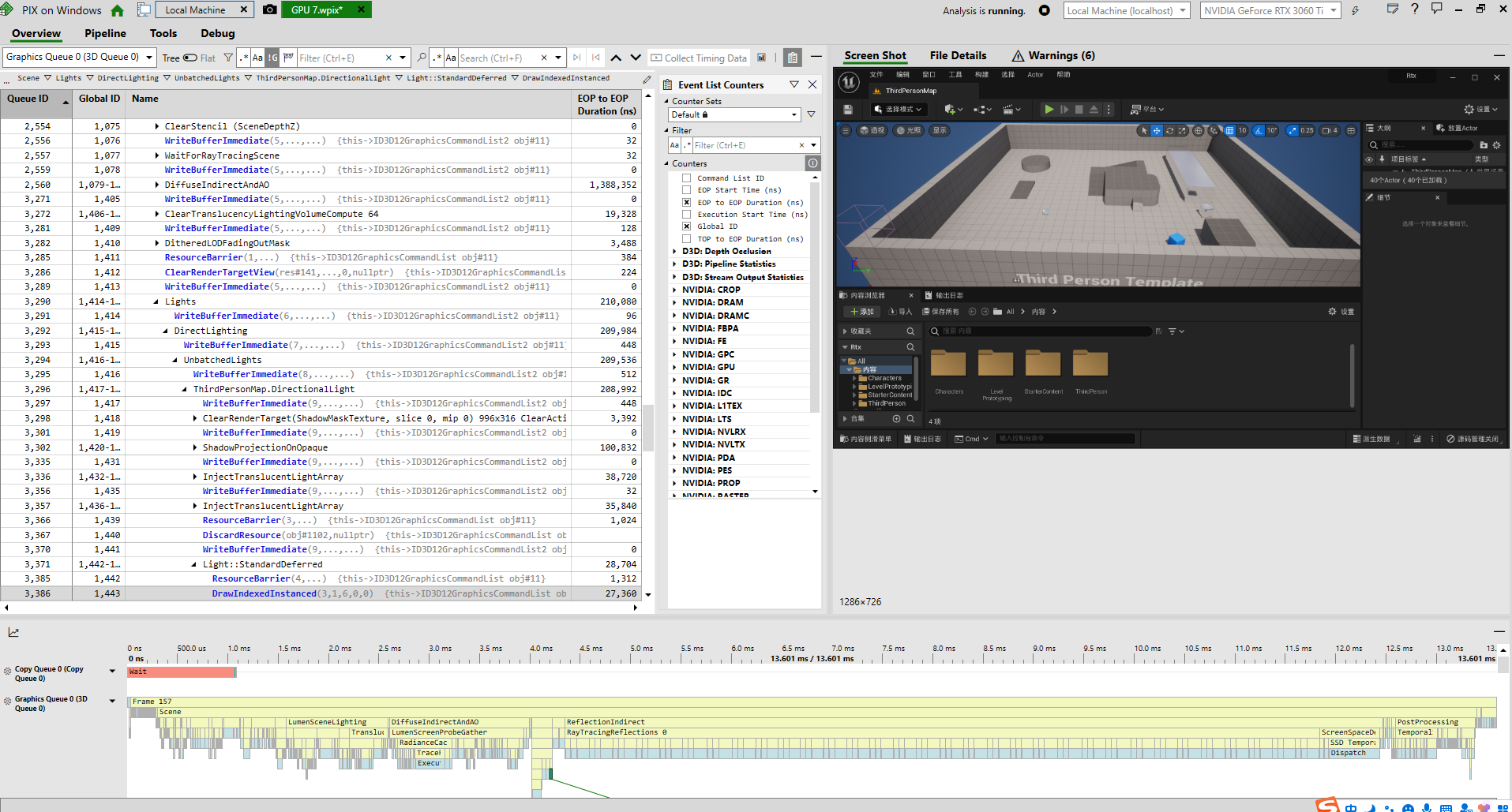
Overview:主要是展示一下EventList,在点击`CollectTimingData`下方会显示时间轴。
|
||||

|
||||
|
||||
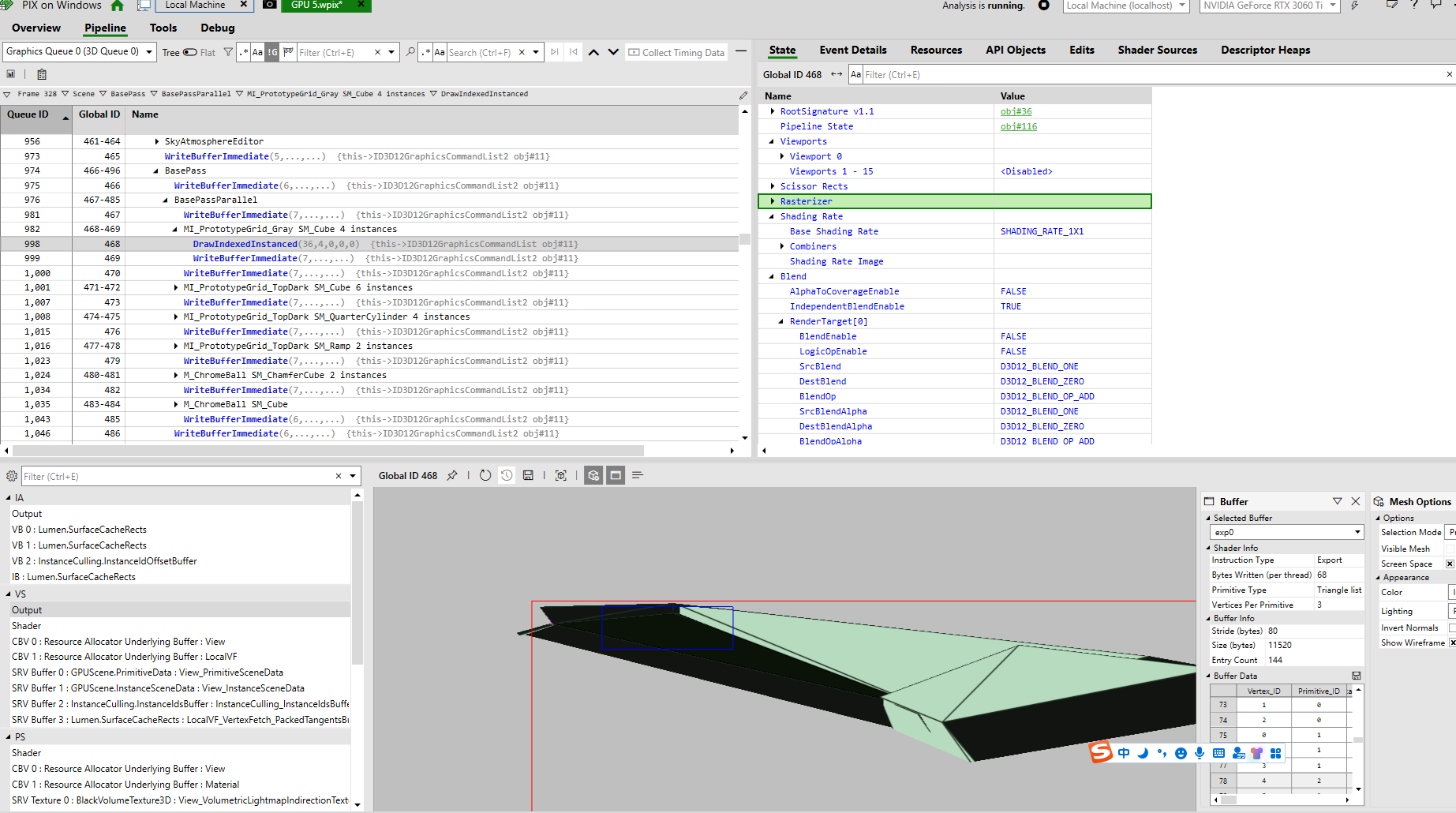
Pipeline:显示当前Event的Shader、管线状态以及其他相关数据。
|
||||

|
||||

|
||||
|
||||
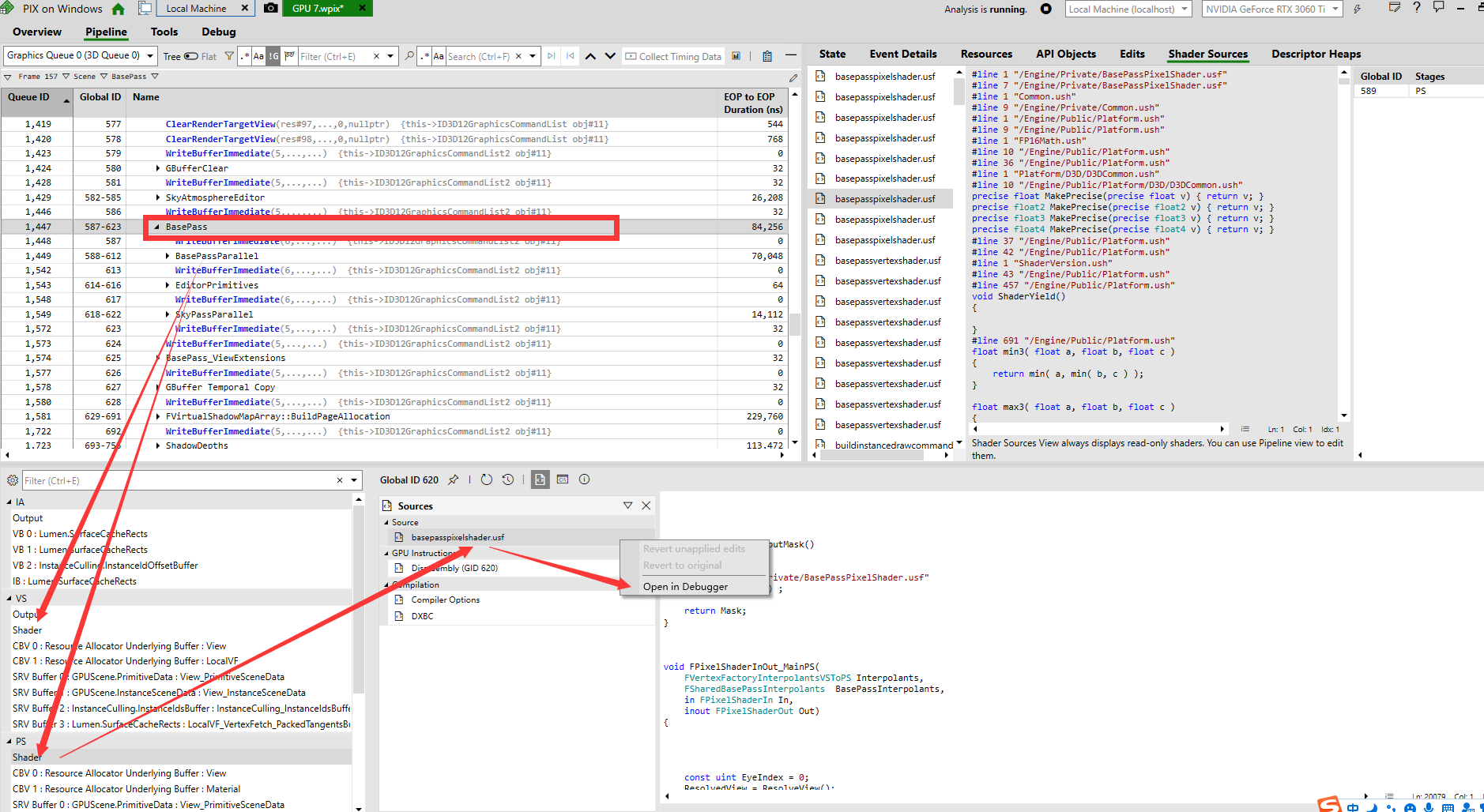
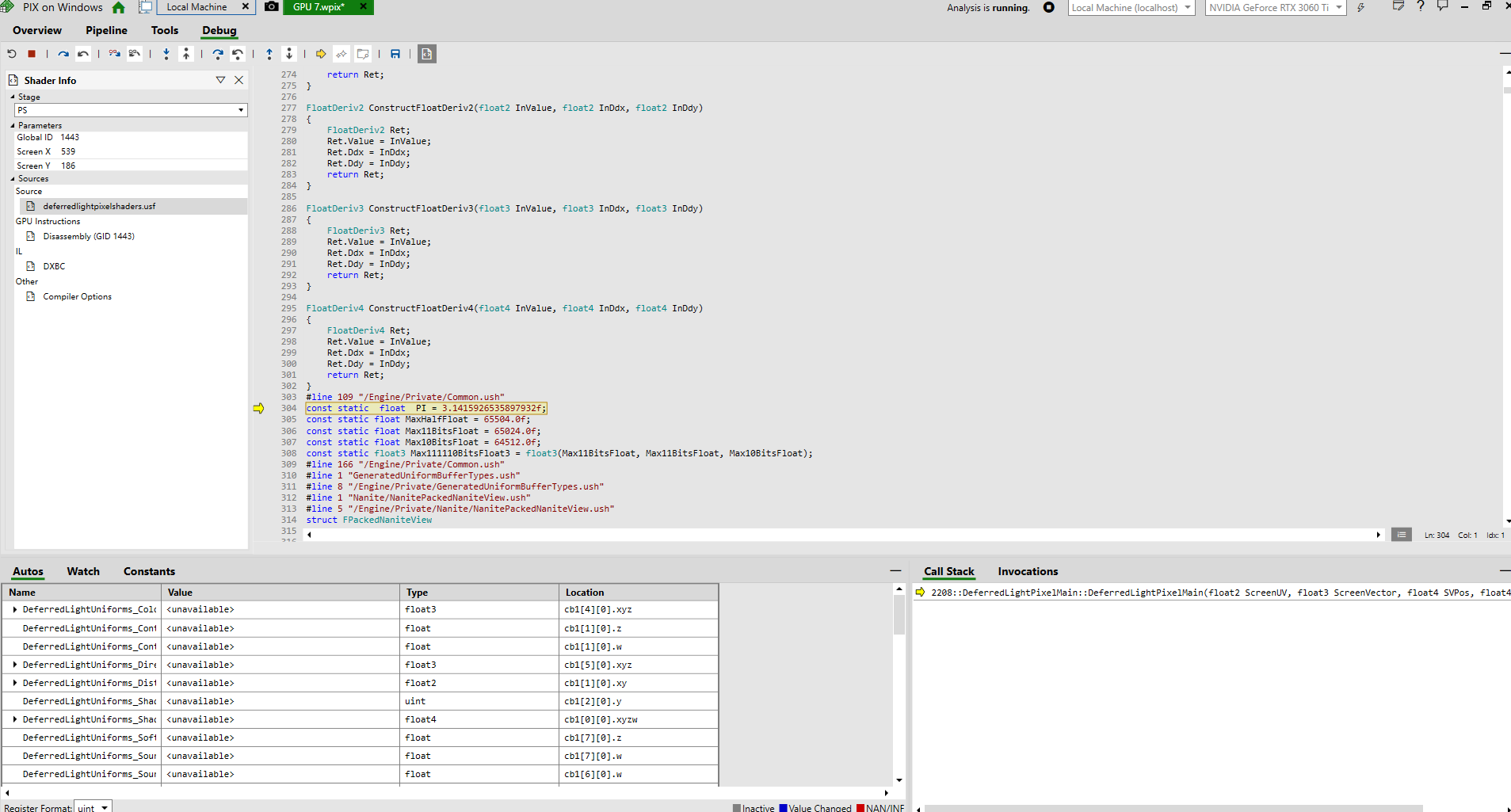
想要DebugShader,可以在Pipeline找到对应Shader,并在Shader文件上右键,点击`Open In Debugger`后进行调试。
|
||||

|
||||
|
||||
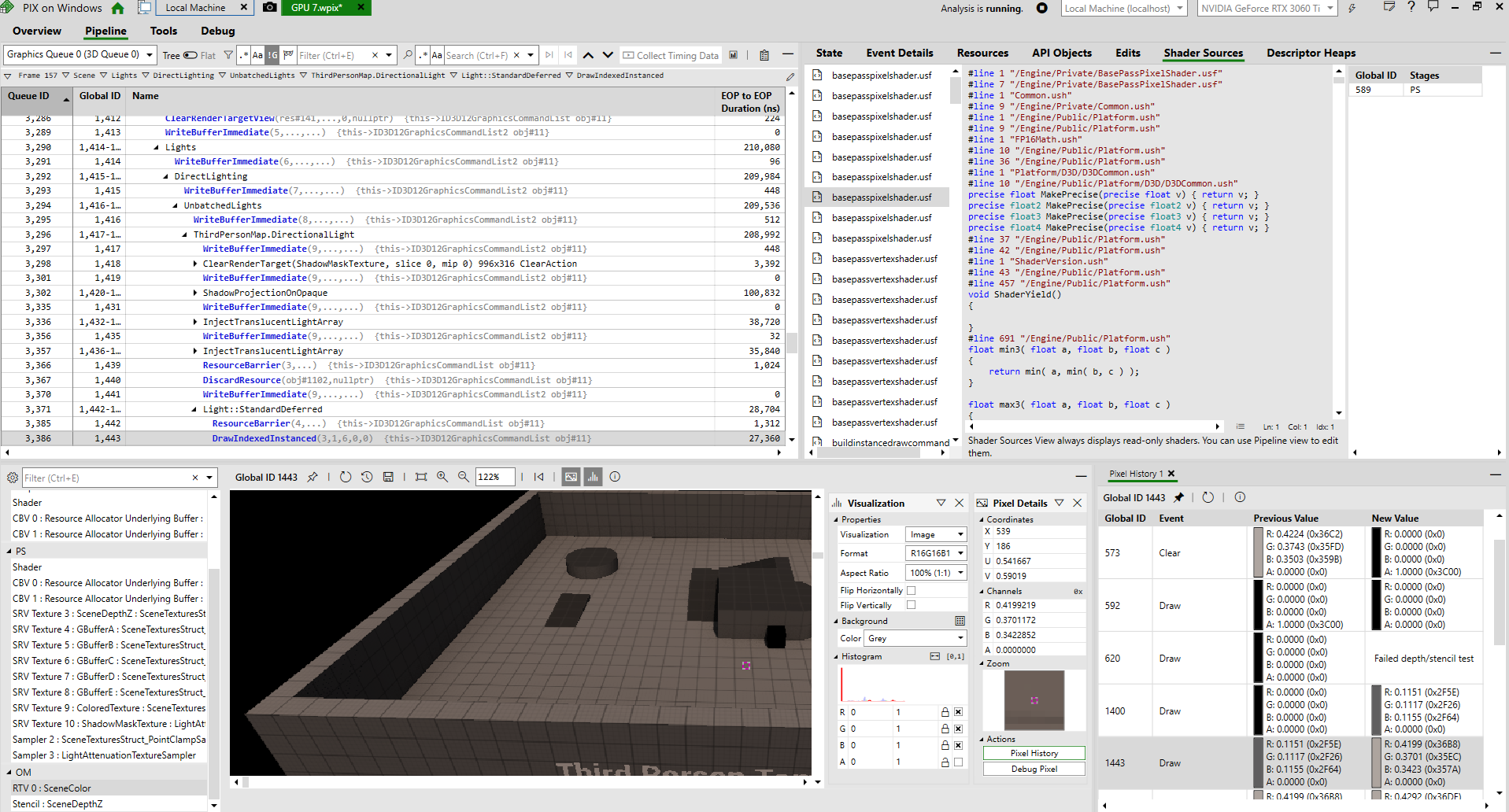
当然也可以在输入的RT上双击鼠标左键,之后点击`DebugPixel`进行debug。
|
||||

|
||||
|
||||
Debug:debug时需要点击左上方,Overview下面的运行按钮,这里我已经点了。这里我很好奇为啥没有类似Renderdoc的断点功能。
|
||||

|
||||
|
||||
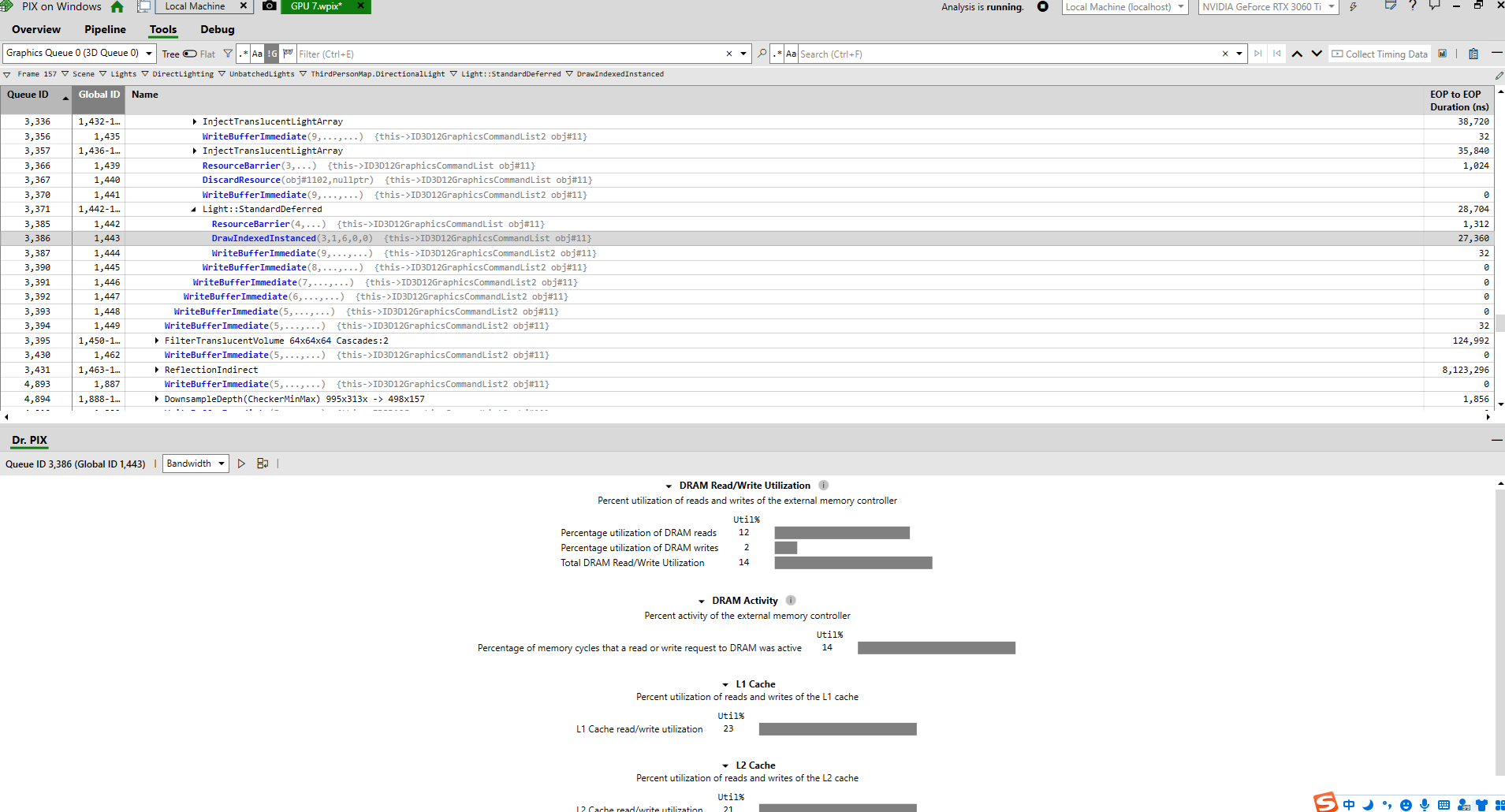
Tools:大概是一个测试性能的工具,可以测试Basic Information、Depth/Stencil、Primitives and Rasterization、Bandwidth、TDR Analysis、ExecuteIndirect。
|
||||

|
||||
|
||||
## NSight For VisualStudio
|
||||
之后测试了一下NSight的VS插件,虽然本质上就是一个帮你填写启动参数的工具,但的确方便。
|
||||

|
||||
|
||||

|
||||

|
||||
|
||||
测试完之后就能查看光追的一些参数。
|
||||

|
||||
Reference in New Issue
Block a user