203 lines
8.1 KiB
Markdown
203 lines
8.1 KiB
Markdown
---
|
||
title: RenderDoc使用技巧
|
||
date: 2022-09-30 11:17:29
|
||
excerpt:
|
||
tags: RenderDoc
|
||
rating: ⭐⭐
|
||
---
|
||
# 前言
|
||
参考:https://zhuanlan.zhihu.com/p/568990608
|
||
|
||
>UE5.3需要关闭异步计算,让Renderdoc抓帧正常。输入命令即可:***r.rdg.asynccompute 0***
|
||
|
||
**UE5.2之后自动开启Renderdoc**:
|
||
在DefaultEngine.ini中添加一下配置:
|
||
```ini
|
||
[/Script/RenderDocPlugin.RenderDocPluginSettings]
|
||
renderdoc.AutoAttach=True
|
||
```
|
||
|
||
PS. **开启DX12后无法通过Renderdoc进行单步调试**,此时可以考虑使用Pix,或者切换成DX11。因为DX12的DXIL 着色器不支持着色器调试 https://renderdoc.org/docs/behind_scenes/d3d12_support.html
|
||
|
||
具体参考
|
||
- UE5RayTracing篇-2-——Pix与NSight-Graphics补充 https://zhuanlan.zhihu.com/p/586030650
|
||
- UE5使用PIX单步调试DX12环境下的Shader https://zhuanlan.zhihu.com/p/654935138
|
||
|
||
pix的单步调试需要开启**开发者模式**,具体是在window的设置 - 开发者选项 - **开发人员设置** 。
|
||
|
||
## 抓帧技巧
|
||
- [RenderDoc抓帧steam平台](https://zhuanlan.zhihu.com/p/721764908)
|
||
|
||
# UE相关设置
|
||
开启Renderdoc的PixelDebug功能:
|
||

|
||
|
||
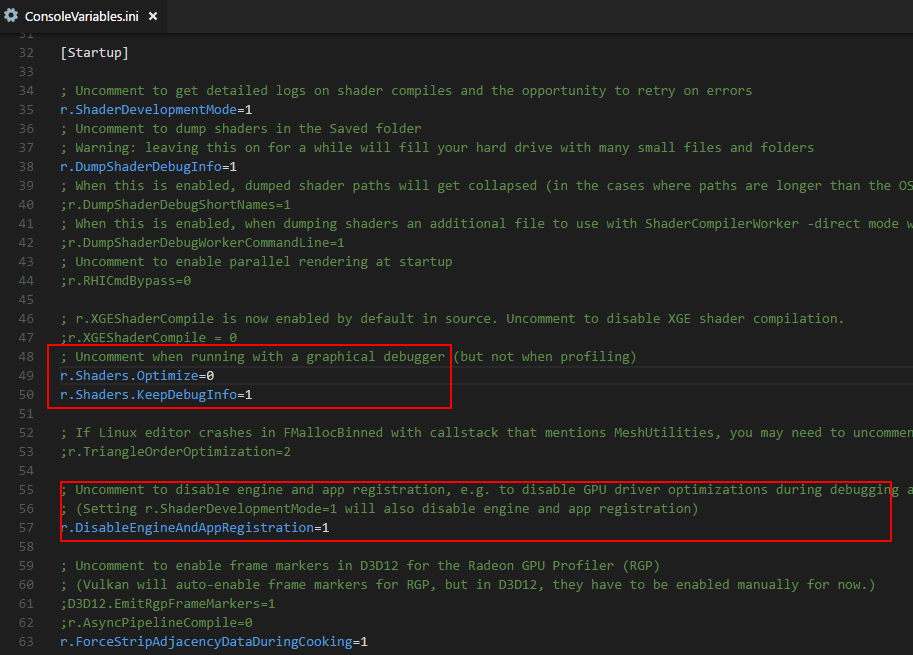
UE5.3 开启调试的需要开启:
|
||
- r.Shaders.Symbols=1
|
||
- r.Shaders.Optimize=0
|
||
- r.DisableEngineAndAppRegistration=1
|
||
|
||
## UE5中的改动
|
||
UE5中,这些名称有了一定的变化
|
||
|
||
| 旧名称 | 新名称 | 注解 |
|
||
| ---------------------------------- | ------------------------ | -------------------------------------- |
|
||
| r.Shaders.KeepDebugInfo | r.Shaders.Symbols | 通过生成符号并将其写入主机的磁盘来启用着色器调试,PC符号仍以内联方式存储。 |
|
||
| r.Shaders.KeepDebugInfo(被划分为两部分) | r.Shaders.ExtraData | 生成着色器名称和其他"额外"着色器数据。 |
|
||
| r.Shaders.PrepareExportedDebugInfo | r.Shaders.GenerateSymbol | 生成符号,但不将其写入磁盘(备注:符号存储在DDC中) |
|
||
| r.Shaders.ExportDebugInfo | r.Shaders.WriteSymbols | 如果符号已生成,则将其写入磁盘。 |
|
||
|
||
## 其他设置
|
||
```ini
|
||
renderdoc.BinaryPath // 查看RenderDoc的安装路径
|
||
renderdoc.BinaryPath "C:\Program Files\RenderDoc" // 设置RenderDoc的安装路径为C:\Program Files\RenderDoc
|
||
renderdoc.CaptureAllActivity 1 // 勾选CaptureAllActivity(获取编辑器所有viewport和窗口的渲染数据,而不仅仅是当前viewport) 注:获取UI的Draw,需要开启该开关
|
||
renderdoc.CaptureCallstacks // 查看CaptureCallstacks(获取图形API的调用堆栈)是否勾选
|
||
renderdoc.EnableCrashHandler 0 // 取消勾选EnableCrashHandler(截帧崩溃时是否使用RenderDoc的crash handler)
|
||
renderdoc.ReferenceAllResources // 查看ReferenceAllResources(获取所有mesh、材质,纹理等渲染资源,开启该选项会导致帧文件很大)是否勾选
|
||
renderdoc.SaveAllInitials 1 // 勾选SaveAllInitials(获取所有mesh、材质,纹理等渲染资源的初始状态,开启该选项会导致帧文件很大)
|
||
renderdoc.ShowHelpOnStartup // 查看ShowHelpOnStartup(启动编辑器时是否弹出RenderDoc的帮助对话框)是否勾选
|
||
```
|
||
|
||
>调试Slate所需命令renderdoc.CaptureAllActivity 1
|
||
|
||
## 截帧命令
|
||
- renderdoc.CaptureFrameCount 10 // 连续截10帧,并保存到一个rdc文件中
|
||
- renderdoc.CapturePIE 12 // 在编辑器中,将当前地图Play,然后连续截取12帧
|
||
- renderdoc.CaptureDelayInSeconds 0 // 设置Delay的单位为帧
|
||
- renderdoc.CaptureDelayInSeconds 1 // 设置Delay的单位为秒
|
||
- renderdoc.CaptureDelay 15 // 当Delay的单位为帧时,表示设置延迟15帧;当Delay的单位为秒时,表示设置延迟15秒
|
||
// 注:这个只是设置,仍然需要调用renderdoc.CaptureFrame等来发起截帧动作
|
||
|
||
## 重新编译Shader
|
||
- r.RecompileRenderer:重新编译所有RenderModule。
|
||
- recompileshaders:位于`bool RecompileShaders(const TCHAR* Cmd, FOutputDevice& Ar);`可以编译指定的Material。命令默认编译所有Shader,快捷键是Ctrl+Shift+.。`recompileshaders material <material name>`
|
||
- Changed:编译修改过文件
|
||
- Global:编译GlobalShader
|
||
- Material **MaterialName**:附带一个参数材质名称
|
||
- All:所有文件
|
||
- **ShaderFileName**:编译指定的Shader
|
||
|
||
有人说`recompileshaders <USF FileName>`可以只编译指定的USF文件,但实际测试会报错。或许可以试试Material版本,比如`recompileshaders material M_SGSSS`
|
||
|
||
## 截取非管线Shader的方法
|
||
在你EnqueueRenderCommand前加一个FScopedCapture ,跑到你的Cmd的时候就可以自动Renderdoc截帧 ,类为FcopedCapture。
|
||
|
||
|
||
# Renderdoc本身相关
|
||
## 使用技巧
|
||
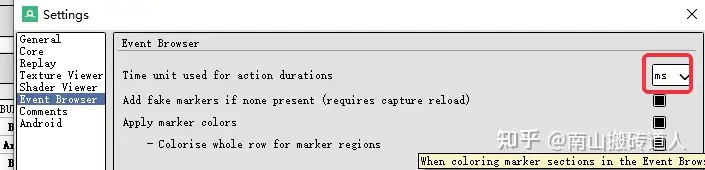
### 修改ms显示耗时
|
||
|
||

|
||
|
||
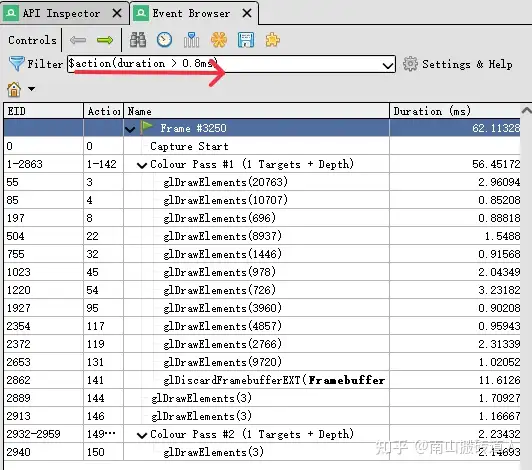
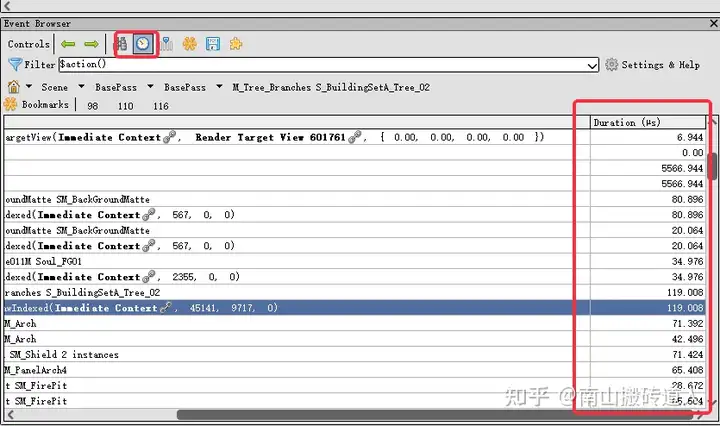
### 过滤高耗时DrawCall
|
||
|
||
使用$action(duration > 0.8ms) 进行过滤
|
||
|
||

|
||
|
||
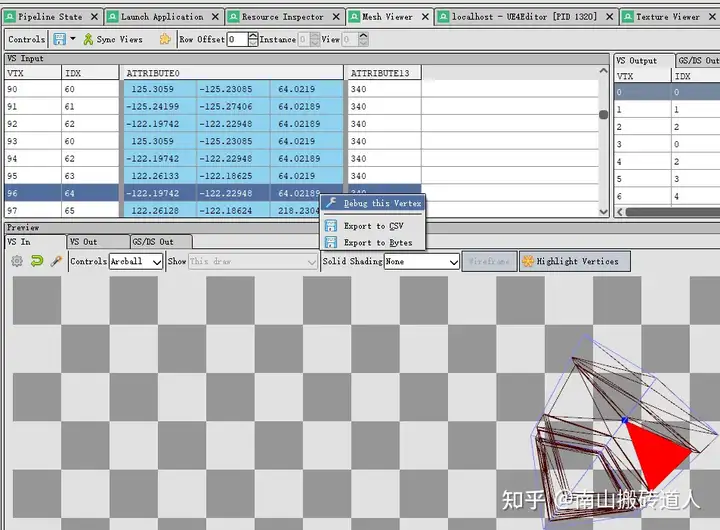
### **调试VS**
|
||
|
||
Mesh Viewer中;vs input选中或在preview窗口中鼠标右键选中顶点,在选中顶点行上右键debug thie vertices
|
||
|
||

|
||
|
||
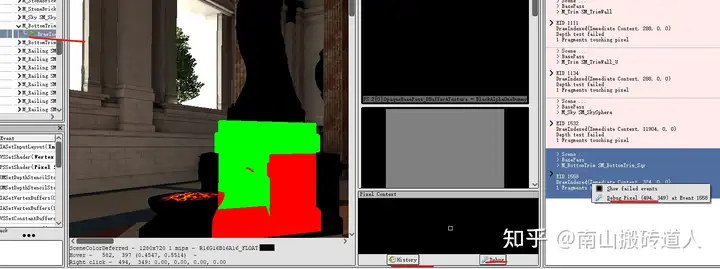
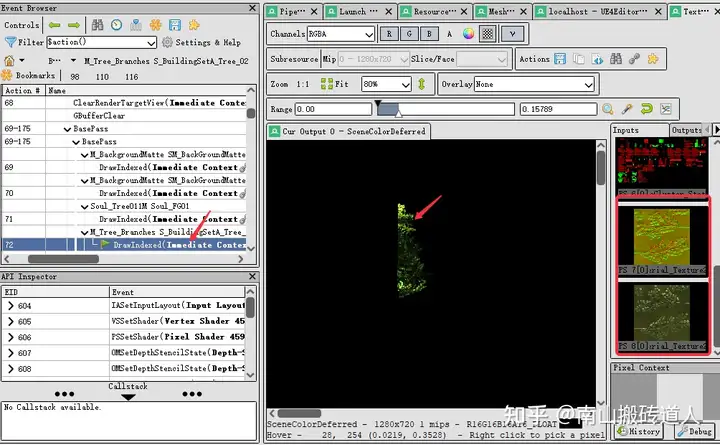
### **调试PS**
|
||
|
||
Texture Viewer中右键选择像素;在Pixel Context中心就是选中的像素,选择需要调试的历史时间,点击“Debug”调试
|
||
|
||

|
||
|
||
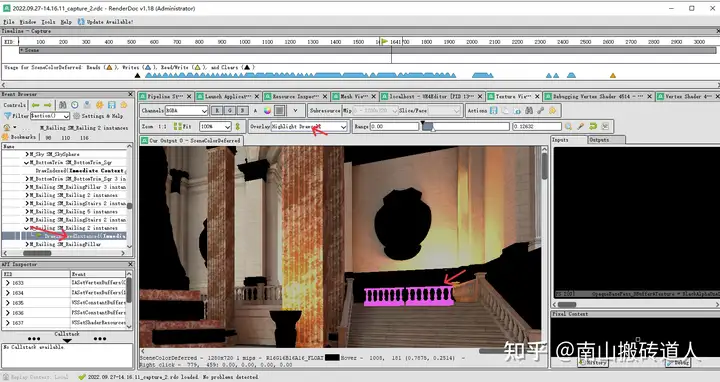
### 修改VS
|
||
|
||

|
||
|
||
选中dc高亮绘制
|
||
|
||

|
||
|
||
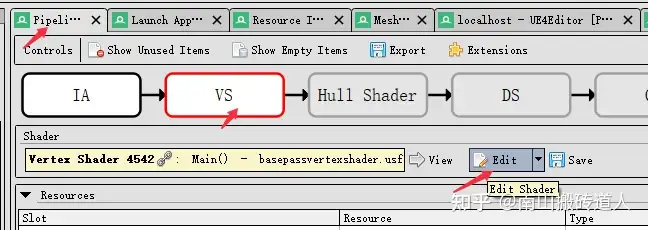
Pipeline state进入VS
|
||
|
||

|
||
|
||
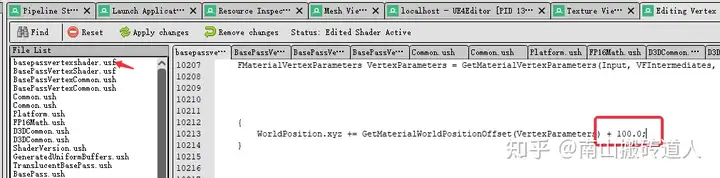
修改坐标
|
||
|
||

|
||
|
||
Texture View中预览位置变化
|
||
|
||
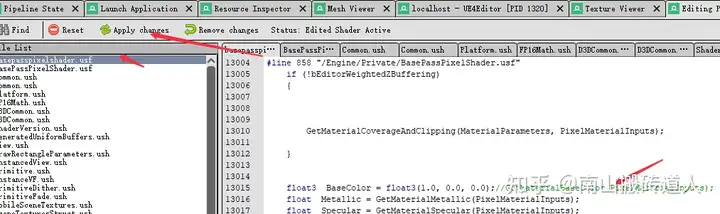
### 修改PS
|
||
|
||

|
||
|
||
进入pipeline state 编辑ps
|
||
|
||

|
||
|
||
修改前颜色
|
||
|
||

|
||
|
||
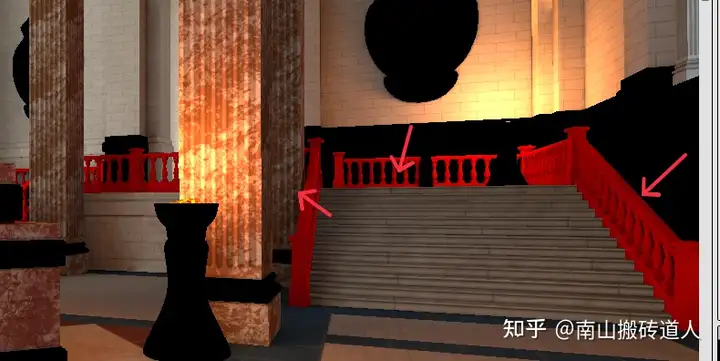
修改base color为红色
|
||
|
||

|
||
|
||
修改后效果预览
|
||
|
||
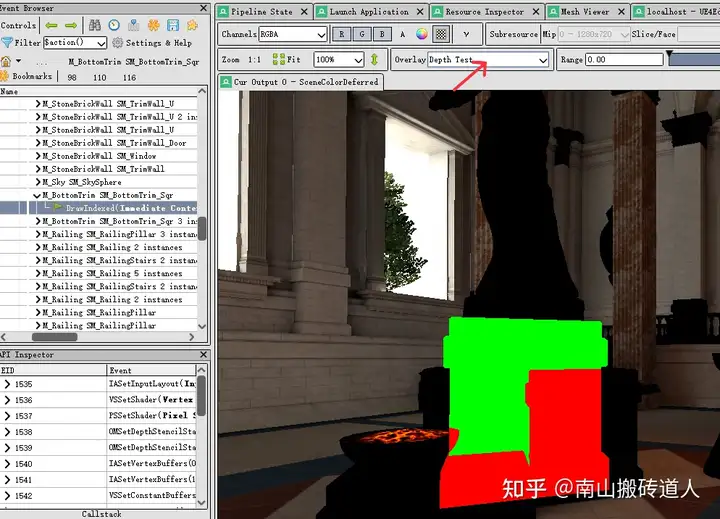
### 查看深度模板测试结果
|
||
|
||

|
||
|
||
红色测试不同多,绿色测试通过
|
||
|
||
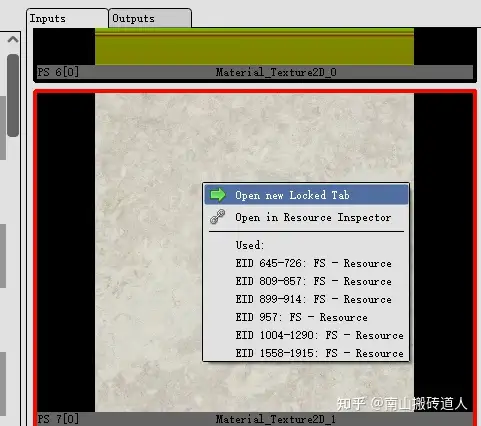
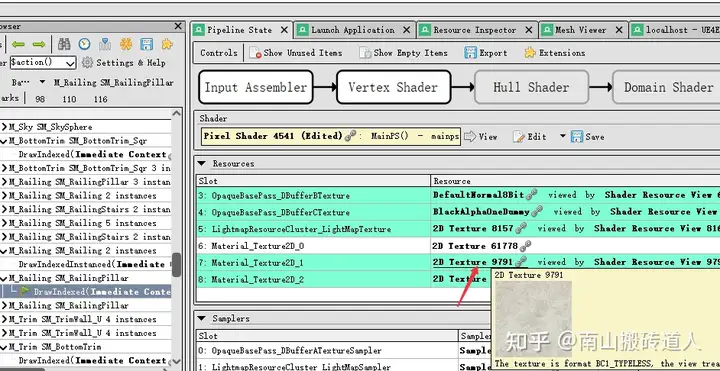
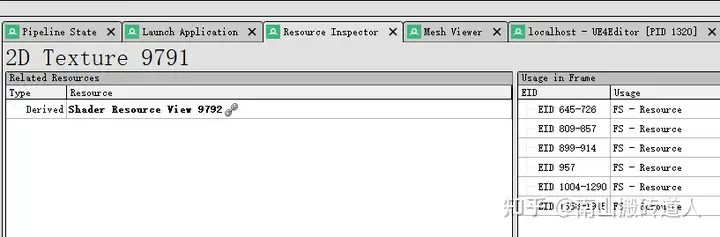
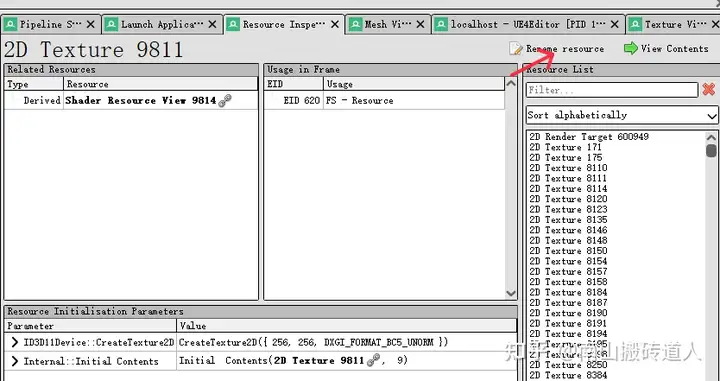
### 查看纹理在那些事件引用
|
||
|
||

|
||
|
||

|
||
|
||
PS 资源种点击链接
|
||
|
||

|
||
|
||
Resource Inspector中右侧查看那些事件使用了此资源
|
||
|
||
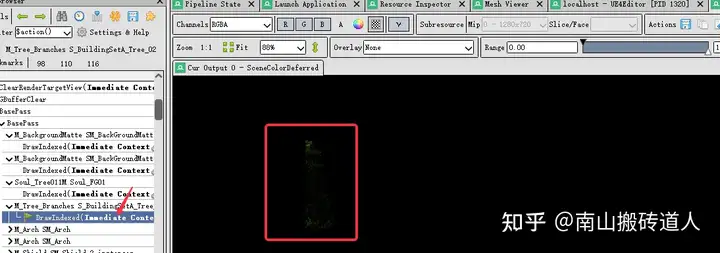
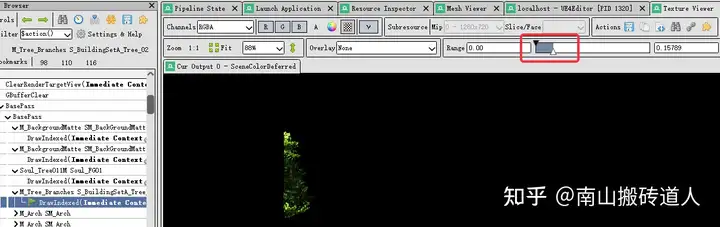
### 纹理太暗
|
||
|
||

|
||
|
||

|
||
|
||
### **查看DrawCall耗时**
|
||
|
||

|
||
|
||
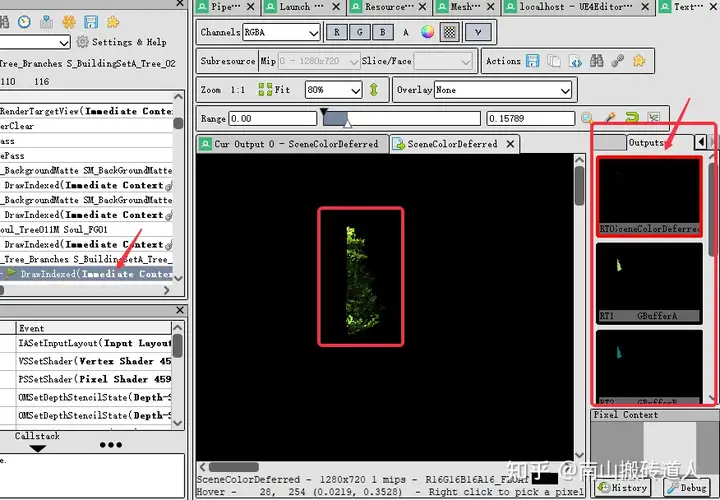
### 查看纹理输入输出
|
||
|
||

|
||
|
||

|
||
|
||
### 重名名纹理
|
||
|
||

|
||
|
||
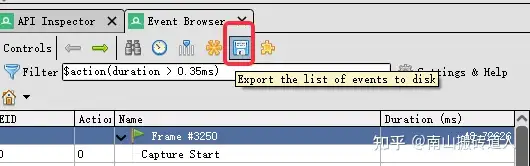
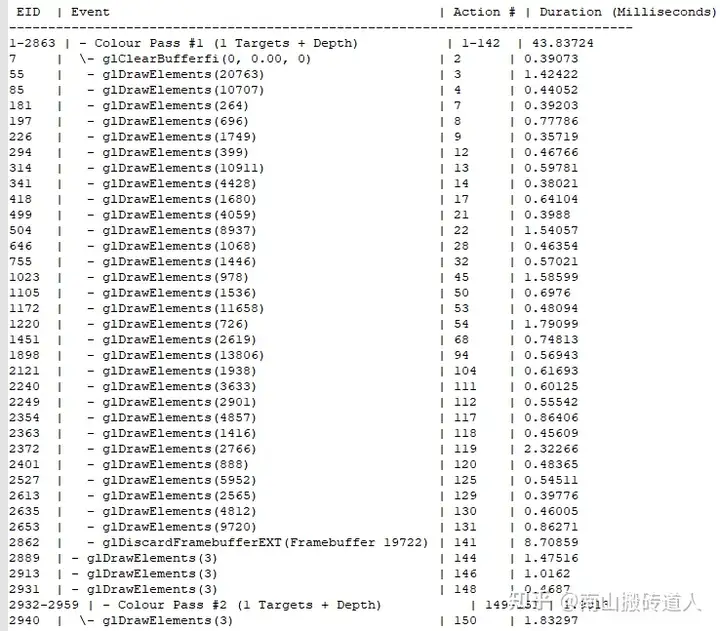
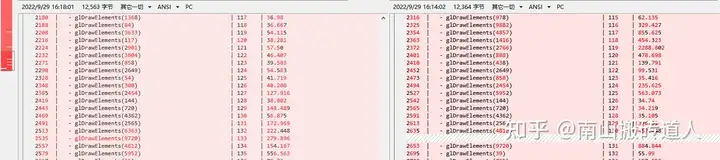
### 如何对比数据
|
||
|
||
将过滤后的数据导出为文本,使用对比工具进行对比。用于发现dc耗时问题
|
||
|
||

|
||
|
||

|
||
|
||

|
||
|
||
# 命令行启动Renderdoc截帧
|
||
相关命令可以使用`renderdoccmd.exe -h`来查看:
|
||
- -d:工作目录
|
||
- -w:运行到最后再启动。
|
||
- --opt-hook-children:捕获子进程。
|
||
- 最后填写运行exe程序路径。
|
||
```bash
|
||
renderdoccmd.exe capture -d "C:\Game\ScarletNexus" -w --opt-hook-children C:\Game\ScarletNexus\ScarletNexus.exe
|
||
``` |