143 lines
8.9 KiB
Markdown
143 lines
8.9 KiB
Markdown
---
|
||
title: AdvancedLocomotionV4学习笔记(3)——思路整理
|
||
date: 2022-08-24 09:39:43
|
||
excerpt: 摘要
|
||
tags:
|
||
rating: ⭐
|
||
---
|
||
# 前言
|
||
AdvancedLocomotionV4是一个不错的Ue4动画项目,它的动画蓝图的层级结构与数据处理结构可以说是教科书级别,不管是拿来学习,还是直接拿来做项目都是不错的选择。本人通过将这个项目手动移植到自己的Demo中进行学习,现写此文作为学习笔记并分享给打算学习该项目者。在大致了解这个项目的思路以后不但可以少走一些弯路,提升学习速度,而且可以将这个设计思想用在公司的其他项目中。
|
||
|
||
# 动画蓝图逻辑部分
|
||
首先应该从动画蓝图部分开始看起,它的位置在:
|
||
> CharacterAssets\MannequinSkeleton\ALS_AnimBP
|
||
|
||
动画蓝图分为**事件图表**与**动画图表**,这里先看**动画图表**部分。
|
||
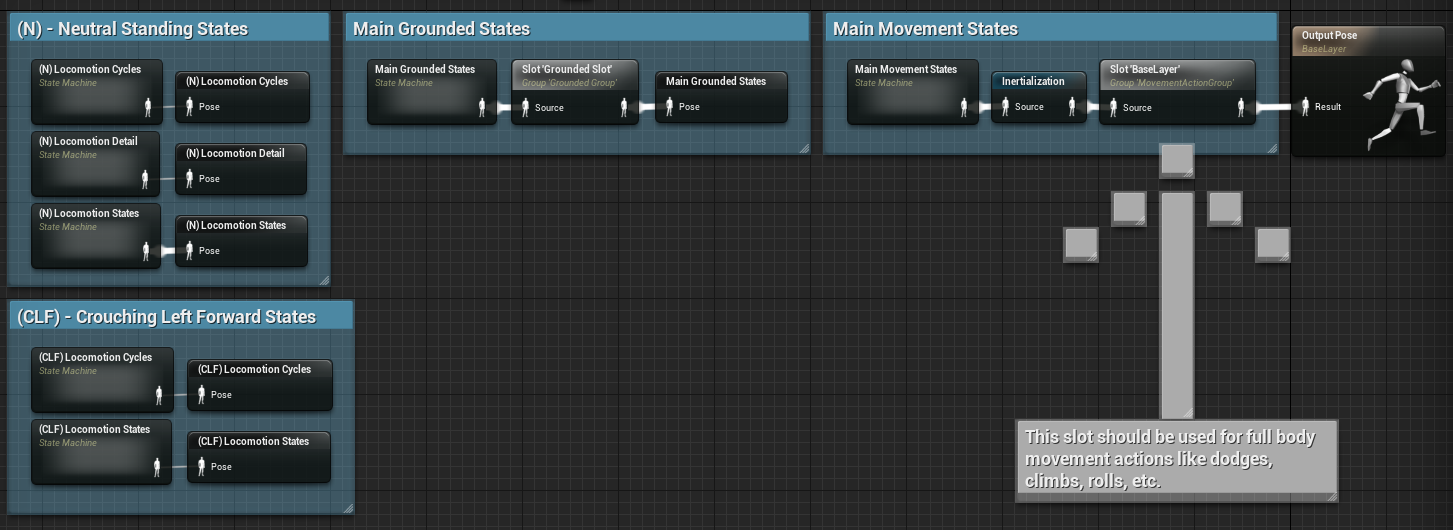
## 动画图表
|
||

|
||
|
||
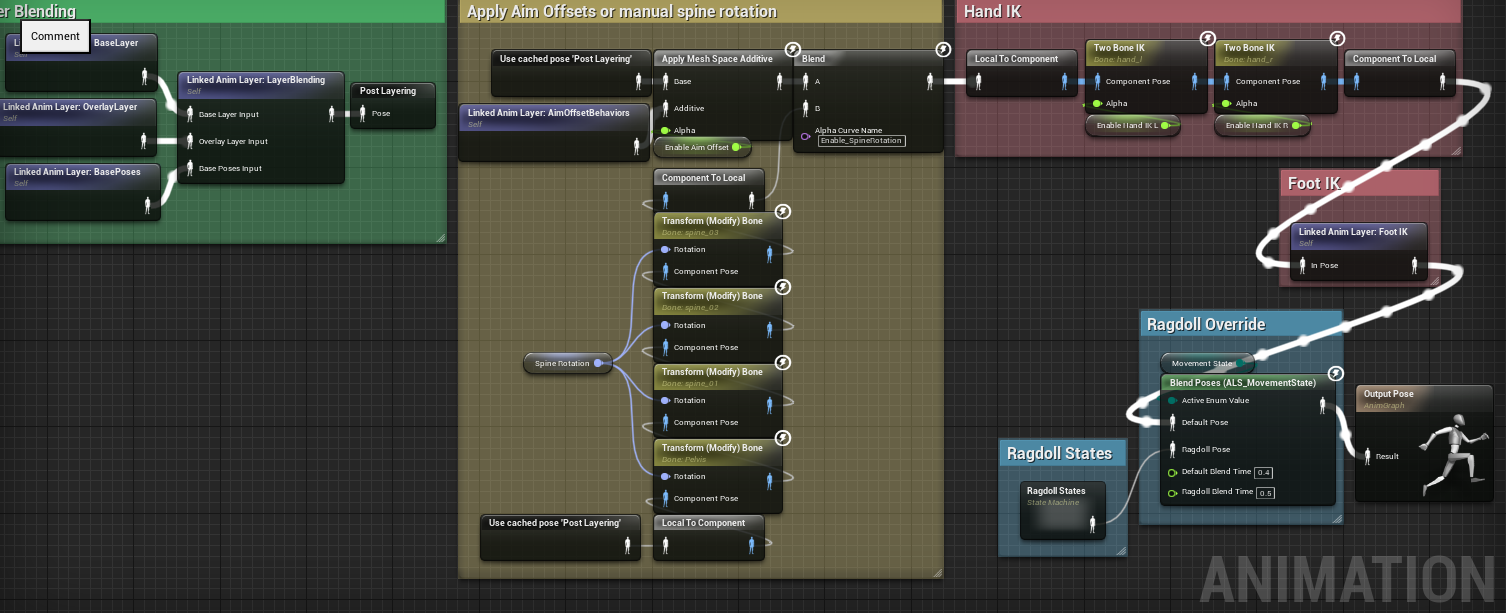
我认为这里的动画层级比较值得学习。
|
||
|
||

|
||
|
||
在这里我会简单介绍几个状态机以及层级关系,至于虚拟骨骼与IK部分则会放在后面的文章中。
|
||
|
||
**针对流程不通用的动画**:ALS_AnimBP只要针对地面上的运行动画(Locomotion),所以对于一些特殊动画需求,比如攀爬系统。因为之前的骨骼控制流程与RagDoll不能共用,所以还是适合制作一个子动画蓝图。至于是将子动画蓝图嵌入主动画蓝图中,进行Pose融合;还是在Character中直接对动画蓝图进行切换。就看大家选择了。
|
||
|
||
### 状态机与动画融合部分
|
||
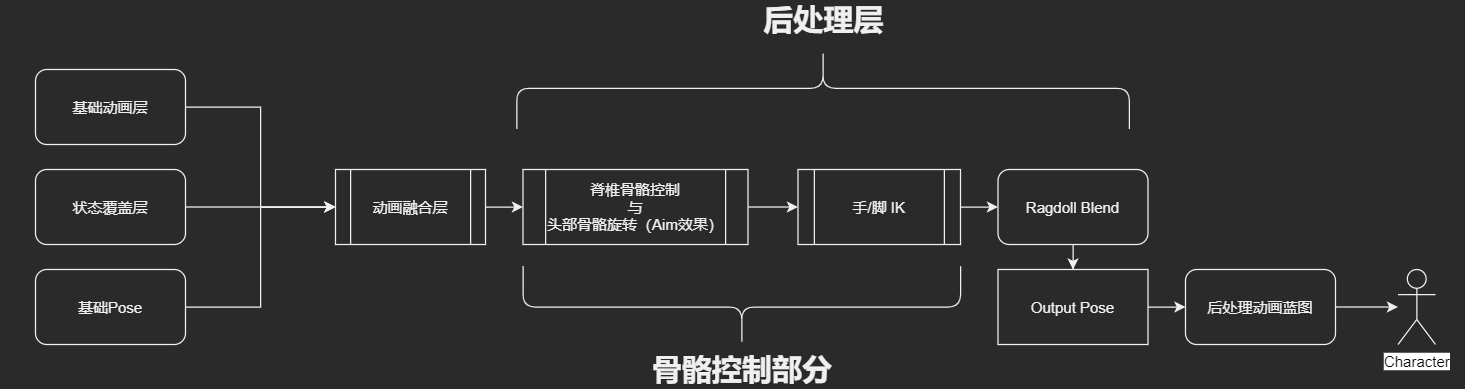
AdvancedLocomotionV4采用了主Pose与细节动画叠加、多个状态机OutputPose融合的方式实现动画融合逻辑。
|
||
|
||
将动画拆分Pose与细节动画做法,我能想到的好处有:
|
||
1. 能更方便地调整动画融合结果(参数化而且不用返回Dcc软件中调整)。
|
||
2. 可以通过动画节点对一些细节动画进行重用。
|
||
3. 增量式的修改,不会影响其他部分的融合结果。
|
||
|
||
当然这需要动画师掌握Maya里的动画层功能(Max我不太清楚)。想要了解我上述说的优点可以去看一下Locomotion Detail状态机。
|
||
|
||
AdvancedLocomotionV4里2个运动类型,站姿类型与蹲姿类型。也因此里面会有多个状态机。多个状态机OutputPose融合的方式会让一些刚学习的开发者遇到困难,所以下面会对各个状态机进行大致介绍,当你对每个状态机都有一个大概理解后,看这个动画融合过程就轻松多了。
|
||
|
||
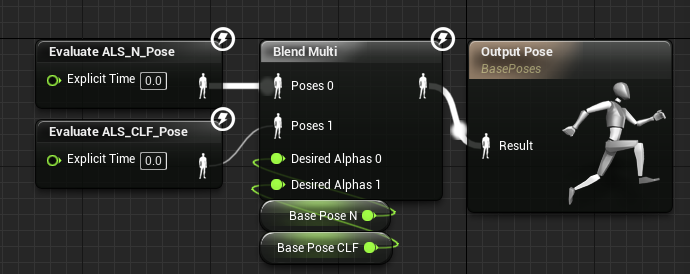
**BasePose**
|
||

|
||
|
||
基础Pose控制。切换站姿与蹲姿基础Pose。
|
||
|
||
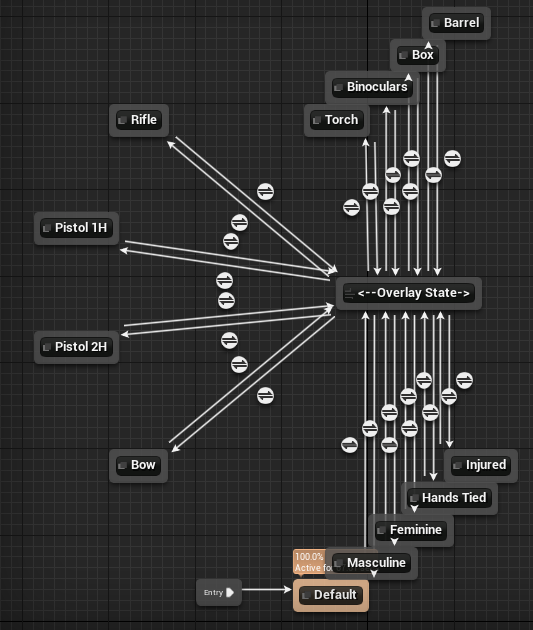
**OverlayState**
|
||

|
||
|
||
通过叠加的方式切换上半身的Pose。
|
||
|
||
**BaseLayer**
|
||

|
||
|
||
这里才是真正的主要动画融合。因为本人的Demo没有蹲姿状态,所以蹲姿相关的融合逻辑就麻烦读者自己去研究了。
|
||
|
||
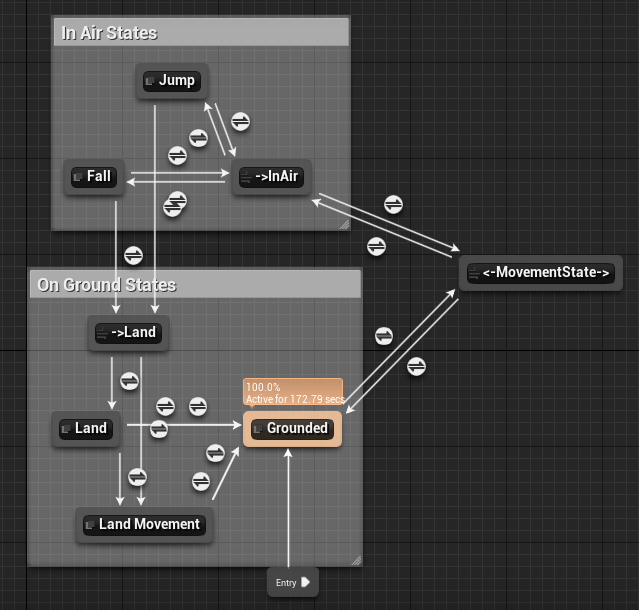
**MainMovementState**
|
||

|
||
|
||
这个状态机就和Ue4第三人称模板有点像,控制着几个优先级较高的状态:着落、跳跃、空中与下落。在LandMovement与Grounded状态中会引用**MainGroundedStates**这个状态机。
|
||
|
||
**MainGroundedStates**
|
||

|
||
|
||
这里主要是翻滚、站姿势与蹲姿切换。因为本人的Demo不需要蹲姿,翻滚会用Montage来做,所以本人在自己的Demo把这个状态机去掉了。在Standing状态中会引用**(N) Locomotion States**状态机;在Crouching LF状态中会引用**(CLF) Locomotion States**状态机。
|
||
|
||
**(N)Lococmotion States**
|
||

|
||
|
||
基础运动状态:主要是运动、停止运动以及站立时的角色旋转切换。其中在Moving与Stop状态中有引用**(N)Lococmotion Details**状态机。
|
||
|
||
**(N)Lococmotion Details**
|
||
|
||

|
||
|
||
运动细节修饰:AdvancedLocomotionV4在这里做了重心偏移效果。这里所有的状态都引用了**N)Lococmotion Cycles**状态机。
|
||
|
||
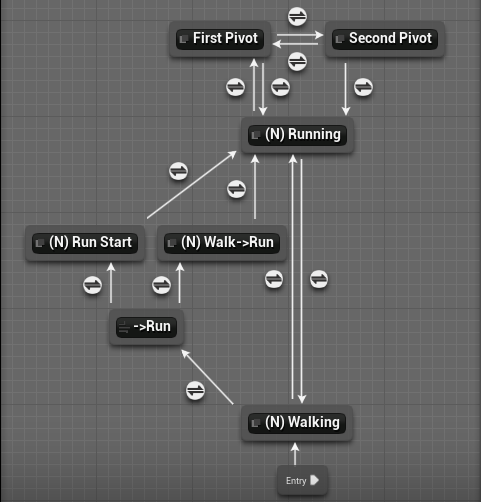
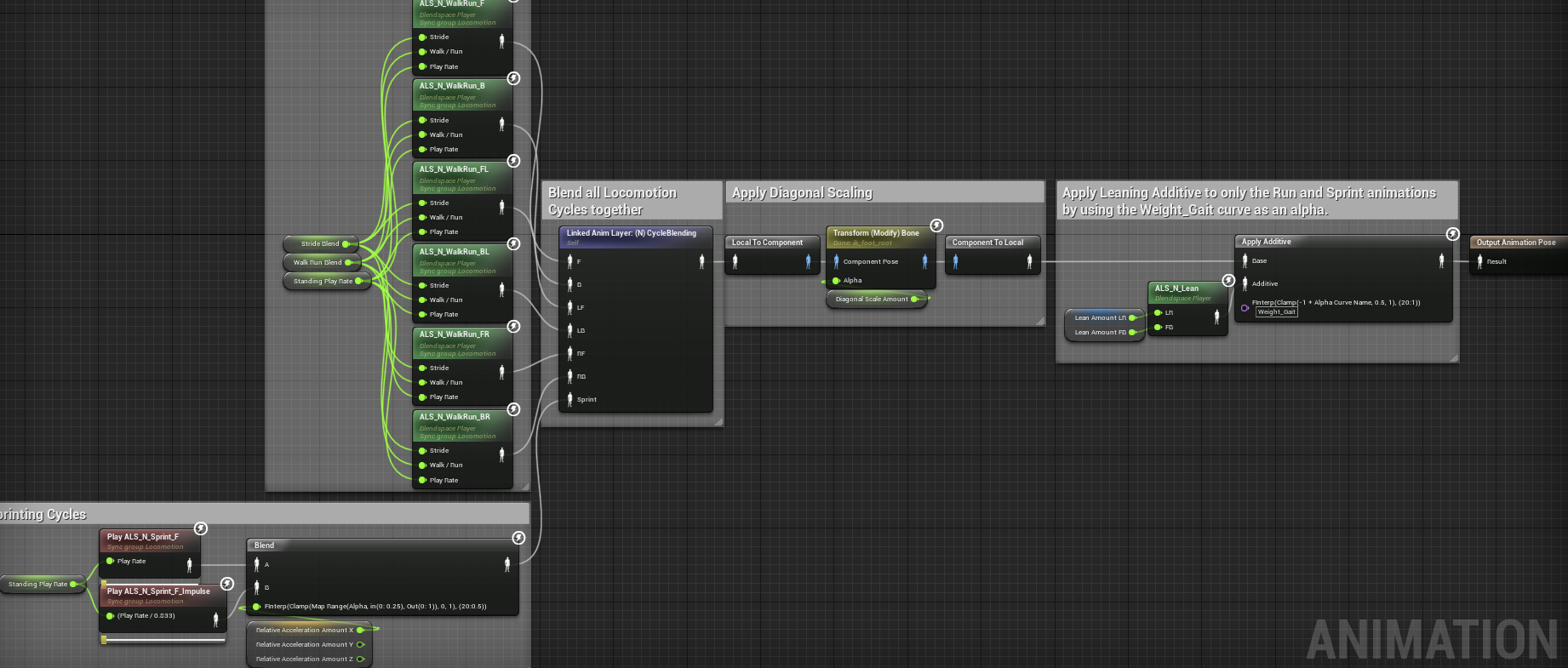
**(N)Lococmotion Cycles**
|
||
|
||

|
||
|
||
运动循环动画:4方向跑步与走路的动画融合(其中左右各有2个前后切换用动画)。
|
||
|
||
### 状态机制作顺序与思考
|
||
本人介绍的顺序是有外到内,高层到基础。但如果实际制作项目,其顺序应该是相反的。当然你也可以在搭建完的**运动循环动画**部分后按照AdvancedLocomotionV4,把这些结构先搭好(创建对应的状态机并直接引用),之后就需要考虑哪些是可以共用的状态与流程(在最外层与BaseLayer中),最后再进行细化。
|
||
|
||
在AdvancedLocomotionV4中展示了基础运动状态、运动细节修饰、运动循环,这种经典三段论,可以以此为基础进行开发,之后再针对需求进行更多的细化。同时还展示了如何插入不同BasePose的动画(蹲姿与站姿)。我认为学习与熟悉这些思路才是这个项目的真正意义。
|
||
|
||
## 事件图表
|
||
AdvancedLocomotionV4将Tick事件单独剔除作为UpdateGraph。
|
||
|
||
另外事件图表中的内容大致为BlueprintInitializeAnimation、AnimNotify、蓝图接口实现与其他自定义事件。其中BlueprintInitializeAnimation的逻辑,就只是用当前Pawn给Character变量赋值,以方便后续从Character获取各种变量。
|
||
|
||
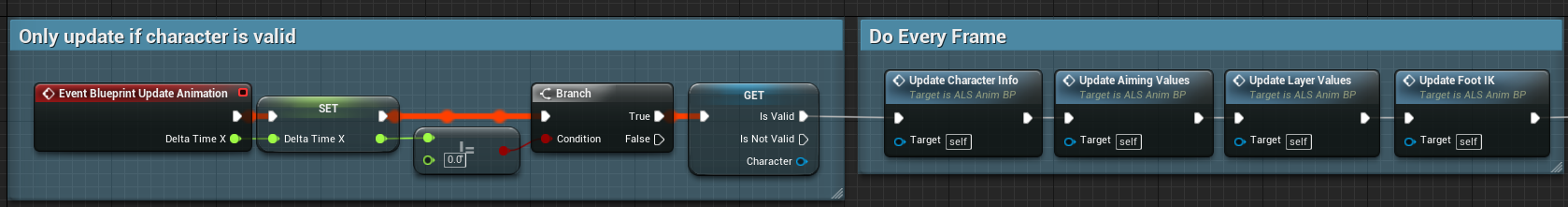
**UpdateGraph**:
|
||
|
||

|
||
|
||
- UpdateCharacterInfo:调用角色类的2个接口函数,获取驱动动画用的数据。(AnimBP只通过这连个接口函数获取所需的角色数据)
|
||
- UpdateAimValues:使用之前获取的数据计算Aim动画所需变量。(包括头部与身体Aim,类似黑魂的目标锁定)
|
||
- UpdateLayerValue:从动画Asset中获取对应的曲线值并更新对应变量。
|
||
- UpdateFootIk:使用之前获取的数据计算脚部Ik效果所需变量。
|
||
|
||

|
||
|
||
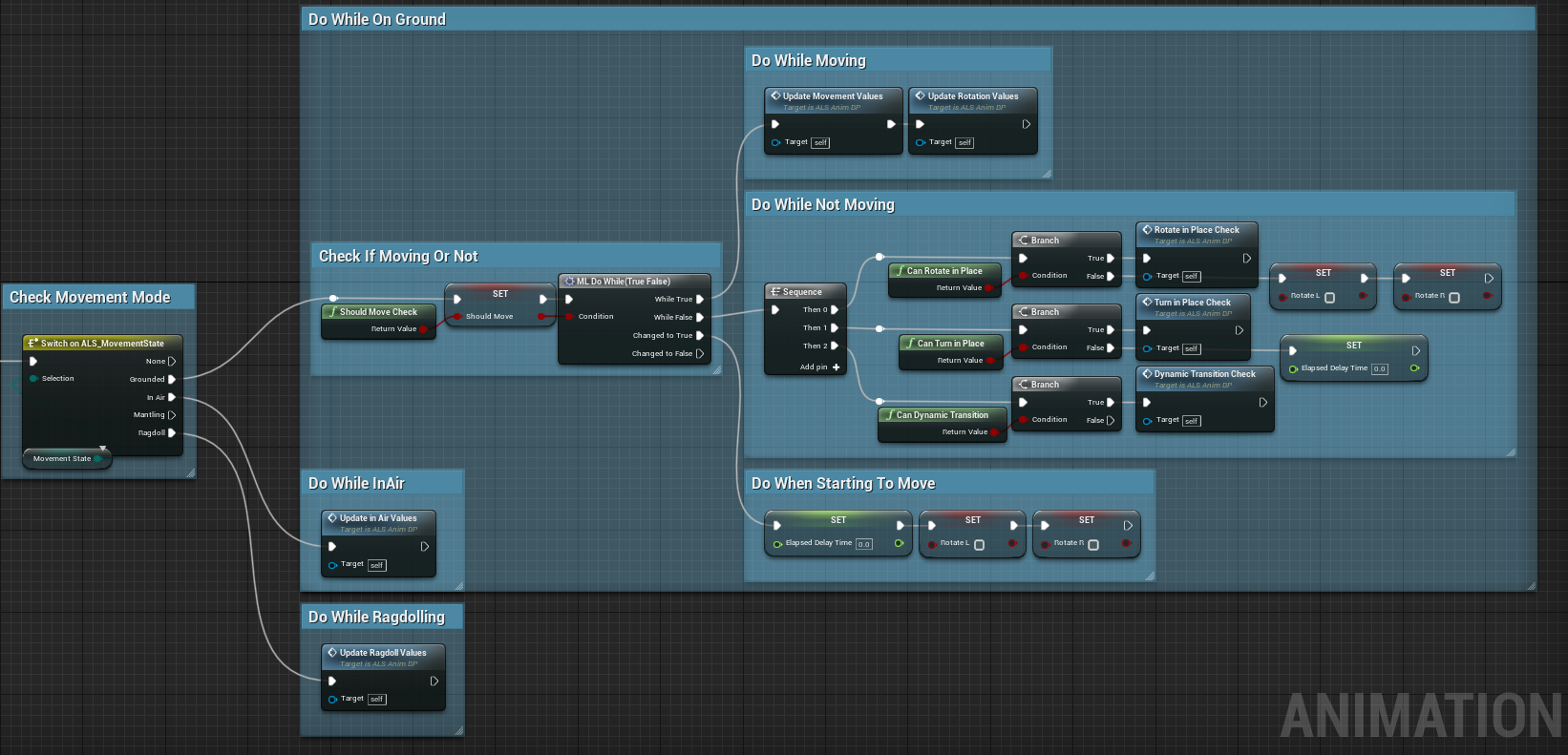
下面就是根据不同的运动状态进行计算。
|
||
|
||
# 动画数据处理部分
|
||
动画所需的数据处理逻辑位于角色类中,它的位置在:
|
||
>Blueprints\CharacterLogic
|
||
|
||
- ALS_AnimMan_CharacterBP 一些更换SkeletonMesh之类的逻辑。
|
||
- ALS_Base_CharacterBP 动画数据处理与输入控制等其他基础逻辑。
|
||
- ALS_Player_Controller UI与摄像机(CameraManager)控制部分。
|
||
|
||
另外说明一下AdvancedLocomotionV4会通过表进行一些基础运动数值控制,位置在
|
||
>AdvancedLocomotionV4\Data\DataTables\MovementModelTable
|
||
|
||
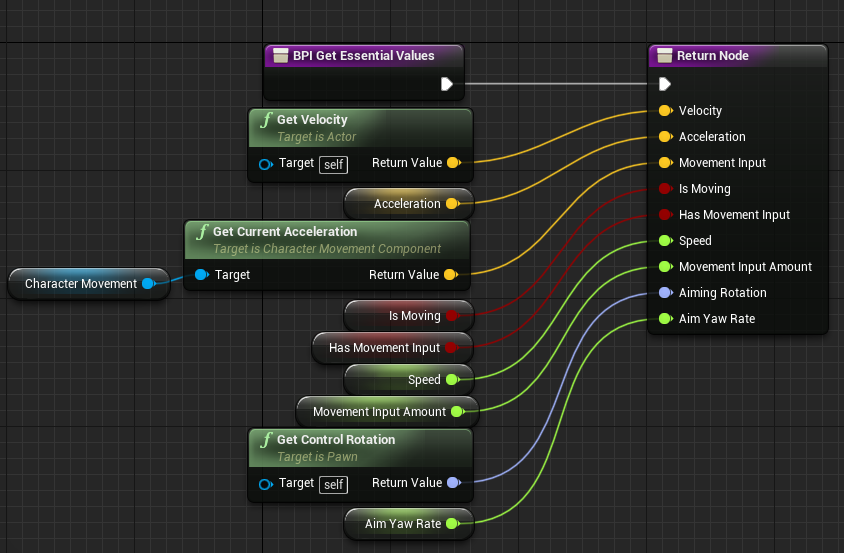
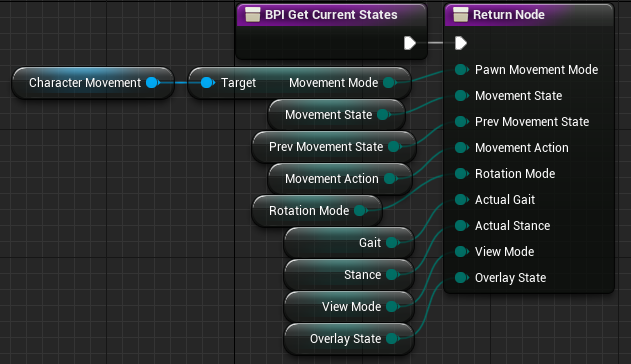
两个接口函数实现:
|
||
|
||

|
||
|
||

|
||
|
||
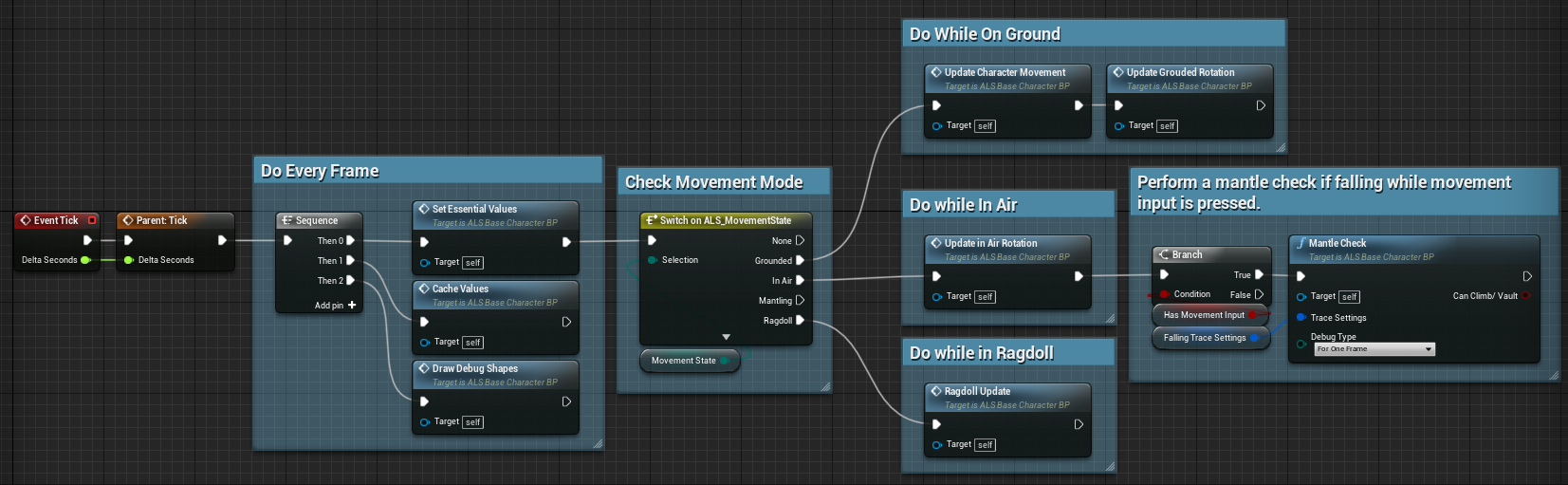
换句话说,如果出现动画bug,也只需要从这些变量开始找问题即可。这些变量都是tick函数中进行更新,下面是tick:
|
||
|
||

|
||
|
||
因为结构比较清晰,而且看函数名就知道是干什么的关系,这里我就不详细介绍了。
|
||
|
||
# 虚拟骨骼
|
||
AdvancedLocomotionV4的虚拟骨骼都是用来制作Ik效果的,除了VB Curves,这个骨骼我也搞明白是干什么的。因为4.24版本无法在一个骨骼上创建多个虚拟骨骼,这导致了非HumanIK骨骼无法套用AdvancedLocomotionV4的IK效果。所以套用这个模板时,最好使用Ue4的骨骼结构。
|
||
|
||
# Animation Insights
|
||
另外推荐4.25新推出的Animation Insights。
|
||
|
||
https://zhuanlan.zhihu.com/p/147648443
|
||
|
||
目前感觉有点难用,没有开始与结束捕获的快捷键。也不知道支不支持记录使用自动测试框架的动画结果。
|
||
|
||
# 有关项目移植
|
||
首先需要按照蓝图中InputGraph的输入事件名,在项目设置中添加对应的输入事件。
|
||
|
||
之后重新定义蓝图的父类,在蓝图编辑器的File-ReparentBlueprint。至于动画蓝图,则可以在对应的Asset上右键Retarget AnimationBlueprint-Duplicate AnimationBlueprint And Target。
|
||
|
||
PS.我前几天才知道蓝图有一个重新设置父类的功能,之前学习的时候都是手动一个一个复制的……
|