add pdf
This commit is contained in:
commit
e3031feb9d
5
.gitattributes
vendored
Normal file
5
.gitattributes
vendored
Normal file
@ -0,0 +1,5 @@
|
|||||||
|
*.pdf filter=lfs diff=lfs merge=lfs -text
|
||||||
|
*.ppt filter=lfs diff=lfs merge=lfs -text
|
||||||
|
*.pptx filter=lfs diff=lfs merge=lfs -text
|
||||||
|
*.png filter=lfs diff=lfs merge=lfs -text
|
||||||
|
*.jpg filter=lfs diff=lfs merge=lfs -text
|
||||||
3
AriseRendering_cedec2019.pdf
Normal file
3
AriseRendering_cedec2019.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:7f5439e303f7633bccdbe4f8f9d35c7e654bda0d732eb7a0c6d2ec93a67148b4
|
||||||
|
size 17716464
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:a419d219e4487ab2ea4de554dd6449c356b89e6e46b9e6b962a5c0f9014933e7
|
||||||
|
size 14918499
|
||||||
3
Unite 2018 崩坏3:在Unity中实现高品质的卡通渲染(上).pdf
Normal file
3
Unite 2018 崩坏3:在Unity中实现高品质的卡通渲染(上).pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:e464dd67bd489be25654064d01cd2e00e6adbc91edc693a553794123cc08a3e3
|
||||||
|
size 8361219
|
||||||
3
Unite 2018 崩坏3:在Unity中实现高品质的卡通渲染(下).pdf
Normal file
3
Unite 2018 崩坏3:在Unity中实现高品质的卡通渲染(下).pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:f895d1258ada955dd1fb86fec564938d4adbbfe2370dc78740dd187e9a75f062
|
||||||
|
size 8543682
|
||||||
3
VRM4U技术讲解.pdf
Normal file
3
VRM4U技术讲解.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:6ce852e95bde975fe7f86776075e0adc9a61e8e1d990c00614321b9f612afcd1
|
||||||
|
size 7387268
|
||||||
3
[Outline] CoherentStylizedSilhouettes.pdf
Normal file
3
[Outline] CoherentStylizedSilhouettes.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:3bd19a21518d64bba79b53138343960b2850107fb80514a7332f6944cf12479a
|
||||||
|
size 5594597
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:87558f3393ccc8821143a53f6896fd4f0ce34b21295726147f200b1b65f0c596
|
||||||
|
size 956246
|
||||||
3
[Outline] LINE DRAWINGS FROM 3DMODELS.pdf
Normal file
3
[Outline] LINE DRAWINGS FROM 3DMODELS.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:3aefb38bee910d4aabe2ecc146e5f4e0f4386e2dbef01295bddb653cc042f8d3
|
||||||
|
size 16857337
|
||||||
3
[Outline] Princeton_merge.pdf
Normal file
3
[Outline] Princeton_merge.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:85eeac1aa802a305d829379862e0f783d5afa330e692292bd61d3fa823e1062d
|
||||||
|
size 14572740
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:2b5f67b4ff5c3c58f817ede106cbf51e8f2c40503676b81e54f5a584d2f069ce
|
||||||
|
size 1808332
|
||||||
3
article-日式卡通渲染笔记(罪恶装备_碧蓝幻想_原神_战双).pdf
Normal file
3
article-日式卡通渲染笔记(罪恶装备_碧蓝幻想_原神_战双).pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:68df04e73b7049f0663e5c7a372f7e788486b291e04f8b8324442448a8944cbd
|
||||||
|
size 6345895
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:3cdfb64ba25dfd852927a785901049a2be7a69ee51f3b7b043e1262463897edf
|
||||||
|
size 14922155
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:42de4ab2156e936e908b0f0d45425e8f04c20a8921b25cfe5f2730db6196d4af
|
||||||
|
size 6782766
|
||||||
3
三渲二轮廓.pdf
Normal file
3
三渲二轮廓.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:87558f3393ccc8821143a53f6896fd4f0ce34b21295726147f200b1b65f0c596
|
||||||
|
size 956246
|
||||||
3
函数图像.jpg
Normal file
3
函数图像.jpg
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:6d9ee430f2e0bcf92358c2069d427dd7abe8f4d6dfb3718ac27412e0139b3ac3
|
||||||
|
size 279228
|
||||||
3
对《GGX》shader的分析-卡通渲染-罪恶装备 .pdf
Normal file
3
对《GGX》shader的分析-卡通渲染-罪恶装备 .pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:13960da6d70fa7961b3bfb45e107b32caabf19a049969eb41c21f9fd41c2186e
|
||||||
|
size 1146723
|
||||||
3
次世代卡通渲染技术-贺甲.pdf
Normal file
3
次世代卡通渲染技术-贺甲.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:982e7170671d57f26257a936720190a85086c76e9a3d60024a3f71e0bebcf772
|
||||||
|
size 99294983
|
||||||
3
照明设置流程.jpg
Normal file
3
照明设置流程.jpg
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:6883c61b996a9604b4792ab6b5cec94a352eee4cddb936fa6ac5729e2841e2a2
|
||||||
|
size 481566
|
||||||
3
米哈游:八重樱 桃源恋歌 短片制作技术分享.pdf
Normal file
3
米哈游:八重樱 桃源恋歌 短片制作技术分享.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:e2d1c813a16d88f4a3f04cd108d2882802ee0dba84e97ecde5564273da30535c
|
||||||
|
size 11342039
|
||||||
@ -0,0 +1,155 @@
|
|||||||
|
# 『ブループロトコル』におけるアニメ表現技法
|
||||||
|
## 原文地址
|
||||||
|
https://cgworld.jp/feature/202011-cedec2020-bluep.html
|
||||||
|
https://www.famitsu.com/news/202009/08205405.html
|
||||||
|
演讲信息地址:https://cedec.cesa.or.jp/2020/session/detail/s5e832da9e2b34.html
|
||||||
|
|
||||||
|
### 彻底致力于动画般的表情和游戏操作的数据减少之间的平衡
|
||||||
|

|
||||||
|
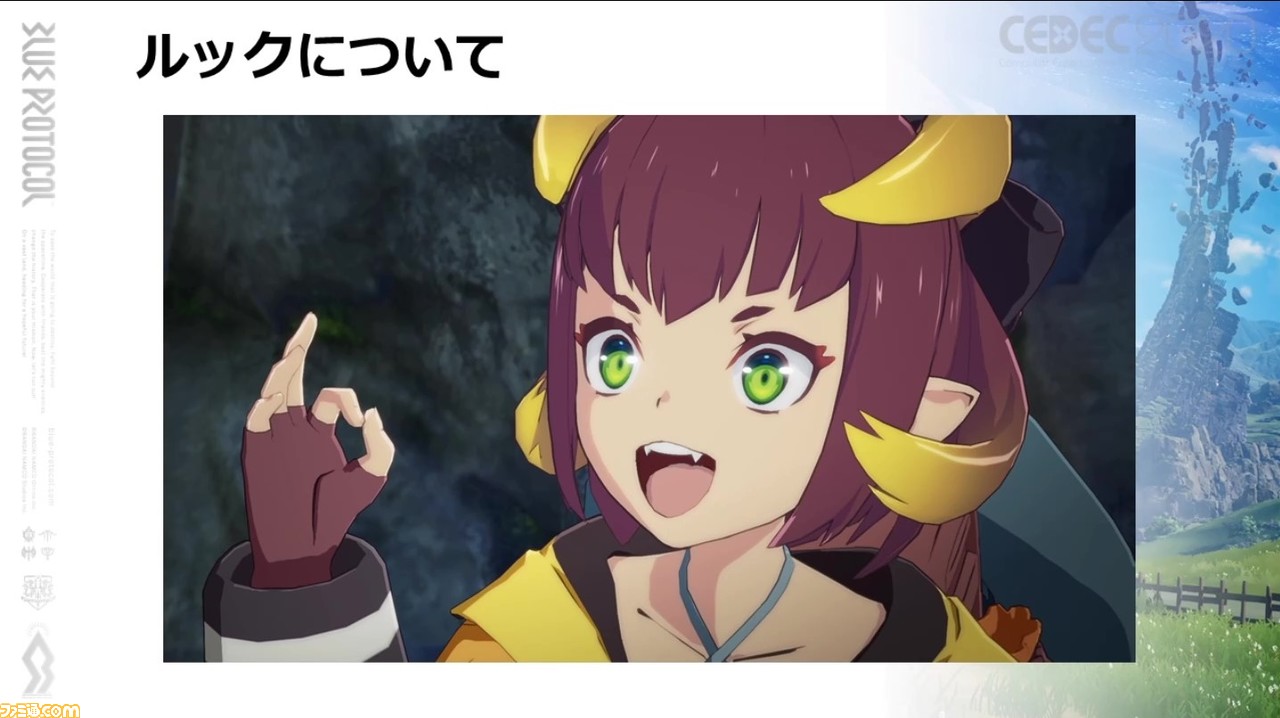
这是最终的角色外观。一步一步地解释了导致这一点的过程。
|
||||||
|
|
||||||
|
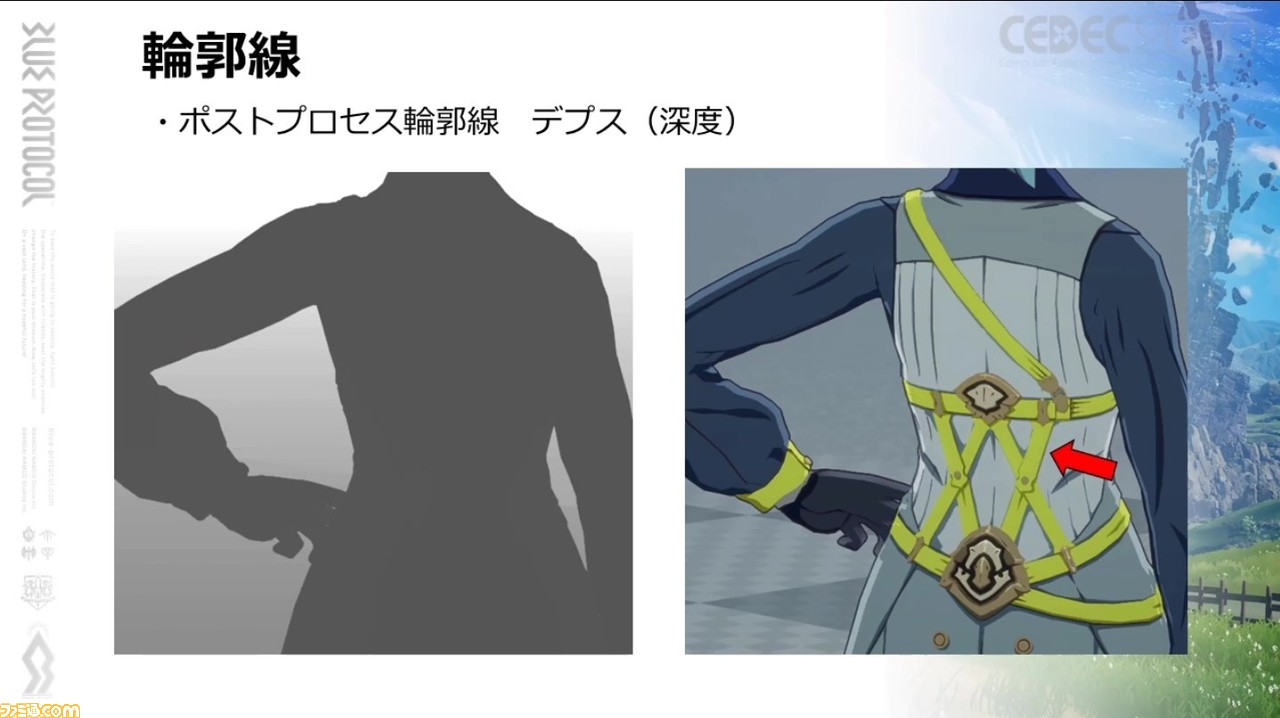
首先是大纲。为了减少模型数据的大小和正常编辑的工作成本,似乎主要使用后期处理的轮廓图。
|
||||||
|

|
||||||
|
|
||||||
|
具体来说,首先在模型的轮廓上画一个轮廓。下图中红色箭头所指的部分在里面,所以这个阶段不画轮廓。
|
||||||
|

|
||||||
|
|
||||||
|
深度描边
|
||||||
|

|
||||||
|
|
||||||
|
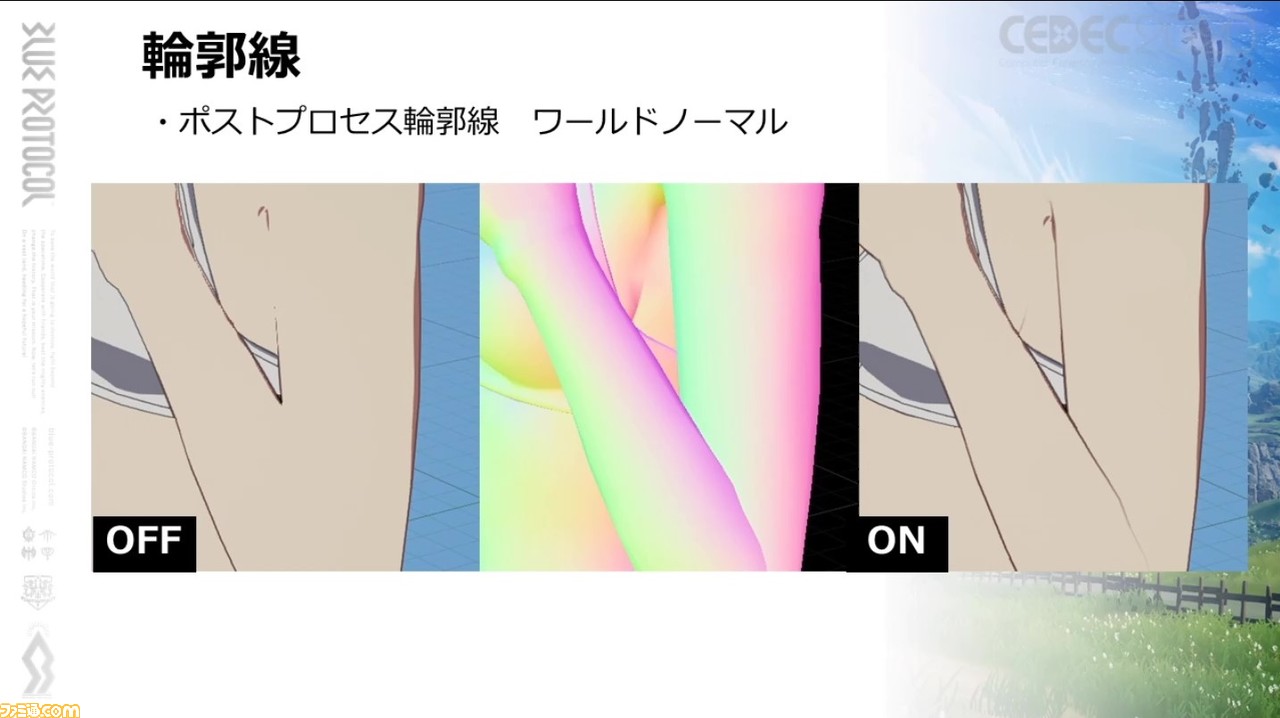
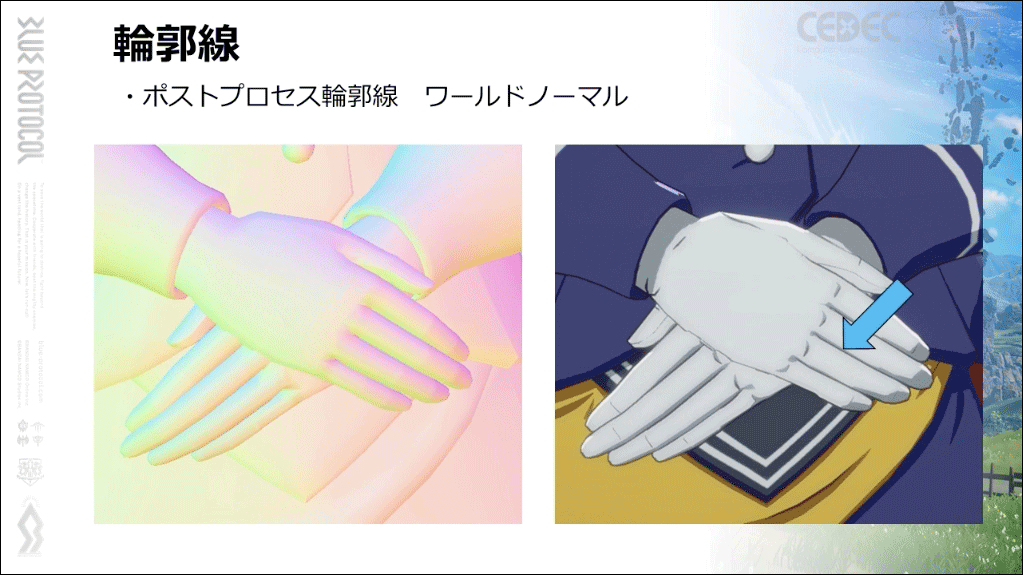
接下来,绘制关节等模型重叠的部分。这里,如下图所示,在具有对比度差异的部分绘制轮廓线。
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
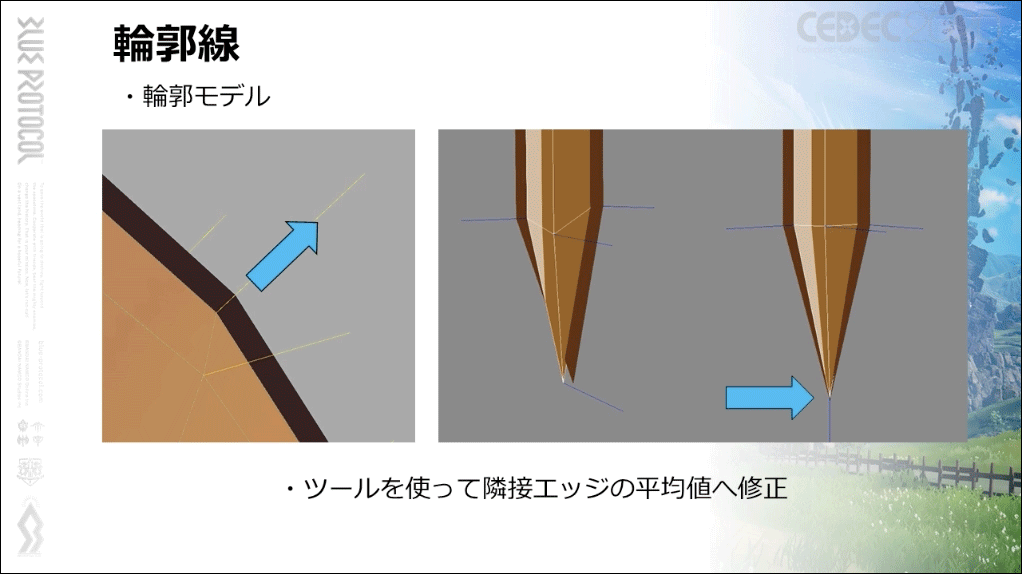
此外,一些轮廓由模型而不是后处理表示。
|
||||||
|
 将背面模型充气到正常方法的方法。编辑法线方向。将尖点修正为相邻边缘的平均值
|
||||||
|
|
||||||
|
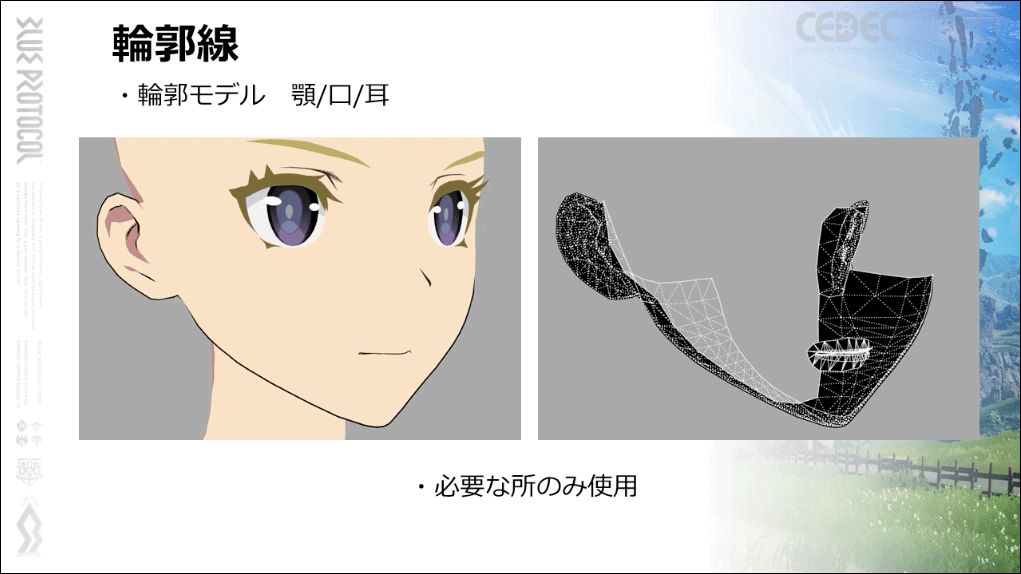
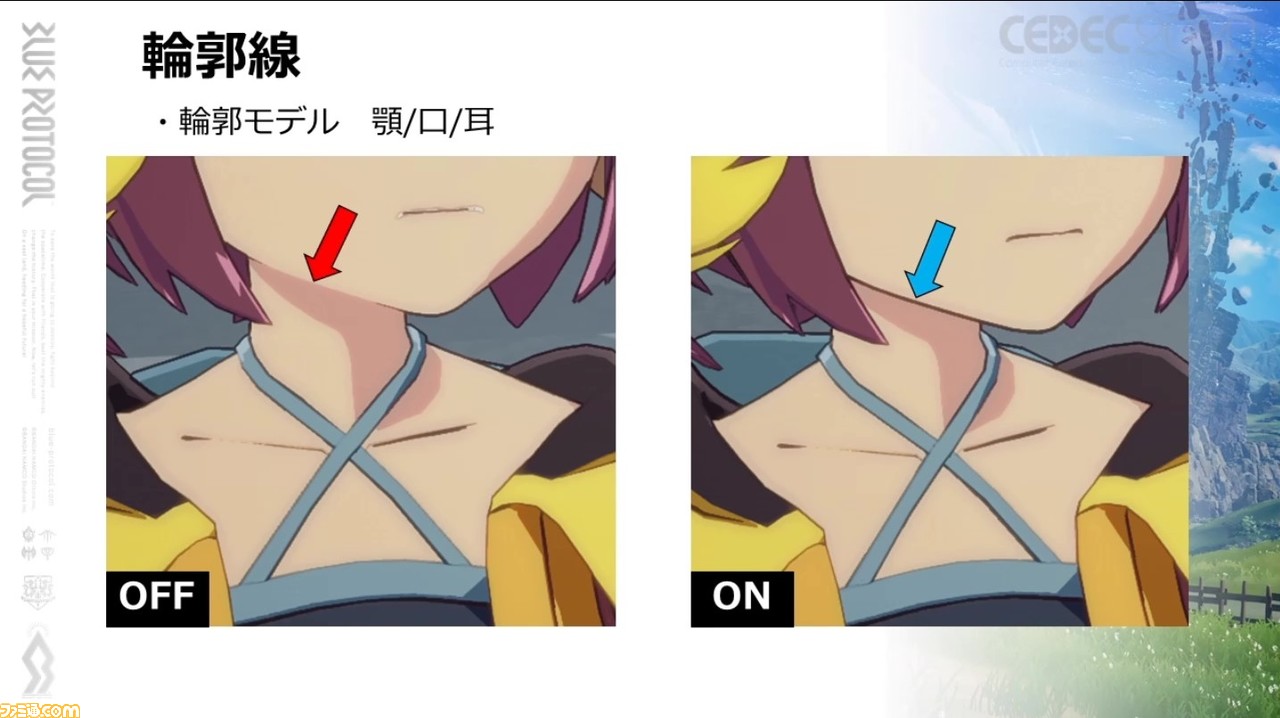
轮廓模型用于模型形状连续悬垂的地方,例如下巴、嘴巴和耳朵。
|
||||||
|
|
||||||
|
轮廓模型用于下巴、嘴巴、耳朵和头发等小部件。例如,从正面看下巴时,可以按深度画出轮廓,但从斜前方看时,它与颈部重叠,不能很好地画出。起初,他想在关节处使用对比度差异,但他决定使用轮廓模型,因为他发现即使在鼻子等不必要的部位也绘制了轮廓线。
|
||||||
|

|
||||||
|
|
||||||
|

|
||||||
|
|
||||||
|
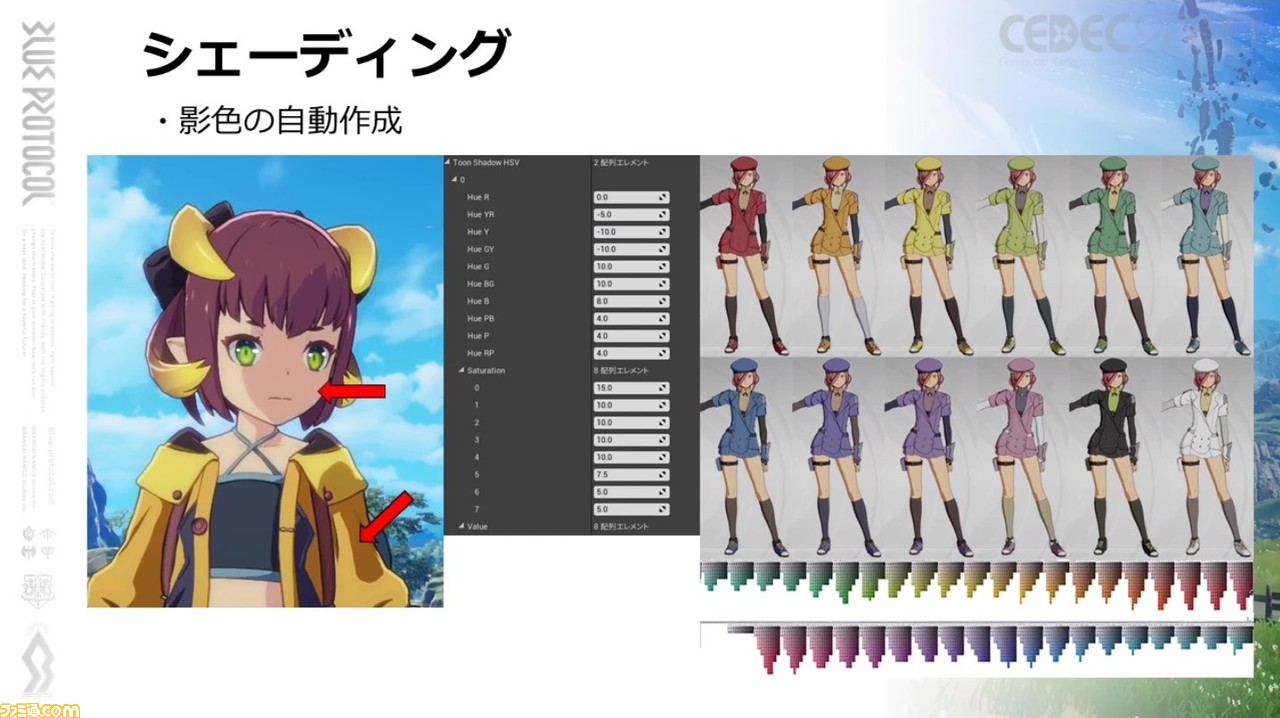
接下来是关于阴影。边界部分清晰,不使用渐变,并且不使用法线贴图,因为DDS压缩导致的块噪声对边界部分产生不利影响。
|
||||||
|
|
||||||
|
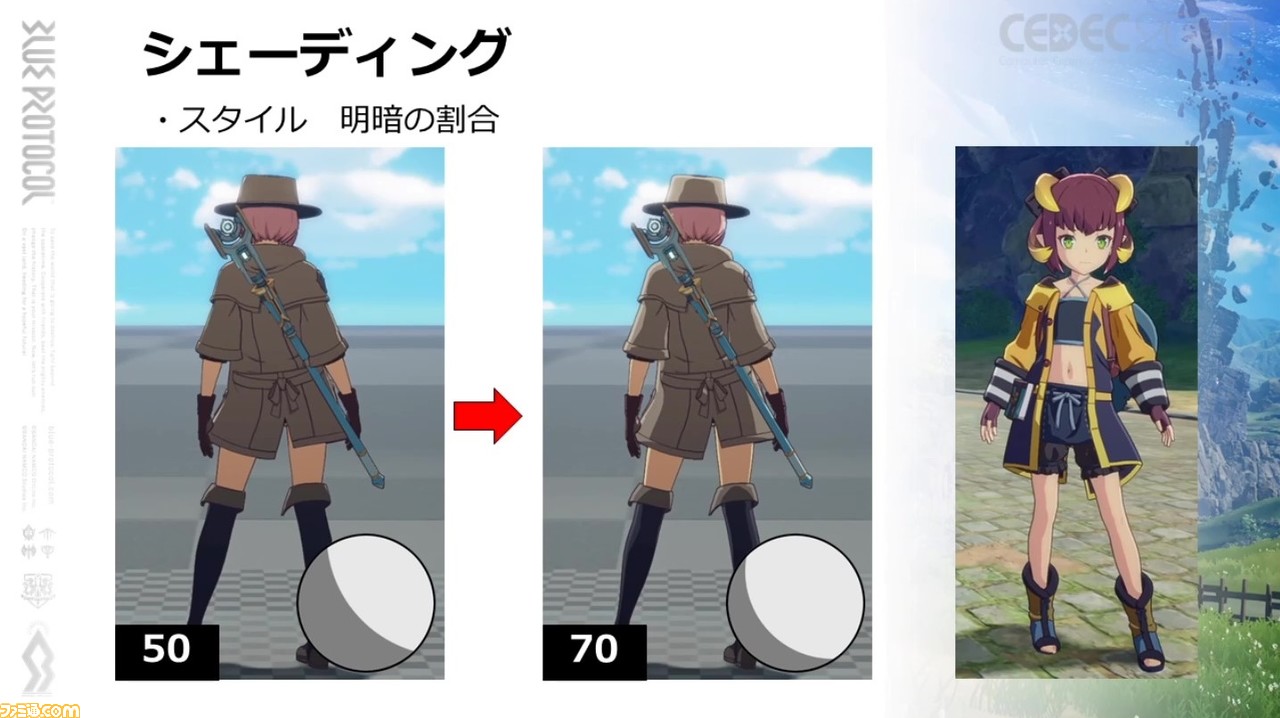
此外,当明暗比例设置为 5:5 时,事实证明存在外观变得平坦的情况,因为它们在背光时都变成了阴影颜色。因此,似乎用 7 比 3 来表达明亮的印象。
|
||||||
|

|
||||||
|
|
||||||
|
至于阴影颜色,自动创建漫反射颜色的阴影颜色,以减少工作量和数据量。但是,当亮度降低时,它看起来很浑浊。因此,通过改变色调,亮度会降低,但饱和度不会降低太多。
|
||||||
|

|
||||||
|
|
||||||
|
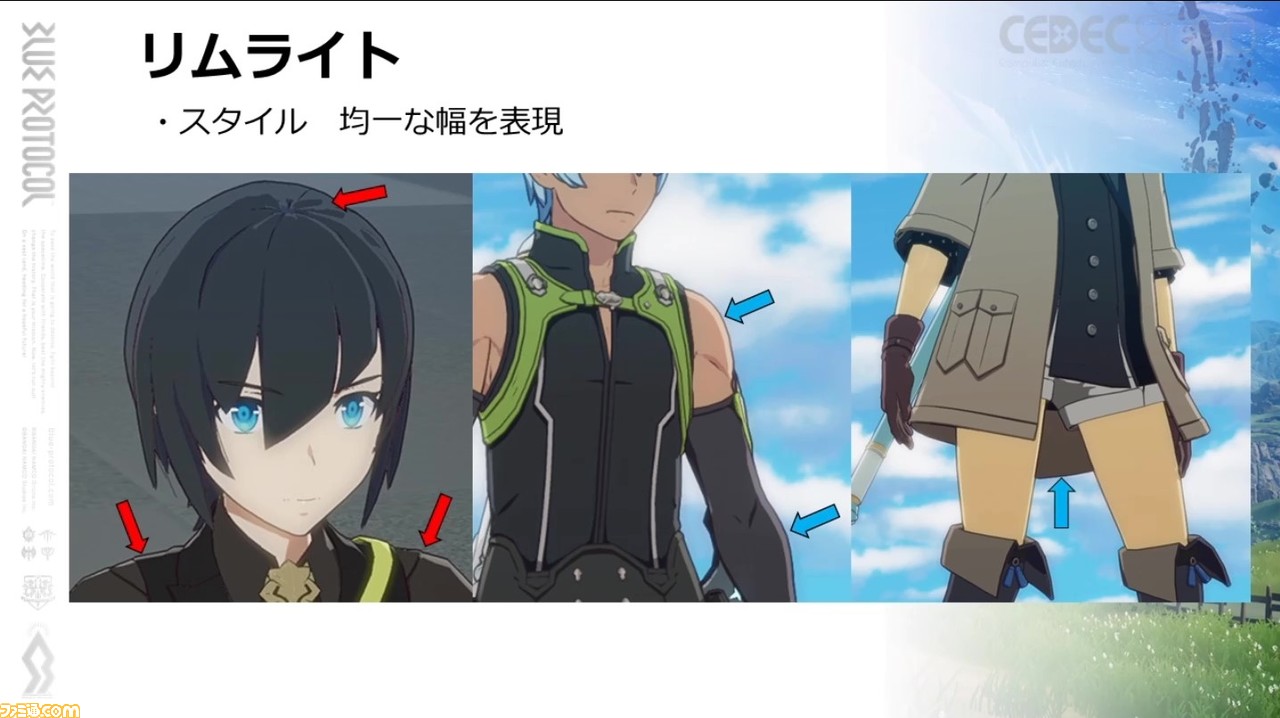
通过从物体背后照射光线使轮廓看起来明亮的“边缘光”存在使用模型的法线表示时宽度变得不均匀的问题,并且不必要地强调了三维效果。发现。因此,这里似乎使用了后期处理来绘制轮廓的均匀厚度。
|
||||||
|

|
||||||
|
|
||||||
|
顺便说一句,在包括本作在内的许多在线角色扮演游戏中,场地的外观会根据游戏中的时间而变化。这里的问题是作为主要光源的太阳的位置发生了变化。就算是从人物的正面或背面照射过来的光都没有问题,但如果从正上方射来,也难免会出现一个无用的影子。
|
||||||
|
|
||||||
|
因此,据说表皮材料采用了将光线的角度减少50%并击中它的机制。
|
||||||
|

|
||||||
|
|
||||||
|
对于女性角色来说,尤其重要的是头发的镜面反射(反射光)。在这项工作中,越靠近相机外部,Specular 球体垂直增长得越多。
|
||||||
|

|
||||||
|
|
||||||
|
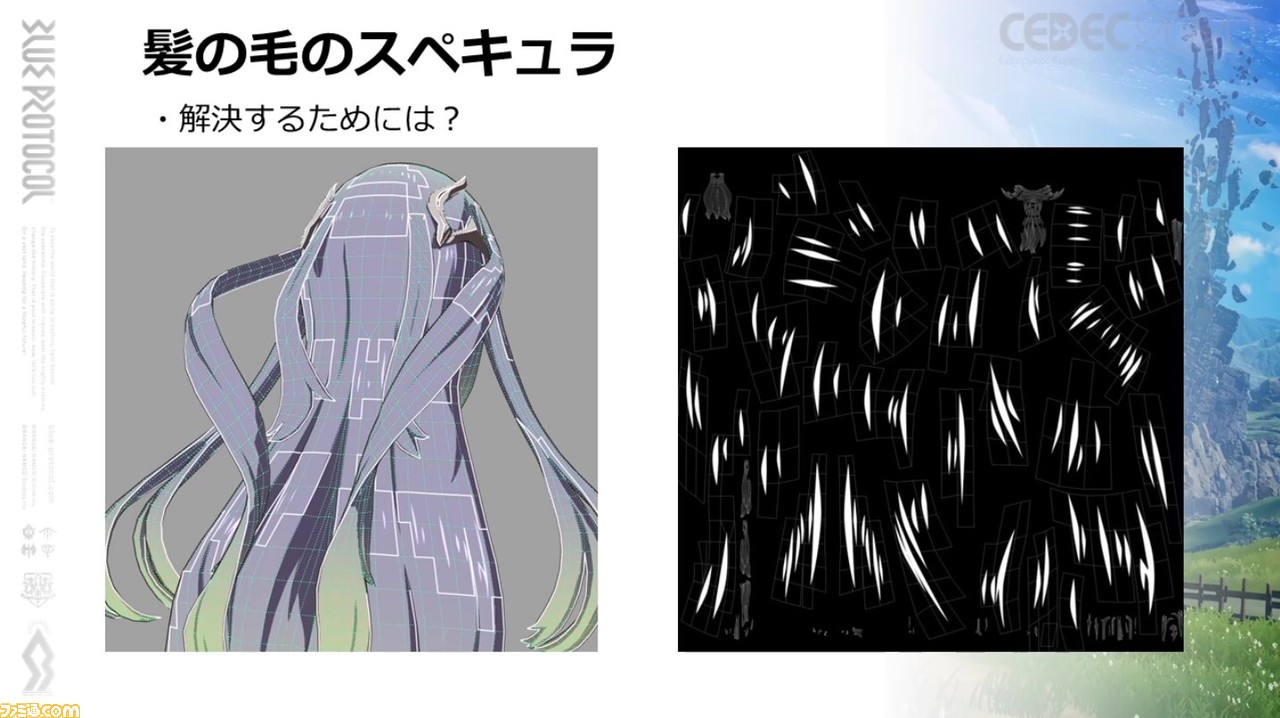
但是,在执行过程中存在一些问题。一是通过均匀排列头发进行UV显影时分配给一个遮罩的区域变小,并且在边界处出现像素感。
|
||||||
|
|
||||||
|
一种解决方案是增加分配的区域。据说高光部分转换为另一个UV,重新排列必要的面,烘焙纹理。
|
||||||
|

|
||||||
|
|
||||||
|
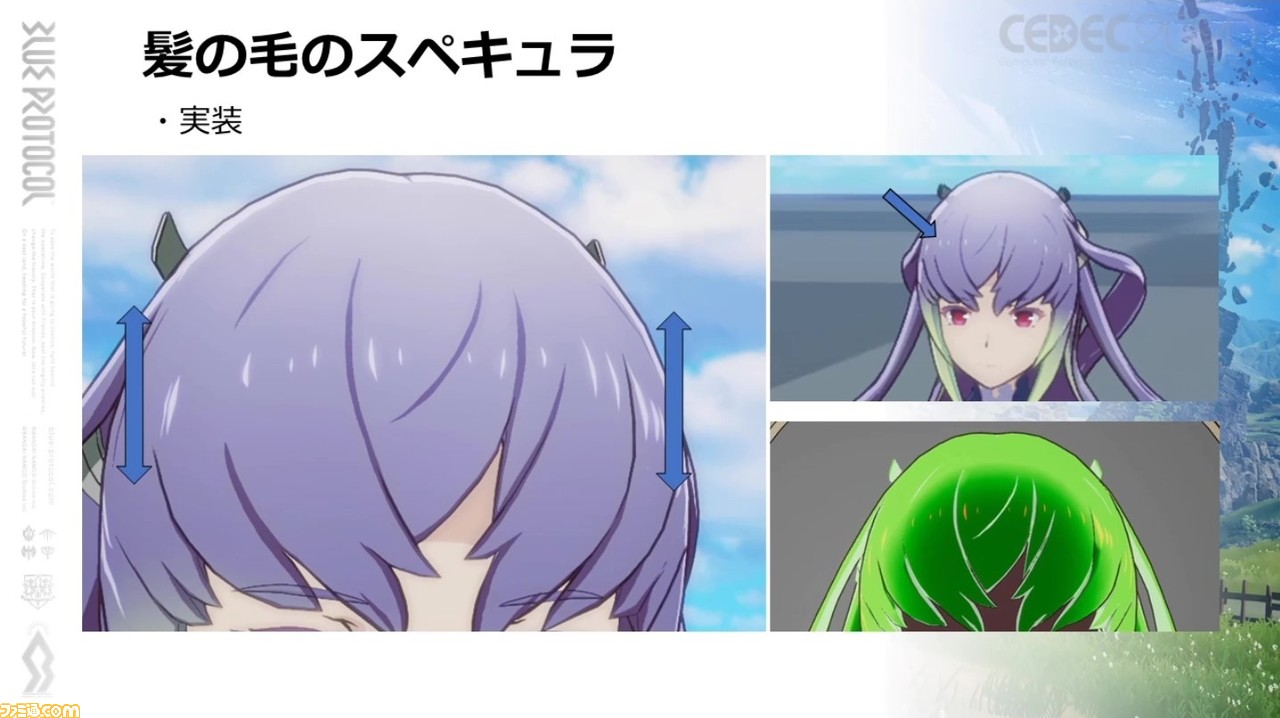
另一个问题是如何确定高光的缩放比例。在这项工作中,镜面反射膨胀和收缩在两个方向上进行,并且每个方向在 UV 上是不相交的。可以安排这个,但是要花很多钱。
|
||||||
|
|
||||||
|
因此,在导入纹理时,确定每个高光的重心。采用根据距离移动UV来减少高光的方法。具体来说,完成看起来像下图。高光的边界没有噪点,看起来很整洁。即使我拉动相机,我也可以牢牢地留下细节。
|
||||||
|

|
||||||
|
|
||||||
|
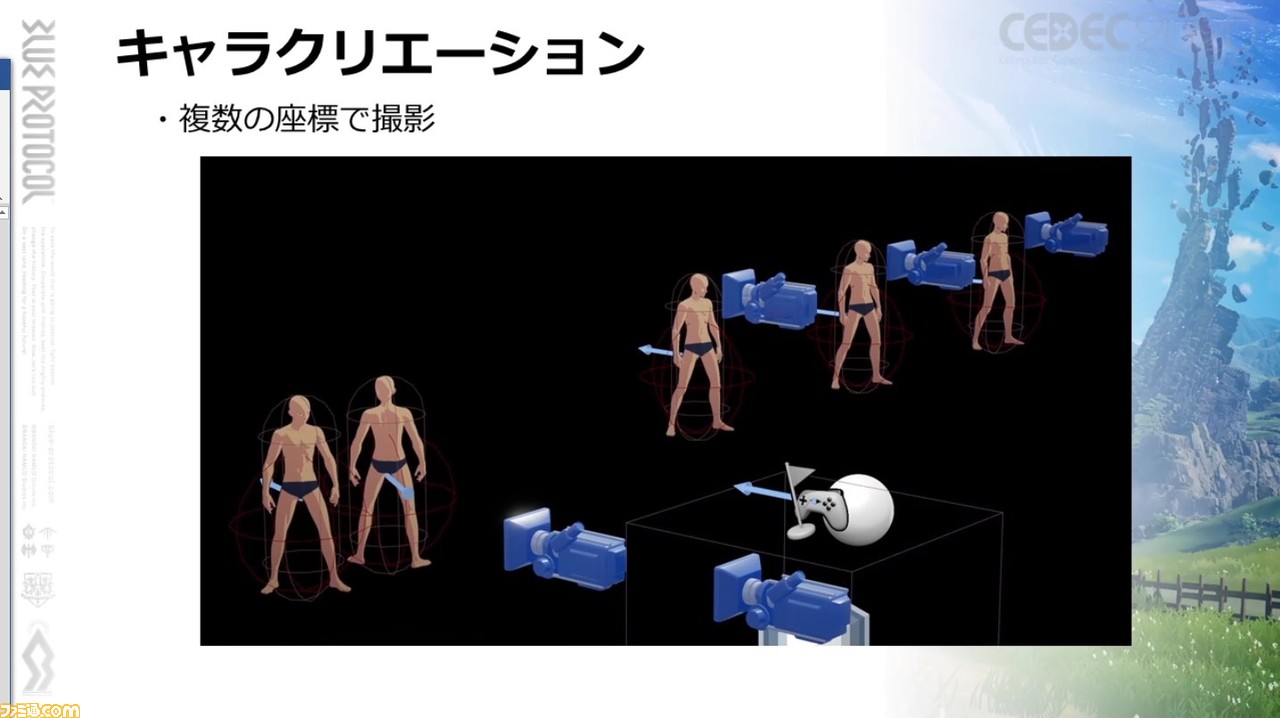
接下来,关于像动画的设定画面那样的布局。首先,如何创建它是将在多个坐标处获取的数据用作2D纹理。好像是把它们剪下来叠加在一个屏幕上来完成的。
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
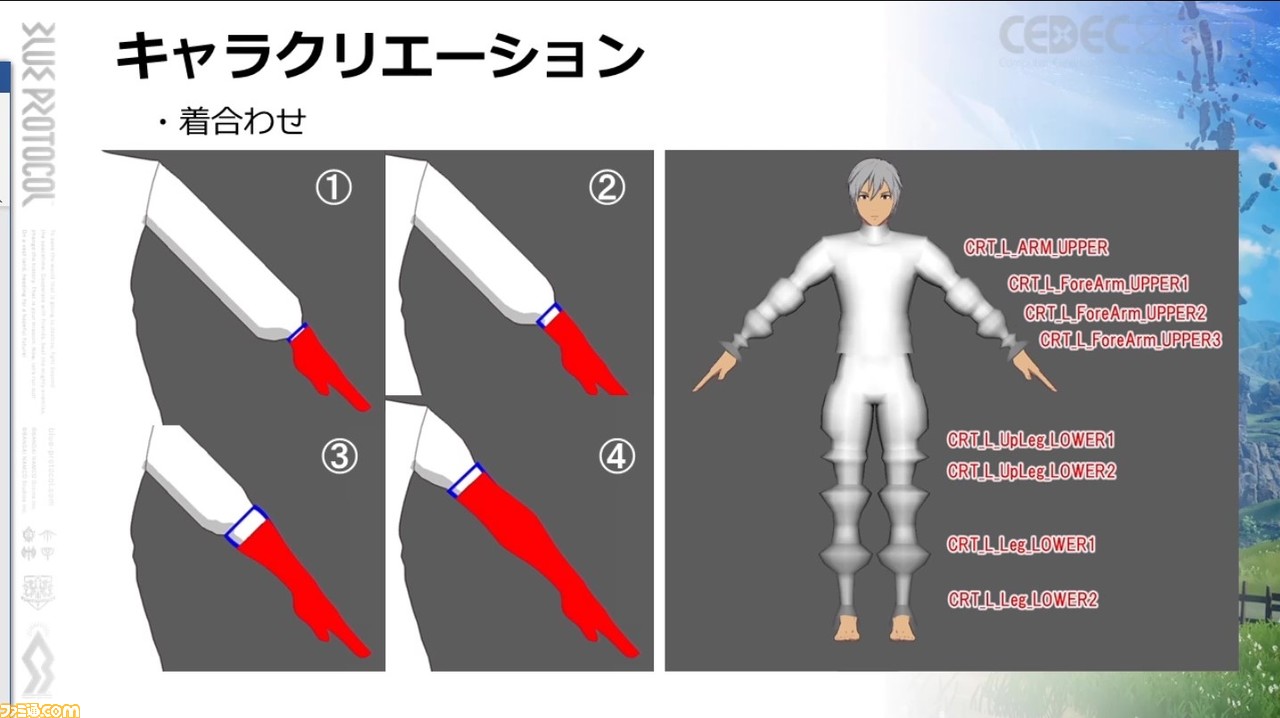
据说角色的服装部分只是降低创建差异模型成本的一项资产。例如,在下图中,手套的长度相对于夹克被固定为四个阶段,通过隐藏干涉的部分来产生差异。
|
||||||
|

|
||||||
|
|
||||||
|
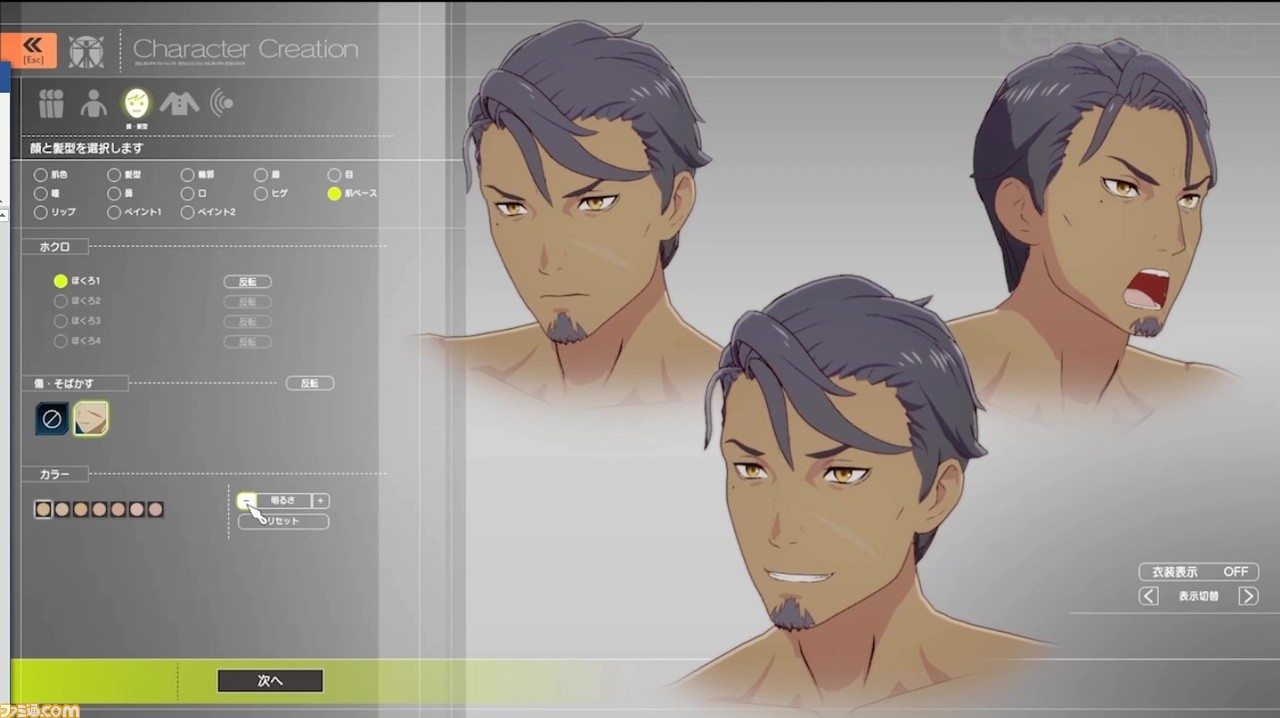
最后,关于人物的面部表情。由于屏幕上同时显示了大量的字符,所以在项目开始时就决定用骨骼来处理它,而不是使用混合形状的方法来减少数据。
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
### 通过不让效果透明,您可以创建类似动漫的表情。
|
||||||
|
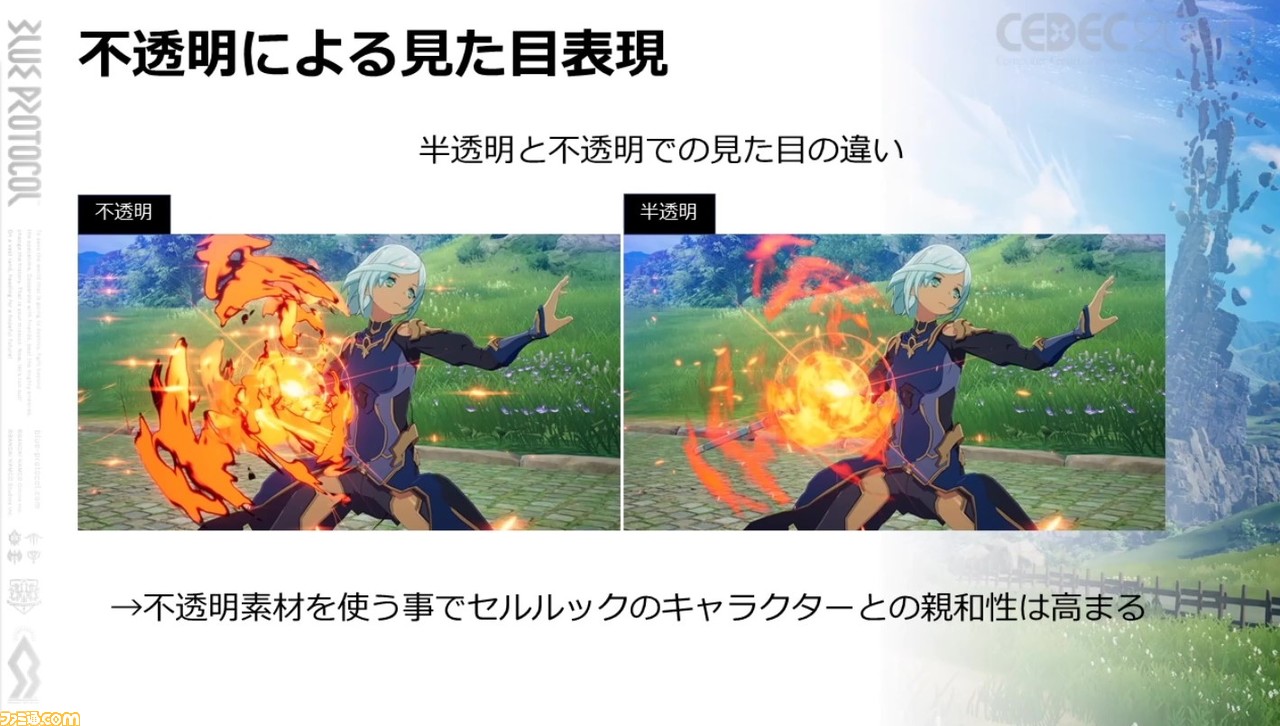
效果部负责人平山荣介先生和杉山和也先生对效果表现进行了说明。第一个出现的话题是“不透明的外观表现”。
|
||||||
|

|
||||||
|
|
||||||
|
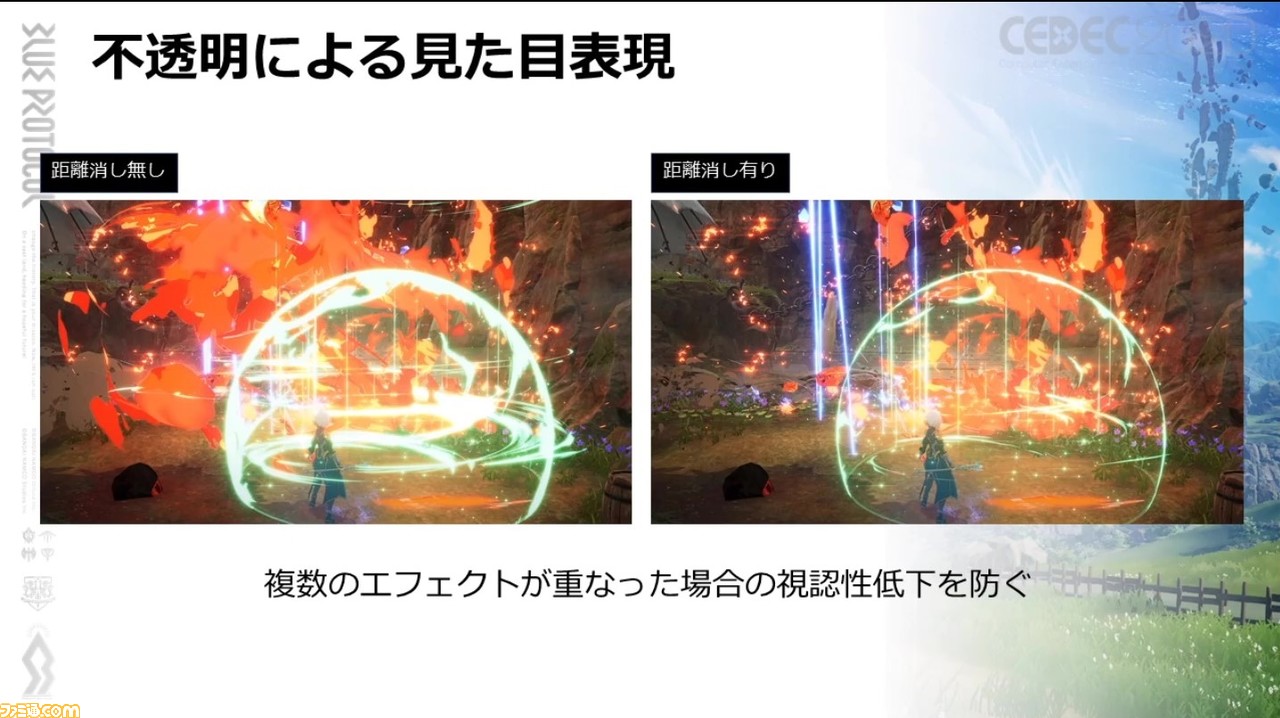
虽然我们的目标是为类似动漫的表情提供不透明的效果,但作为游戏存在可见度降低的问题。为了解决这个问题,引入了相机距离效应的距离擦除过程。当相机到达一定距离时,靠近相机的效果会自动消失,因此可以保持可见度。
|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
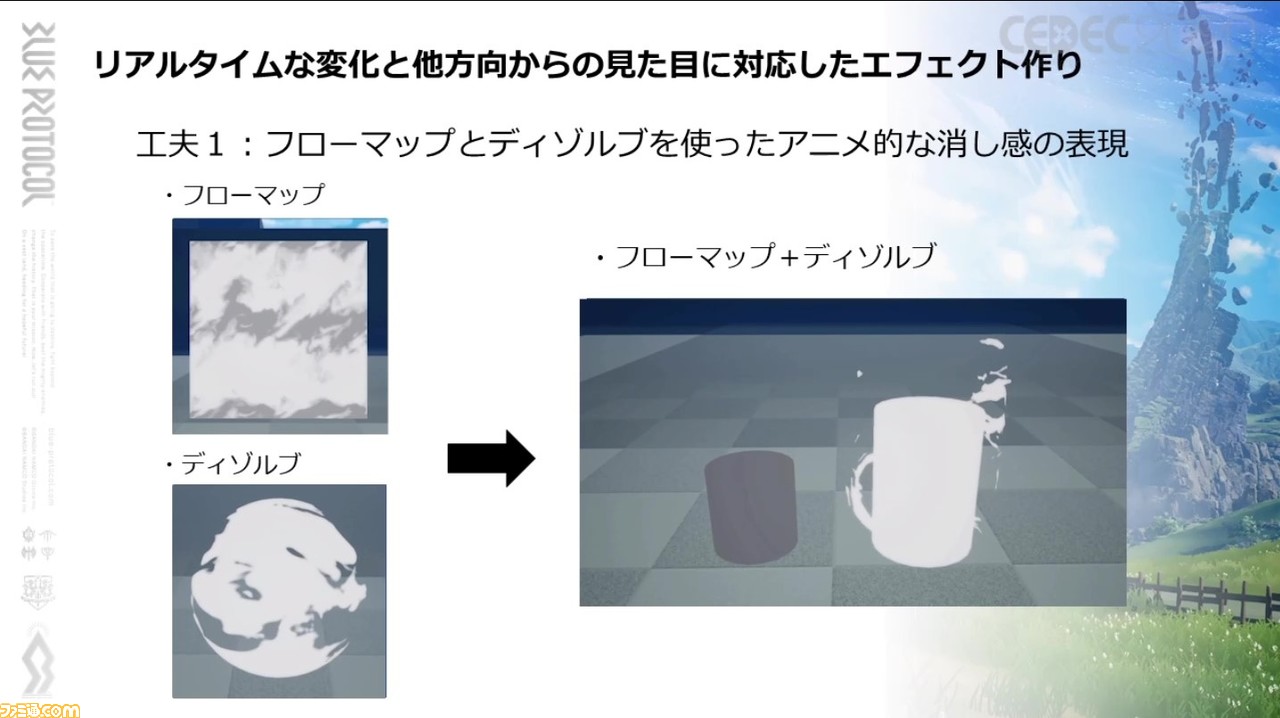
因此,通过结合扭曲纹理的“流动贴图”和基于蒙版纹理的明暗擦除的“溶解”,表现出一种不会让您感到循环的动画擦除感觉。
|
||||||
|

|
||||||
|
|
||||||
|
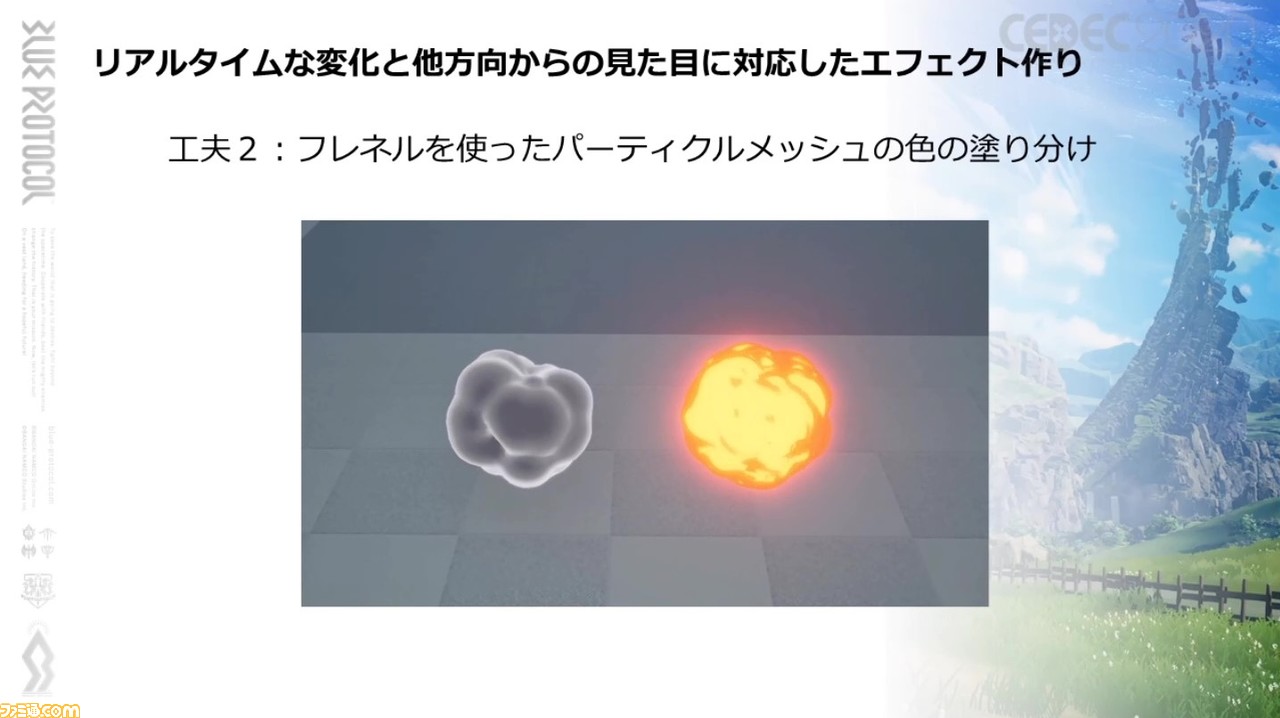
此外,通过使用“菲涅尔”来量化模型的法线朝向相机的程度,根据网格的形状绘制颜色,并设计为根据角度使其看起来不同。
|
||||||
|

|
||||||
|
|
||||||
|
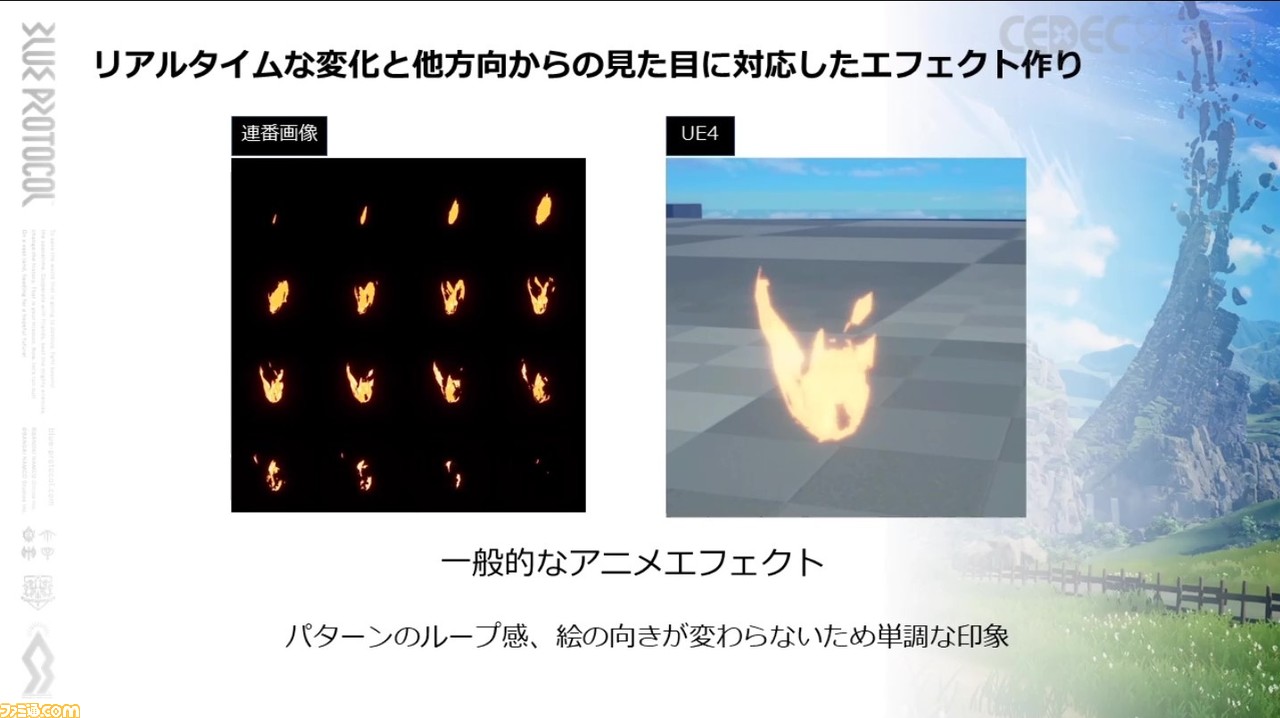
接下来,关于“顶点移动材质的利用”。首先,请看一下这张图片。
|
||||||
|

|
||||||
|

|
||||||
|

|
||||||
|
|
||||||
|
您可以看到,角色创建的挥砍动作从任何角度都没有任何不适感。如果以 2D 形式表示这种切割动作,从侧面看它只是一条线。
|
||||||
|
|
||||||
|
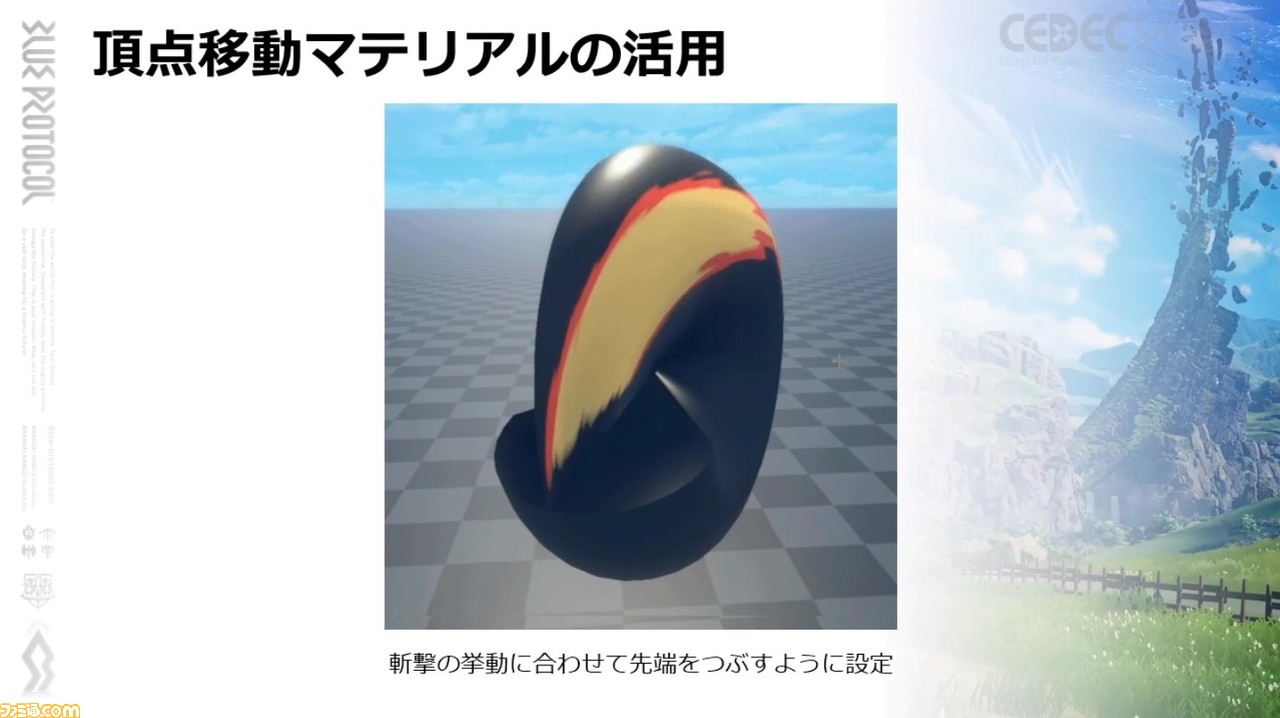
因此,在本作品中,如下图所示创建了一个百吉饼形状的模型,并根据切割动画将尖端设置为压碎。
|
||||||
|
|
||||||
|

|
||||||
|

|
||||||
|
基于此,如果您查看之前显示的游戏内图像,您可以清楚地看到切割效果沿着这个百吉饼形状的模型的外圆周投影。
|
||||||
|
|
||||||
|
而作为最终完成,重要的是添加各种特殊效果,例如整体色彩调整,对屏幕应用渐变的处理,以及针对攻击的闪光。
|
||||||
|
|
||||||
|
据说这样的精加工处理是当今必须为制作高质量的动画图像做出巨大贡献的过程,并且在以“再现动画的拍摄处理”为目标的这项工作中被认为是必不可少的。
|
||||||
|
|
||||||
|

|
||||||
|
这里,特别说明了一种称为“para”的处理,其中从图片顶部应用渐变以减轻实心单元的平坦印象。
|
||||||
|
|
||||||
|

|
||||||
|
上图是为了说明目的,相应后期效果的强度增加了 10 倍。屏幕顶部的蓝色渐变是 para。据说Para的行为与太阳耀斑有关,以太阳为通用性参考。
|
||||||
|
|
||||||
|
这里有一个问题。我不想一直表达这些效果。具体来说,当您进入建筑物或洞穴时,您无法根据太阳显示这些效果。但是,要识别所有阳光无法到达的地方并手动更改设置太费力了。
|
||||||
|
|
||||||
|

|
||||||
|
因此,他要求程序员创建一个“检测相机何时处于阴影中的系统”。结果,似乎可以在阳光和阴影之间切换效果的应用方式。
|
||||||
|
|
||||||
|
### 不用手绘就能表达“手绘感”的匠心
|
||||||
|
最后,背景部分负责人Hiroko Nagao先生解释了背景。这里的主题也是游戏中以动画表达为目标而进行了什么样的独创性。
|
||||||
|

|
||||||
|
|
||||||
|
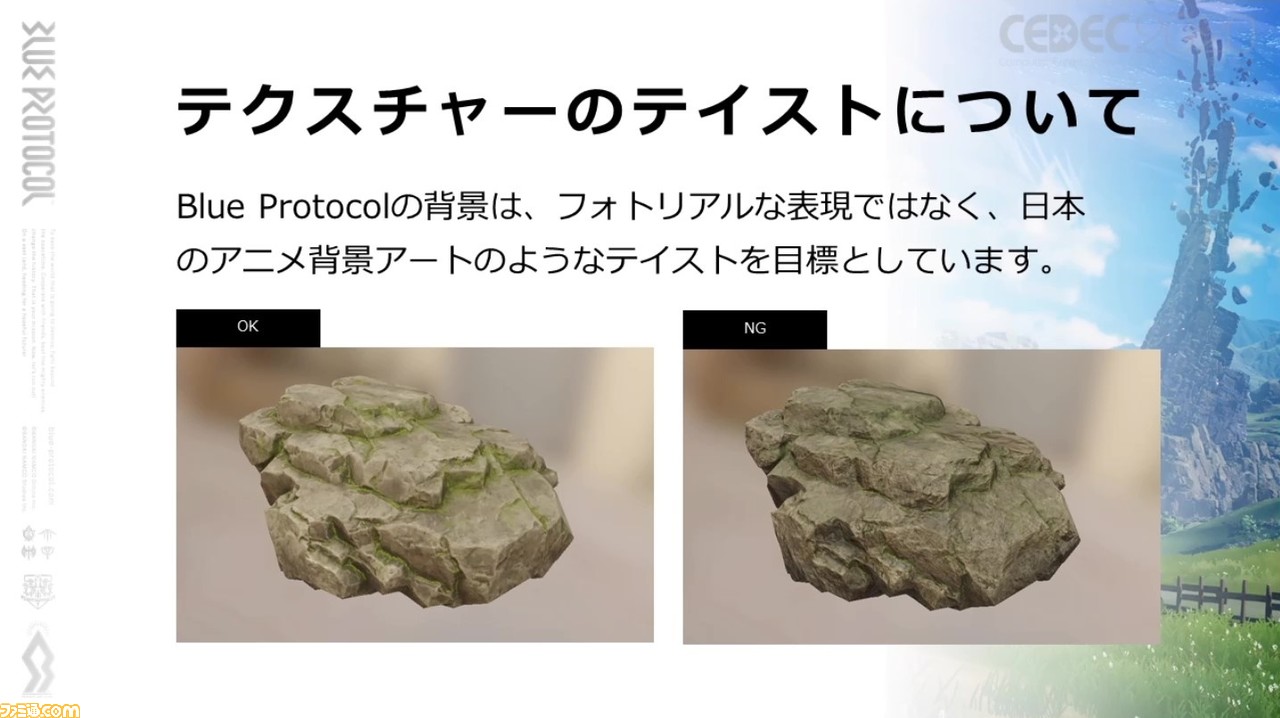
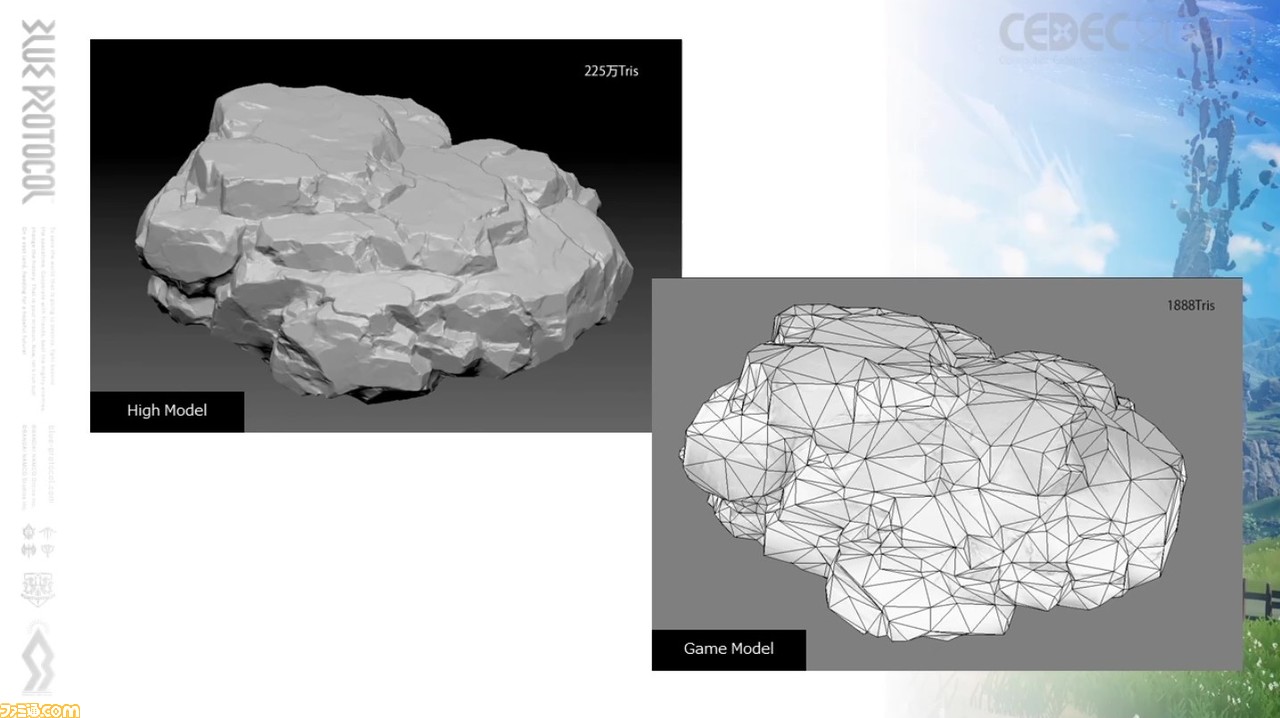
例如,背景资源使用基于物理的材质,但组织了大量的纹理信息,使其看起来不太逼真。也就是说,建模并不粗糙,并且形状本身的构建方式与照片级真实感相同。
|
||||||
|

|
||||||
|
|
||||||
|
此外,虽然质地以动漫口味为目标,但存在手工完成需要花费太多时间的问题,并且质量因工人的技能而异。
|
||||||
|
|
||||||
|
因此,我将创建纹理的主要工具从 Photoshop 更改为 Substance。通过与 Substance 共享材质、过滤器和生成器,他希望能够快速创建质量变化很小的纹理。
|
||||||
|

|
||||||
|
|
||||||
|
这是一个带有 NG(右)的桶状物体和一个被纠正并 OK(左)的桶状物体。你能看到区别么?我追求的是“手绘感”。NG的颜色对比强烈,线条清晰,看起来很逼真。
|
||||||
|
|
||||||
|
因此,通过弱化对比度、去除锐利滤镜、应用共享模糊滤镜和马赛克滤镜,表现出手绘的流血感。没关系。
|
||||||
|
|
||||||
|
此外,在创建纹理时,我唯一关心的是绘制对象的边缘。他比实际更强调边缘部分,并注意不要将边缘线作为一个整体放置得太均匀。手绘的感觉是通过表现事物的扭曲和故意添加中断和不均匀来表达的。
|
||||||
|

|
||||||
|
|
||||||
|
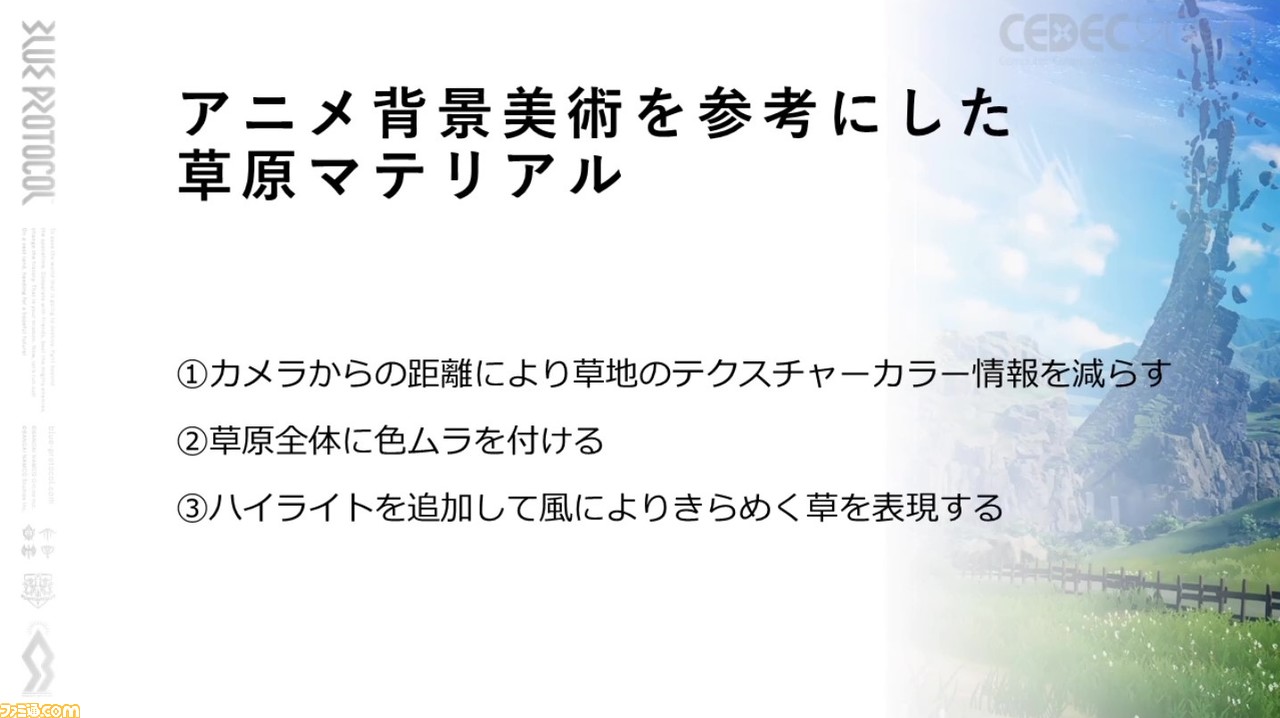
1:根据与相机的距离减少草地纹理的颜色信息
|
||||||
|
2:为整个草地添加颜色不均匀
|
||||||
|
3:添加高光以表达因寒冷而闪烁的草
|
||||||
|
|
||||||
|
制作过程中有许多承诺,即使在从玩家的角度来看是司空见惯的背景中也是如此。在这里,解释了草地材料。
|
||||||
|
这是一个不具备这些条件的草原。
|
||||||
|
|
||||||
|
如果您只清除第一个条件,它将如下所示。正面和背面的草地颜色差别很大。
|
||||||
|
|
||||||
|
如果加上第二个条件,就会是这样。即使到目前为止,它看起来也像是动漫的背景。
|
||||||
|
|
||||||
|
这是完整的表格。前面的草地上增加了一个亮点,观看视频时您可以感受到从前到后吹来的风。
|
||||||
|
|
||||||
|
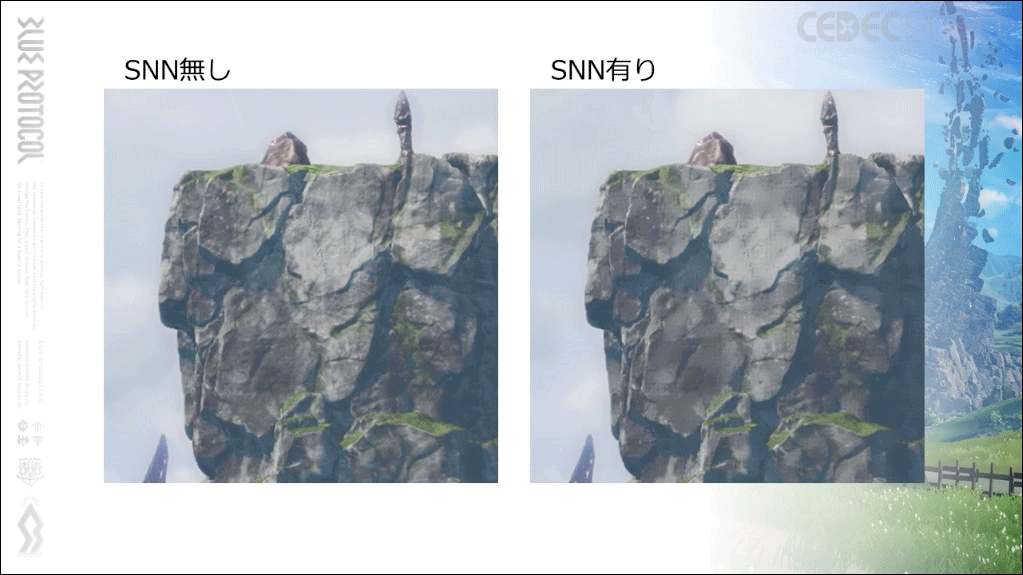
此外,后处理中的 SNN(对称最近邻)过滤器被用作具有动画表达意识的过滤器。这是一个过滤器,它从相邻像素的信息中找到平均值,具有像手绘艺术一样粉碎细节的效果。
|
||||||
|
一种过滤器,从相邻像素的信息中找到平均值,具有像手写艺术一样粉碎细节的效果。
|
||||||
|
|
||||||
|
远处岩石的放大图。它被适度压碎,并具有手写的味道。
|
||||||
|
|
||||||
|
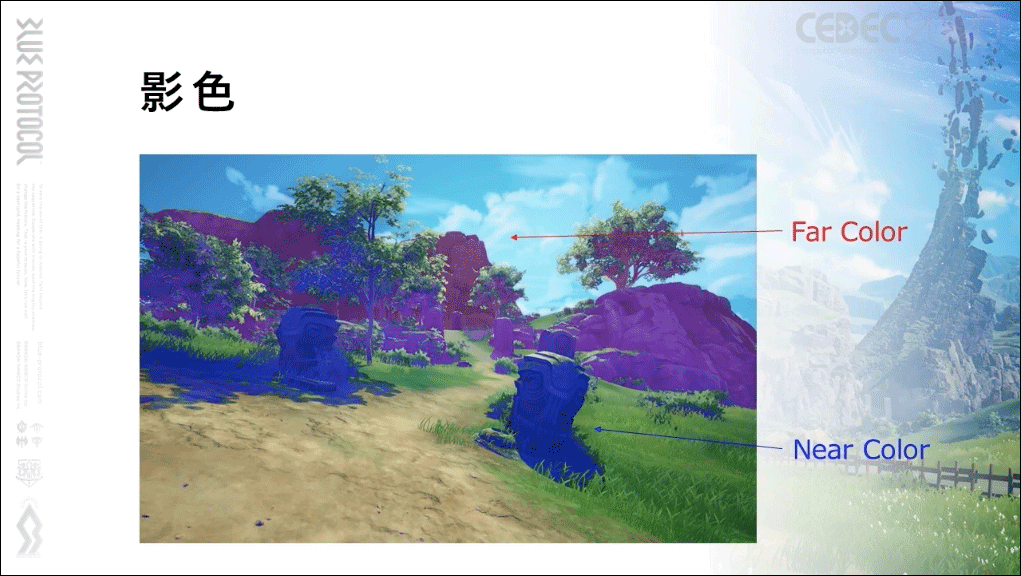
此外,还介绍了根据与相机的距离为阴影着色的功能、UE4的体积雾、自定义函数实现的体积阴影。
|
||||||
|
 近远阈值带参数设置,主阴影和阴影边缘可单独控制。
|
||||||
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:fd6a44ce2c486a00216501773d9c26bd216432e7eb266f0c0ccd274b44be3d52
|
||||||
|
size 7052908
|
||||||
3
蓝色协议/CEDEC2019_BLUE PROTOCOLの個性豊かなキャラクターを動かす意思決定システム.pdf
Normal file
3
蓝色协议/CEDEC2019_BLUE PROTOCOLの個性豊かなキャラクターを動かす意思決定システム.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:30d0ec85401efb285f06660e072809adab867f827d9d3f4c3546260880f18dd0
|
||||||
|
size 92640548
|
||||||
3
蓝色协议/CEDEC2020_BLUE PROTOCOLのパーティバトルを支える集団制御AI.pdf
Normal file
3
蓝色协议/CEDEC2020_BLUE PROTOCOLのパーティバトルを支える集団制御AI.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:7ad1e24003217ff4162c92a77d8cef624ae03c566455f436a9f33598ed1b9359
|
||||||
|
size 11602198
|
||||||
3
蓝色协议/CEDEC2021_BLUE PROTOCOLにおけるキャラクタークリエーション.pdf
Normal file
3
蓝色协议/CEDEC2021_BLUE PROTOCOLにおけるキャラクタークリエーション.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:5db13d160b2dd5a1b2bf1d1e358ec6ea5b2ecab69575c953fc9096b071a00f84
|
||||||
|
size 55584186
|
||||||
3
蓝色协议/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編).pdf
Normal file
3
蓝色协议/CEDEC2021_BLUEPROTOCOLにおけるアニメ表現手法(実装編).pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:fed6ce60e5082a274a26548fb91b5549dbd4c97b4594e8047af6b74808a42b7c
|
||||||
|
size 5455527
|
||||||
3
蓝色协议/CEDEC2021_BLUEPROTOCOLにおけるビルドパイプラインのクラウド化の壁.pdf
Normal file
3
蓝色协议/CEDEC2021_BLUEPROTOCOLにおけるビルドパイプラインのクラウド化の壁.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:b6d9254e9fcbc290ddf22595041c6ede6cc4d9ddebb8aa62e49d7dd91a4d0b52
|
||||||
|
size 3725638
|
||||||
3
选择灯光模式决策树.jpg
Normal file
3
选择灯光模式决策树.jpg
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:742afd80cd3e6c016a73f37803e8a390392cb170db0df40b53c0b9b1a4d99622
|
||||||
|
size 1147402
|
||||||
3
雷宇航_走近卡通渲染——关于Trick的二三事_PPT.pdf
Normal file
3
雷宇航_走近卡通渲染——关于Trick的二三事_PPT.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:6ea0adff93f724cee60657cefc51d053ba41eee76b6309efa79f390460321a44
|
||||||
|
size 14596875
|
||||||
3
风格化卡通高光Stylized Highlights for Cartoon Rendering.pdf
Normal file
3
风格化卡通高光Stylized Highlights for Cartoon Rendering.pdf
Normal file
@ -0,0 +1,3 @@
|
|||||||
|
version https://git-lfs.github.com/spec/v1
|
||||||
|
oid sha256:ddb0d8186e919b1415f7878c19bf76e2c1e8117777c123448734d0f0955e84a5
|
||||||
|
size 1440387
|
||||||
Loading…
x
Reference in New Issue
Block a user